Comment créer des bannières publicitaires HTML5 sans codage ?
Comment créer des bannières publicitaires HTML5 sans codage ?
%2520(17).webp)
Avez-vous déjà essayé de coder une campagne publicitaire de bannières HTML5 à la main ? Oh, alors je suis sûr que vous savez à quel point c'est difficile.
La moindre faute de frappe ou de syntaxe et c'est l'enfer...
Heureusement, vous n'avez plus besoin de créer vos bannières publicitaires HTML5 à la main et dans ce guide, je vous montrerai comment le faire sans avoir à écrire une seule ligne de code.
Que sont les bannières publicitaires HTML5 ?
Une bannière publicitaire HTML5 est un visuel conçu pour attirer notre attention lorsque nous surfons sur le web.
Elle tient la promesse de l'entreprise qui la publie de donner aux visiteurs l'envie d'entreprendre une action spécifique.
Les spécialistes du marketing l'utilisent pour rediriger une partie des visiteurs d'un site web vers un lien qui leur est propre. C'est très utile pour attirer du trafic vers un site web, pour vendre un produit ou simplement pour ancrer son image de marque dans l'esprit des consommateurs.
Elle se présente souvent sous la forme d'un rectangle ou d'une bande horizontale ou verticale au début, à la fin ou sur le côté d'une page.
Avec ses animations flashy, ses couleurs vives et parfois ses petits jeux interactifs, elle est là pour nous dire : "Hé vous, regardez-moi, je suis là !".
LECTURE RECOMMANDÉE : Que sont les publicités HTML5 ?
OK. Mais pourquoi HTML5 ?
HTML5 est le langage informatique qui donne vie à ces publicités numériques. Comme une bonne recette, il définit la structure et le contenu de la bannière.
Considérez la bannière HTML5 comme une boîte à surprises, où le HTML est le contenant, le CSS l'habille avec style et le JavaScript anime le tout.
Ensemble, ces langages donnent naissance à ces publicités interactives et captivantes qui vous font parfois cliquer sans même vous en rendre compte.
LECTURE RECOMMANDÉE : Découvrez les meilleurs exemples de bannières publicitaires HTML5 de 2023.
Pourquoi créer des bannières publicitaires HTML5 ?
Pourquoi ne pas créer de simples publicités vidéo ou des images statiques ?
Les avantages sont nombreux.
Nous les avons énumérés dans un autre article consacré à la définition des bannières publicitaires HTML5.
Toutefois, si vous deviez en choisir quelques-uns, rappelez-vous que :
- Elles permettent d'attirer davantage l'attention des utilisateurs en prenant en charge les médias vidéo et audio. Elles offrent plus d'atouts créatifs que les autres publicités.
- HTML5 est compatible avec la plupart des appareils et des navigateurs web. Finis les problèmes d'affichage !
- Vous pouvez les créer sans codage.
Ce dernier avantage nous amène au point suivant.
Quel est le défi que représente la création de bannières publicitaires HTML5 ?
Ou devrais-je dire, quel était le défi à relever pour créer des publicités sur bannière ?
La création de bannières HTML5 nécessitait auparavant de savoir coder.
Vous savez ? Cette compétence hautement spécialisée qui vous oblige à écrire et à organiser des balises pour structurer une page web, une application ou... une bannière publicitaire.
HTML5 est un langage de communication avec les machines.
Mais de même que tout le monde ne parle pas l'anglais sur cette planète, tout le monde ne parle pas le langage informatique.
La construction en HTML5 n'est donc pas accessible à tous.
A moins que...
Il n'est pas nécessaire d'écrire du code pour construire en HTML5...
C'est la même chose que lorsque vous parlez anglais à un hispanophone et qu'il vous comprend parfaitement.
Bonne nouvelle ! C'est possible avec un logiciel de construction HTML5 dédié.
L'idée est simple : vous designez votre bannière, en ajoutant des éléments de texte, des images, des vidéos, etc. comme bon vous semble.
Vous pouvez également définir les animations et le format.
En bref, vous créez un aperçu précis de ce que vous voulez voir.

Une fois cela fait, vous laissez le constructeur générer le code HTML5 correspondant à ce que vous venez de construire.
Il vous suffit ensuite d'ajouter ce bloc de code à l'endroit où vous souhaitez publier votre bannière (généralement sur des réseaux publicitaires tels que Google Ads, qui distribueront votre annonce sur différents sites web).
Nous nous tournons à présent vers les créateurs d'annonces publicitaires.
Quels outils devriez-vous utiliser pour créer des bannières publicitaires HTML5 ?
C'est ici que nous entrons dans le vif du sujet. Il existe de nombreux créateurs de bannières HTML5,plus ou moins performants et pratiques, pour créer des bannières publicitaires HTML5.
Oui, il y en a pour tous les budgets et toutes les méthodes.
Lorsqu'il s'agit de créer des publicités Rich Media, le choix est vaste.
#1 Abyssale
Le builder Abyssale est ultra-complet. En plus de toutes les fonctionnalités dont vous avez besoin pour créer des bannières HTML5 qui convertissent, il va encore plus loin.
Vous pouvez multiplier les versions d'une même bannière en quelques clics. Pour les tests A/B ou la segmentation de vos campagnes, cela change vraiment la donne.
Basé sur l'automatisation créative, l'outil encourage le travail d'équipe. D'une part, il libère le temps de graphistes' en lui épargnant les tâches fastidieuses. D'autre part, il donne aux équipes marketing une autonomie dans la production visuelle.
Autre avantage : pour le suivi et l'optimisation des campagnes, vous disposez d'un système d'analyse des mesures importantes pour contrôler les performances de vos annonces.
#2 Google Web graphiste
Vous pouvez créer une annonce gratuite à partir de ce générateur. Pour les bannières d'annonce HTML5 diffusées à partir d'un template de la plate-forme, par exemple, vous devrez payer.
Il s'agit d'une solution hybride entre le visuel design, via un constructeur et son timeline, et le codage.
Disons simplement qu'il facilite le travail des codeurs et permet aux profils no code de comprendre les principes fondamentaux du code.
#3 Flexitive
Si vous souhaitez créer votre première bannière, Flexitive devrait être plus adapté que la première option.
Vous disposerez de toutes les fonctionnalités de base que vous attendez d'un bon constructeur HTML5.
Petit plus: il permet de dupliquer facilement vos visuels en quelques secondes.

#4 Creatopy
Il s'agit d'un outil assez connu sur le marché de la création visuelle. La plateforme se distingue par son large choix de templates pour les bannières rich media.
Les profils en manque d'inspiration ou de créativité devraient réussir à créer du contenu de qualité avec la plateforme.
D'autant que la difficulté de créer à partir de zéro augmente lorsqu'il s'agit d'imaginer des bannières animées et interactives.
#5 HTML5 Maker
Le nom ne pourrait être plus explicite ! Ce builder a été spécialement développé pour faciliter le design des bannières HTML5.
Vous pouvez partir de zéro ou simplement rééditer l'un des templates de bannières déjà disponibles sur la plateforme. Les fonctionnalités vous permettent d'ajouter des animations originales pour accroître l'engagement.

Je pourrais continuer...
Mais cela ne sert à rien.
Ce qu'il faut comprendre, c'est que la plupart des constructeurs HTML5 sont très puissants. Mais peu d'entre eux permettent une automatisation créative.
Pourtant, cela change vraiment la donne si l'on considère toutes les tâches répétitives et sans valeur ajoutée qu'implique la création de bannières rich media.
D'ailleurs - Si vous pensez que j'ai oublié les outils de la suite Adobe, jetez un coup d'œil à cet article.
Quoi qu'il en soit, continuons...
Comment créer une annonce sur bannière ?
Quels que soient vos efforts, il arrive toujours un moment où vous n'arrivez pas à faire ce qu'il faut pour lancer la campagne publicitaire qui vous convient ?
Mettons-y un terme une fois pour toutes !
Je vais vous montrer étape par étape comment créer et publier une bannière HTML5.
Pour vous aider à comprendre, je vais vous donner un exemple qui illustrera notre propos.
(Remarque : pour les besoins de cet exemple, j'utiliserai Abyssale - notre outil d'automatisation de la création pour les agences et les spécialistes du marketing internes).
⇒ Imaginons que nous soyons une marque de prêt-à-porter e-commerce et que nous cherchions à créer une campagne publicitaire pour stimuler les ventes de nos produits.
Nous avons décidé de lancer une campagne publicitaire en HTML5. Nous voulons créer plusieurs formats de bannière. Des bannières mobiles et des bannières desktop.
Nous souhaitons également dupliquer les versions de bannière autant de fois qu'il y a de produits à présenter.
Je vais vous montrer comment.
Étape 1 : Créer un template sur Abyssale
Allez sur Abyssale.com et connectez-vous à votre compte, ou créez un nouveau compte (si ce n'est pas déjà fait).
Depuis votre tableau de bord, cliquez sur "Créer Template ". Vous pouvez choisir de partir de zéro ou d'utiliser l'un des 300+ templates proposés par Abyssale.
Si vous décidez de partir de zéro, sélectionnez "Animation" pour le type template . Cela détermine le type de fichier que vous pourrez créer (HTML5, MP4 ou GIF).
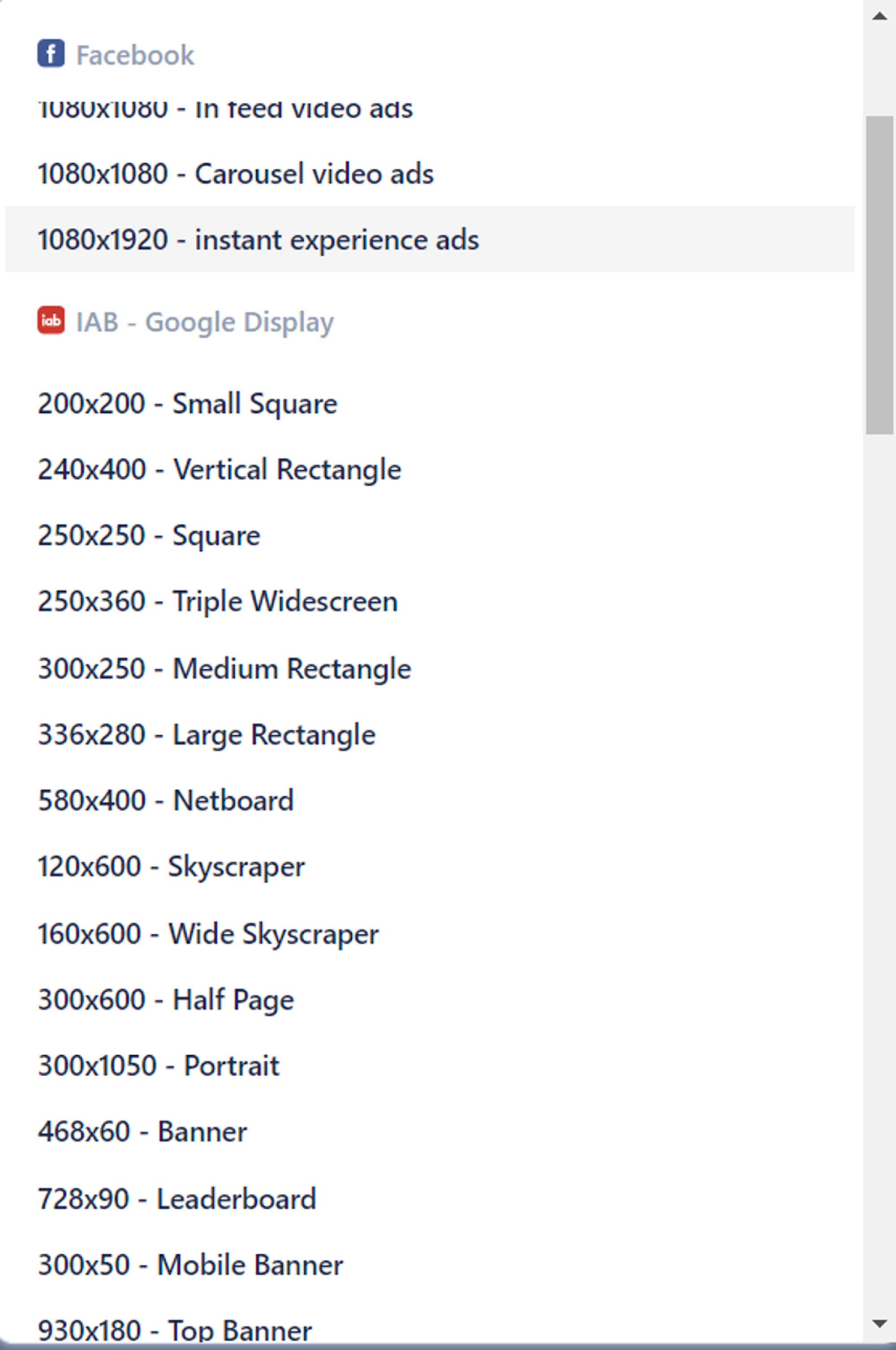
Sélectionnez ensuite le format de votre template. Là encore, vous êtes libre de créer un format personnalisé ou de sélectionner l'un des formats d'affichage standard.

C'est bon. Vous êtes maintenant prêt à accéder au constructeur. Cliquez sur le bouton "Créer".
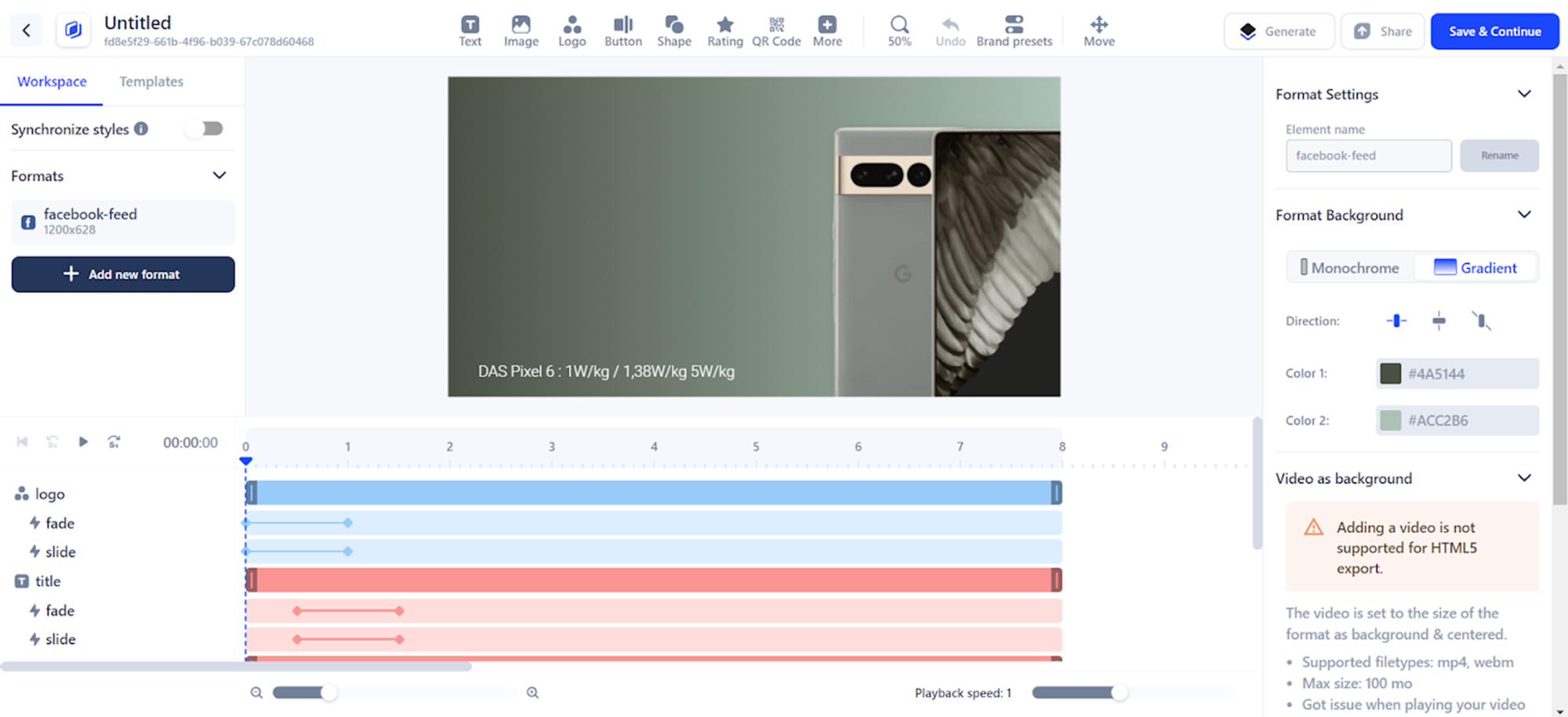
Vous êtes maintenant dans le constructeur. Tant de boutons, c'est impressionnant, n'est-ce pas ?
Pas de panique ! Je vais vous aider à trouver votre chemin.
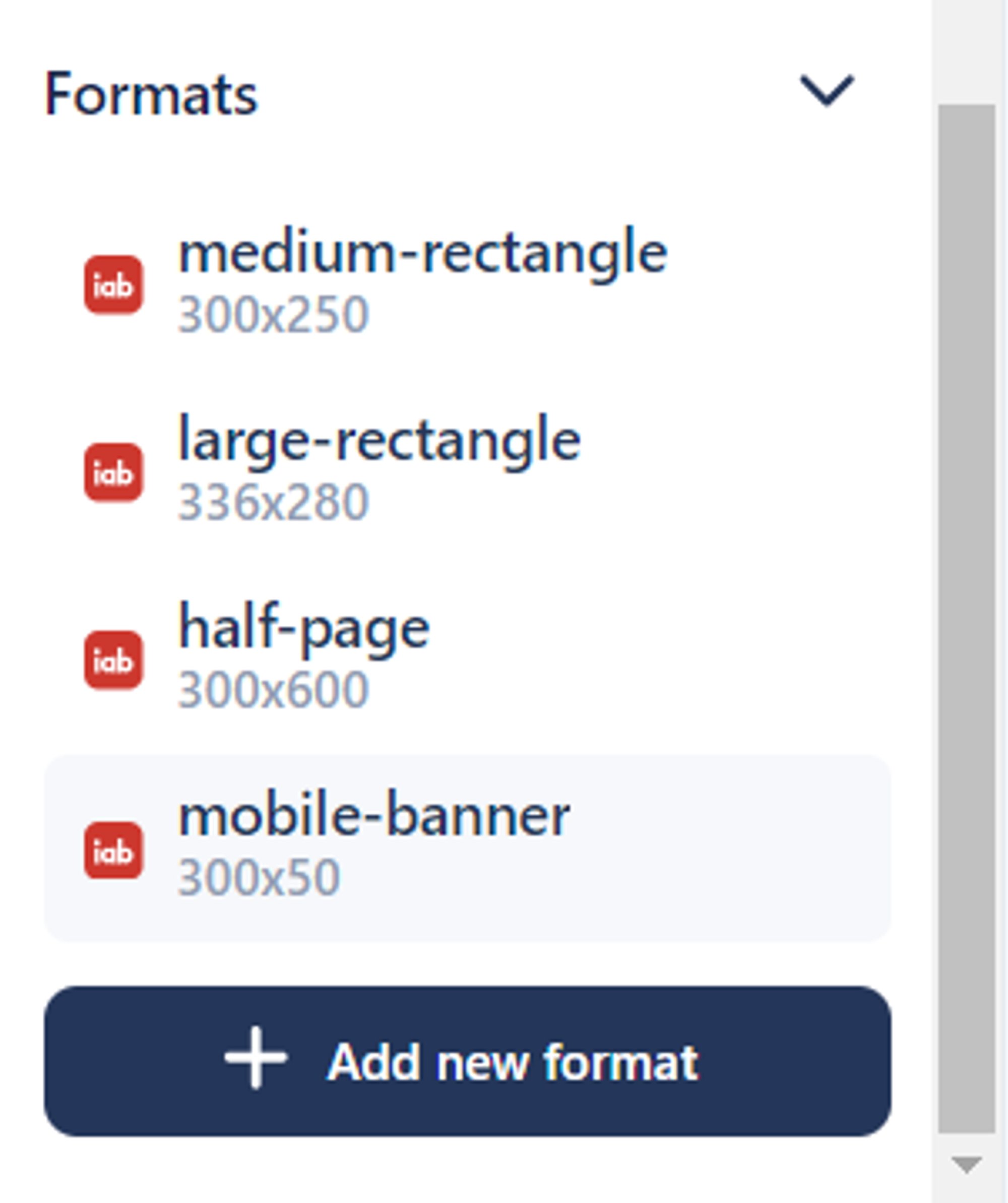
Ajoutez les formats que vous souhaitez pour vos bannières
Concentrez-vous d'abord sur la colonne de gauche. Vous pouvez y sélectionner tous les formats dans lesquels vous souhaitez dupliquer votre bannière.

NOTE IMPORTANTE - Chaque fois que vous faites une modification de style dans le constructeur (partie centrale) qui concerne tous les formats, n'oubliez pas d'activer le bouton "Synchroniser les styles".
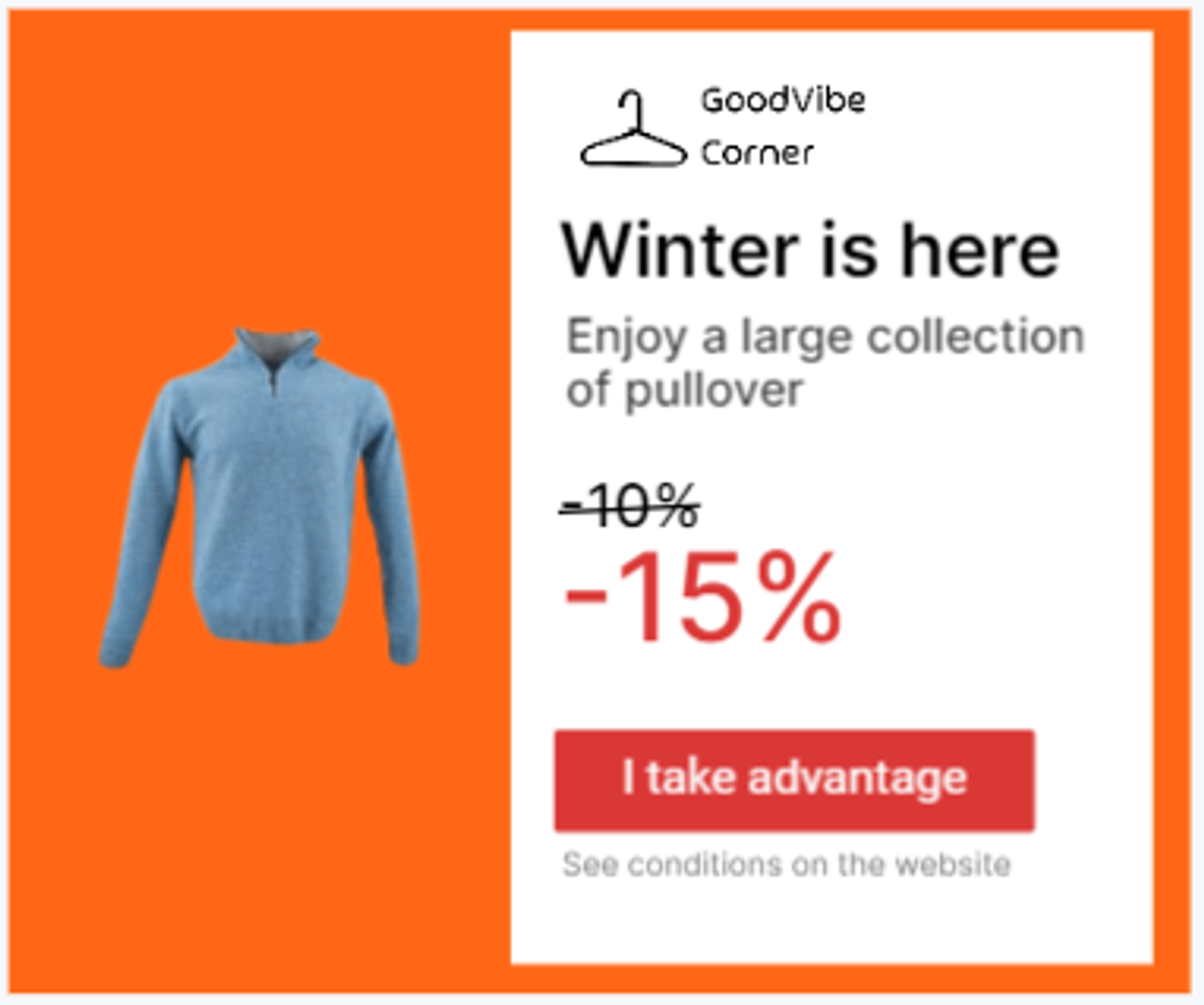
Construisez votre bannière
Il est temps de laisser libre cours à votre créativité !
Vous devrez donner forme à votre template.
Utiliser la barre d'outils supérieure.

Ajoutez des éléments textuels, votre logo, un bouton CTA , des images et bien plus encore. Tout ce que vous voulez pour vos bannières.

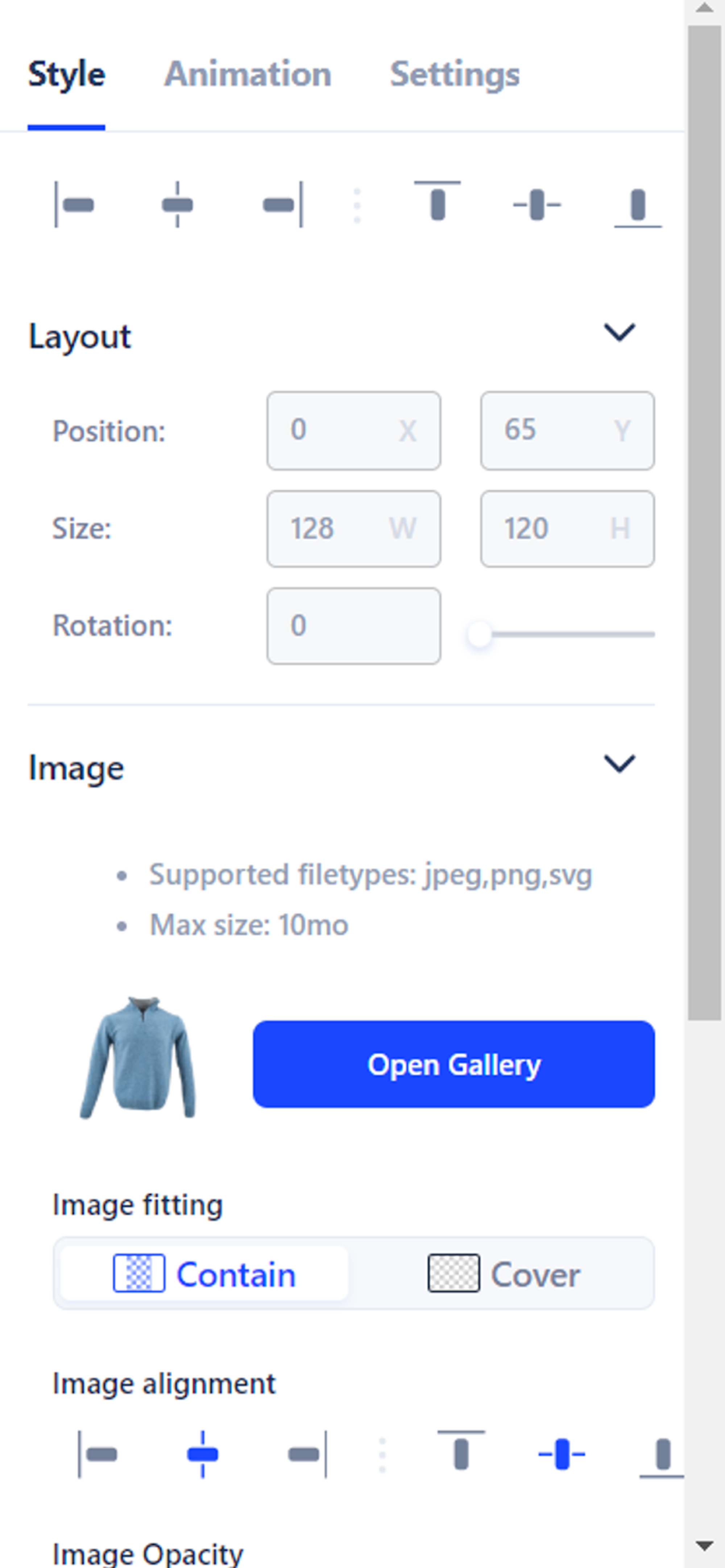
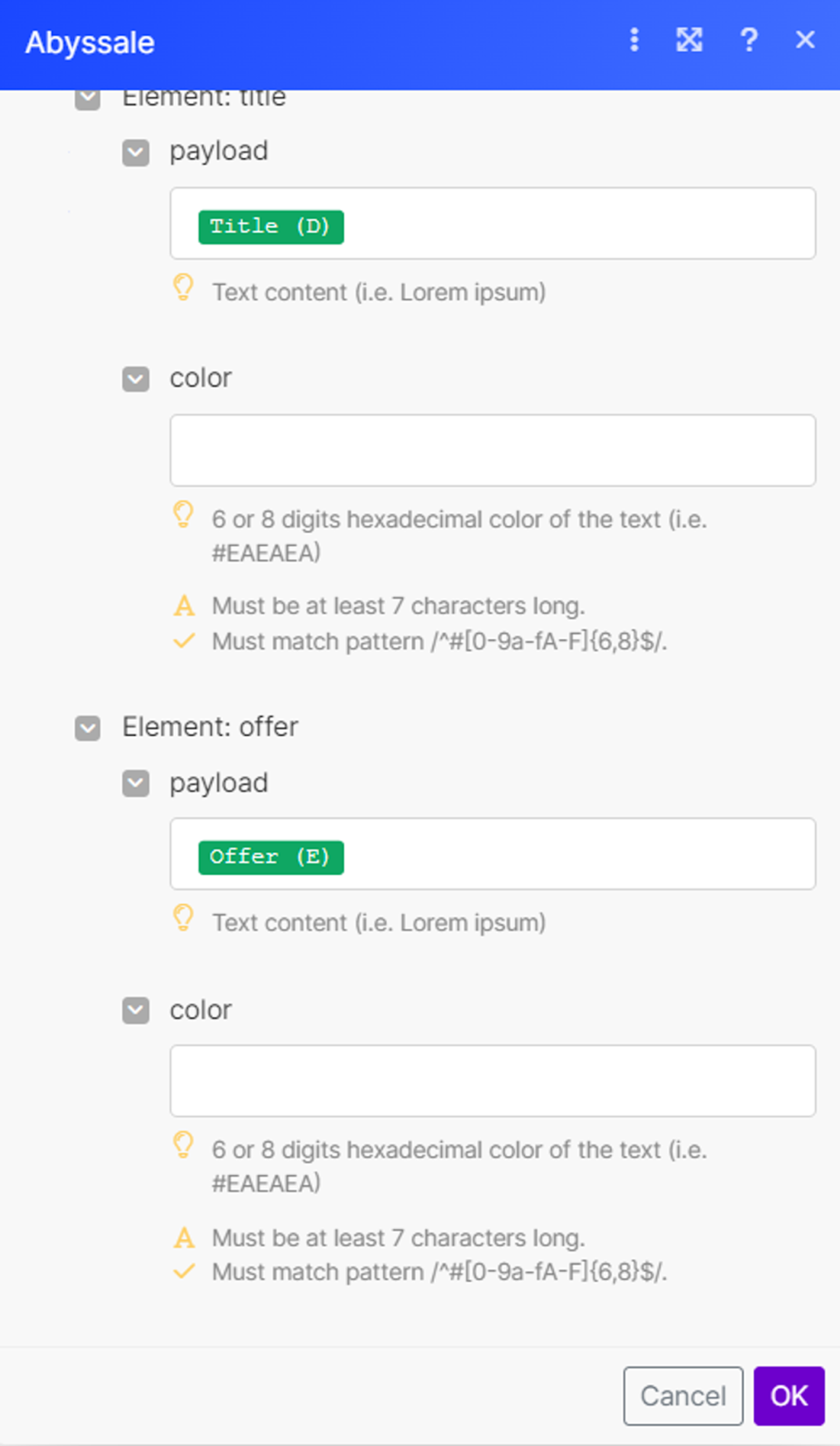
Pour chaque élément ajouté, la colonne de droite permet de le renommer, de l'animer ou de le paramétrer.
N'oubliez pas de renommer chaque élément avec des noms explicites. C'est important pour les versions dupliquées.

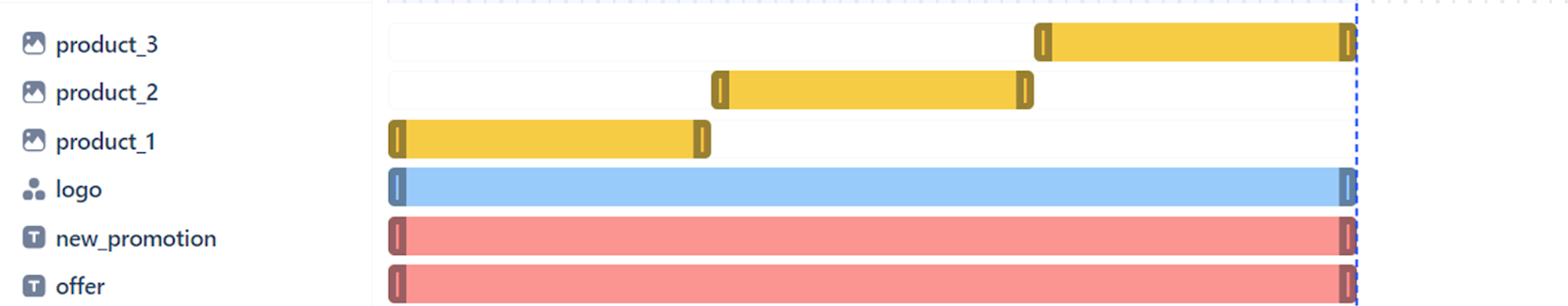
Si vous souhaitez ajouter des animations, utilisez la partie inférieure et la timeline pour régler l'apparition et la disparition des différents éléments.

Une fois que votre template est prêt, cliquez sur "Save & continue" dans le coin supérieur droit.
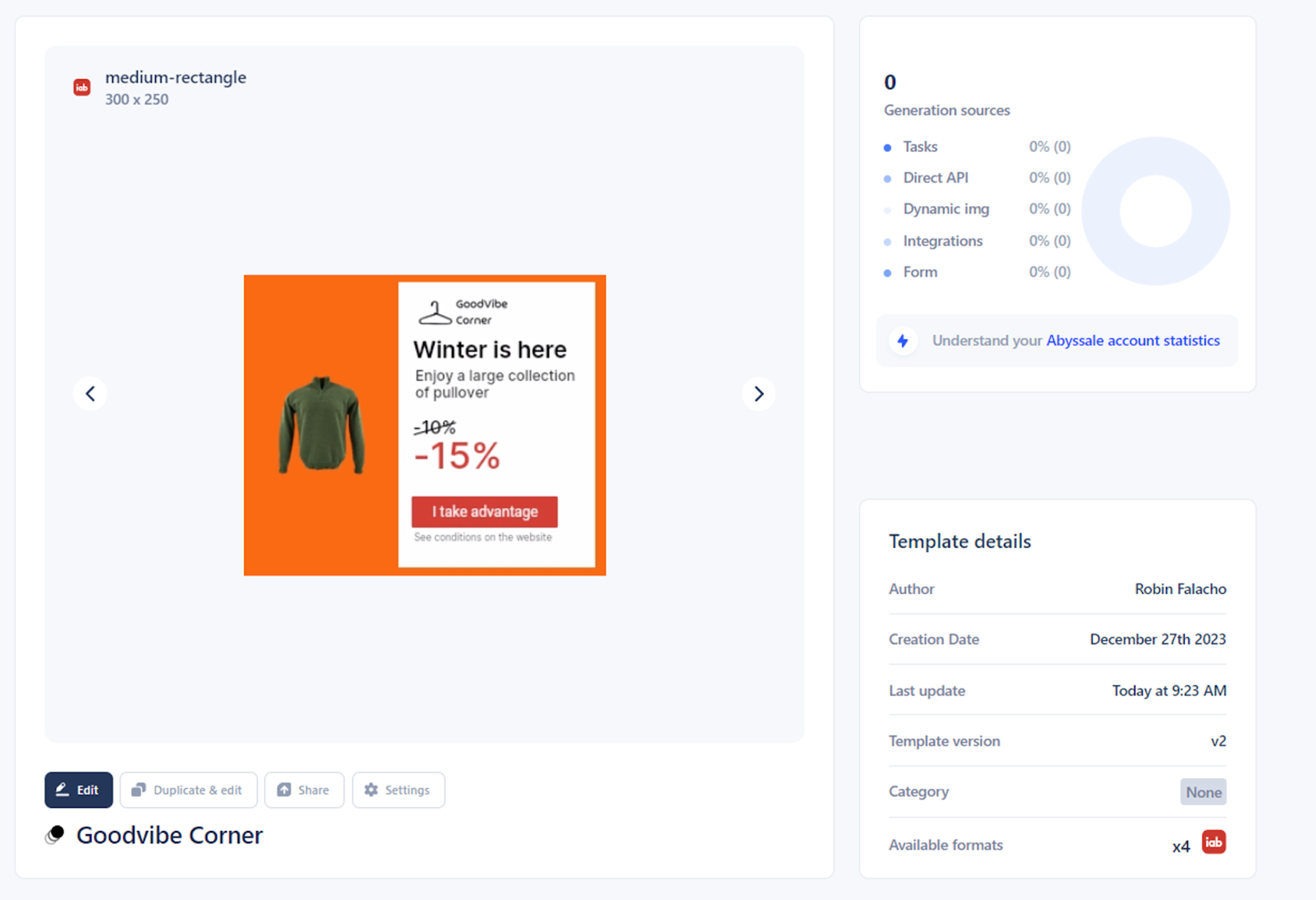
À ce stade du tutoriel, vous devriez vous trouver sur la page contenant tous les détails de template .

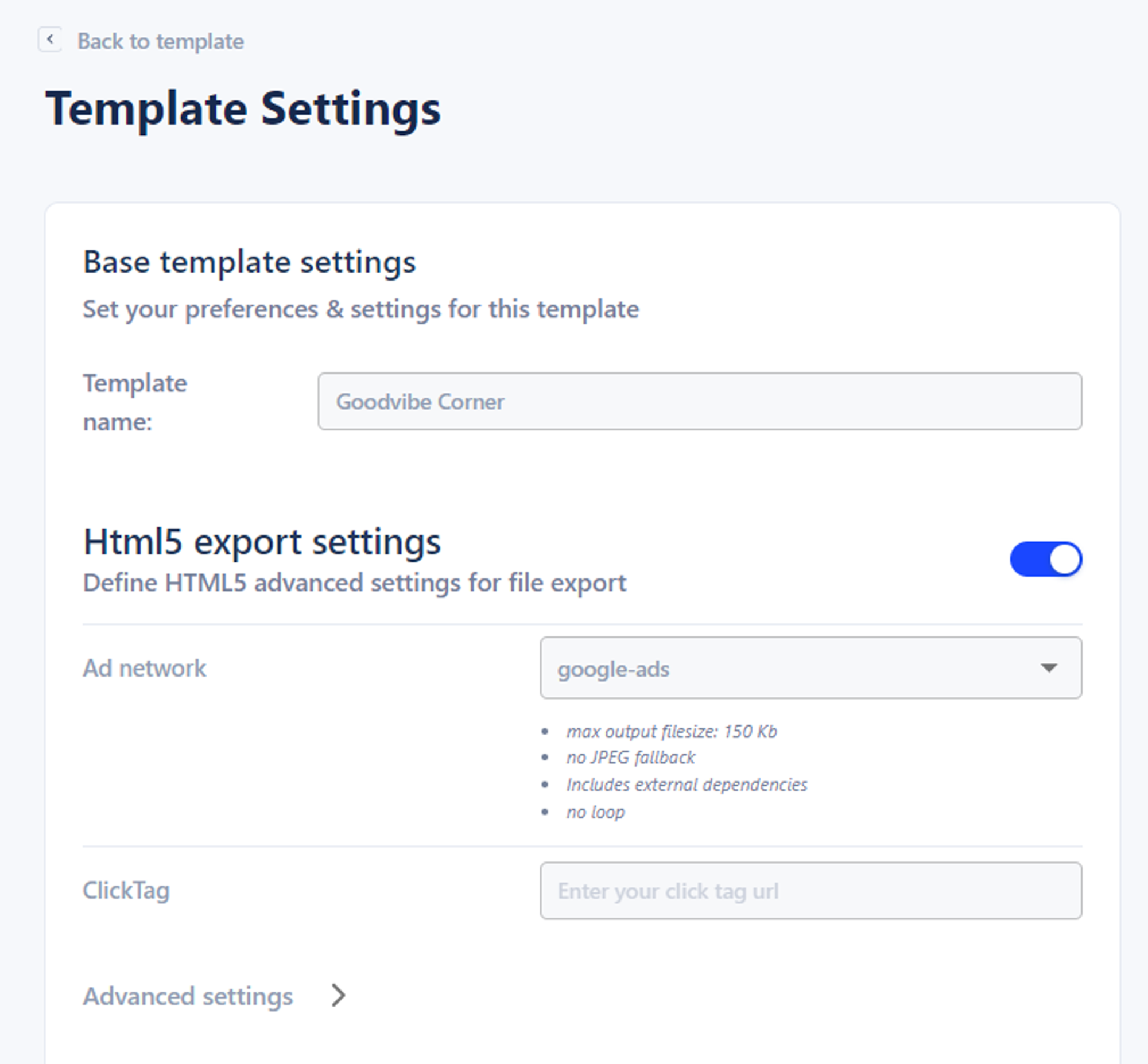
Cliquez sur "Settings" et activez "HTML5 export settings".
Sélectionnez le réseau publicitaire pour lequel vous souhaitez optimiser les paramètres de votre bannière. Ou personnalisez vous-même les paramètres.
Ces paramètres comprennent la taille maximale du fichier, l'activation de la boucle, etc.

Une fois que cela est fait, cliquez sur "Save settings".
Nous pouvons maintenant passer à l'étape 2.
Étape 2 : Créer une base de données
Pour multiplier facilement les versions de votre template, vous aurez besoin d'une base de données. Celle-ci servira de source pour la génération de bannière .
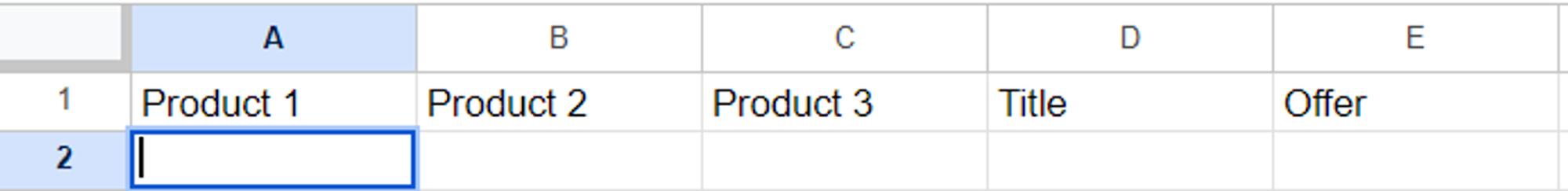
Ouvrez un nouveau document Google Sheets.
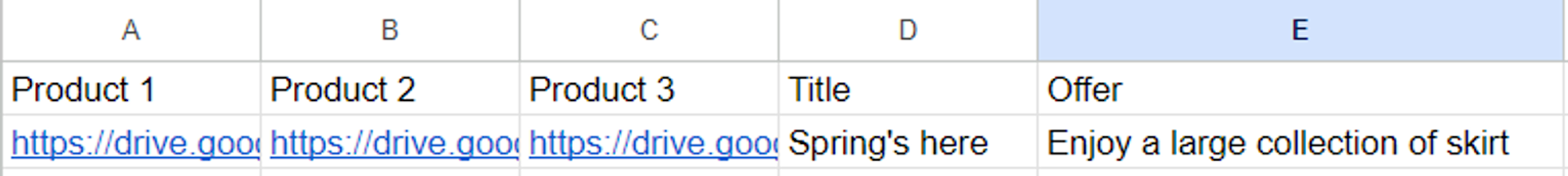
Créez ensuite autant de colonnes qu'il y a d'éléments modifiables dans votre template. Intitulez chaque colonne avec le nom de l'élément auquel elle correspond.

L'heure est venue d'autogénérer des bannières.
Aller sur Make.com (Integromat)
Make est une plateforme no code pour automatiser des workflows. Créez un nouveau scénario avec cet outil.
Nommez-le "scénario 1".
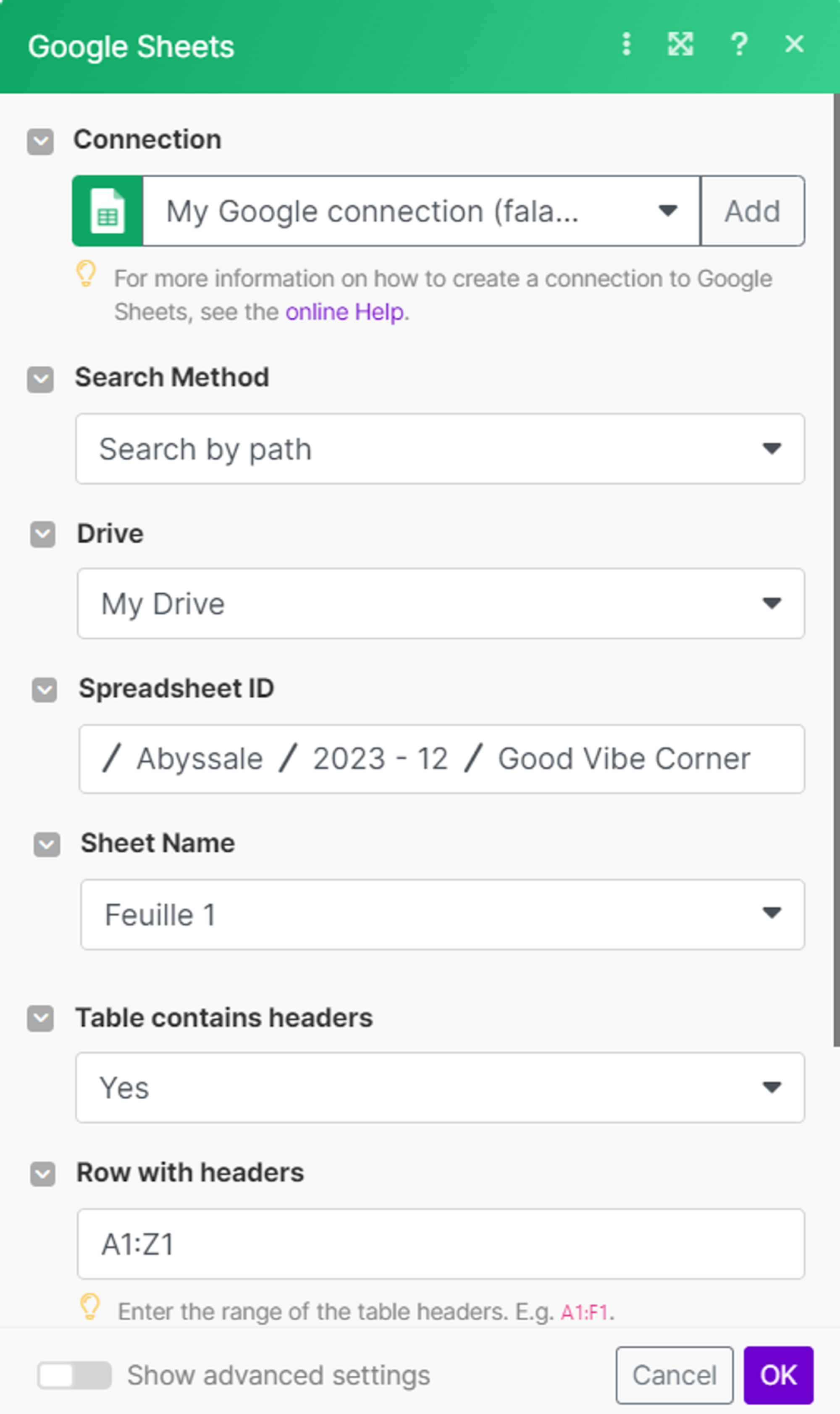
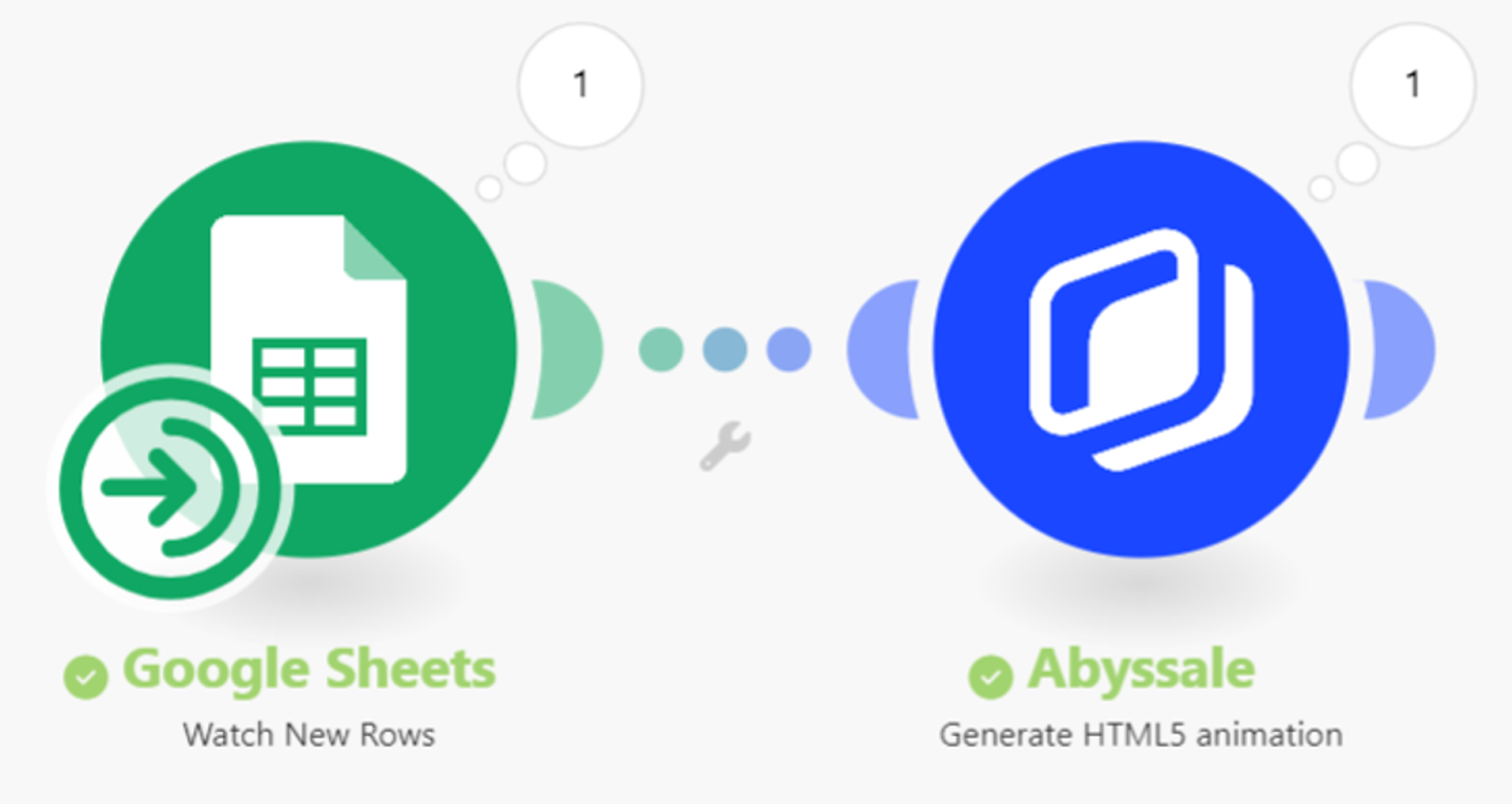
Ensuite, ajoutez le module Google Sheets - Watch New Rows comme déclencheur.
Pour la fréquence de déclenchement, sélectionnez "On demand".
Connectez votre Google Sheets au module.

Ensuite, ajoutez un deuxième module Abyssale - Generate HTML5 animation auquel vous connectez le template Abyssale que vous avez créé plus tôt.
Sélectionnez les formats de fichiers que vous souhaitez générer avec cette automatisation.


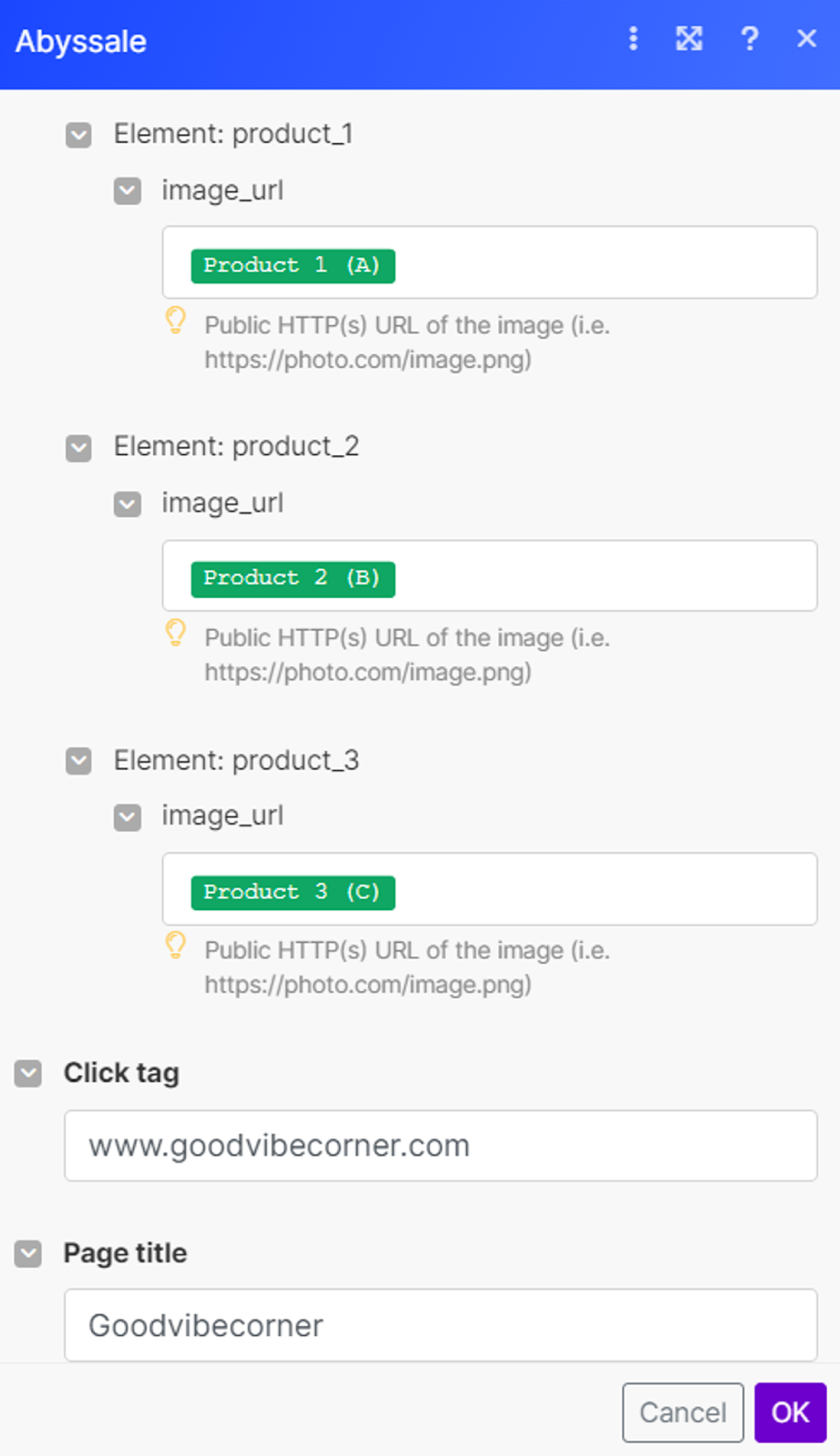
N'oubliez pas d'ajouter votre balise de clic (qui est l'endroit où vous voulez rediriger les personnes qui cliquent sur votre annonce) et le titre de la page.
Ce premier scénario est prêt ! Enregistrez-le et ouvrez un nouvel onglet Make .
Dans ce nouvel onglet, créez un deuxième scénario. Nous l'appellerons "scénario 2".
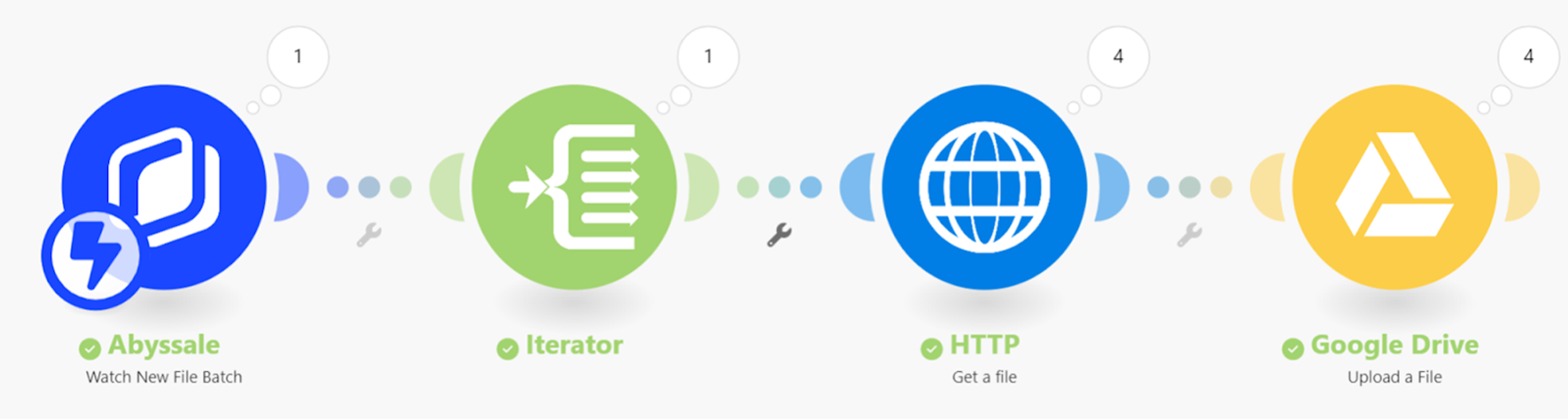
Pour le déclencheur, ajoutez un module Abyssale - Watch New File Batch.
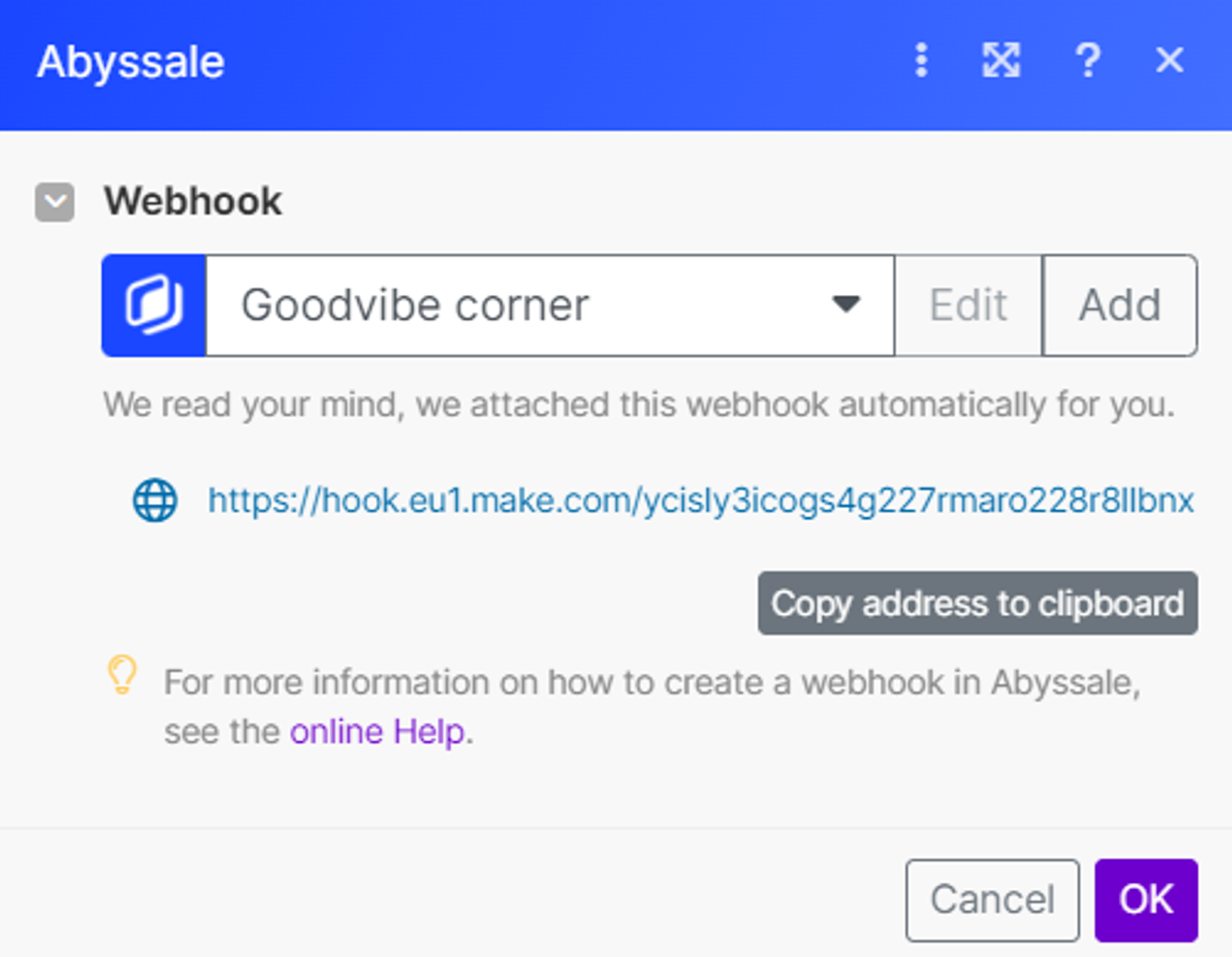
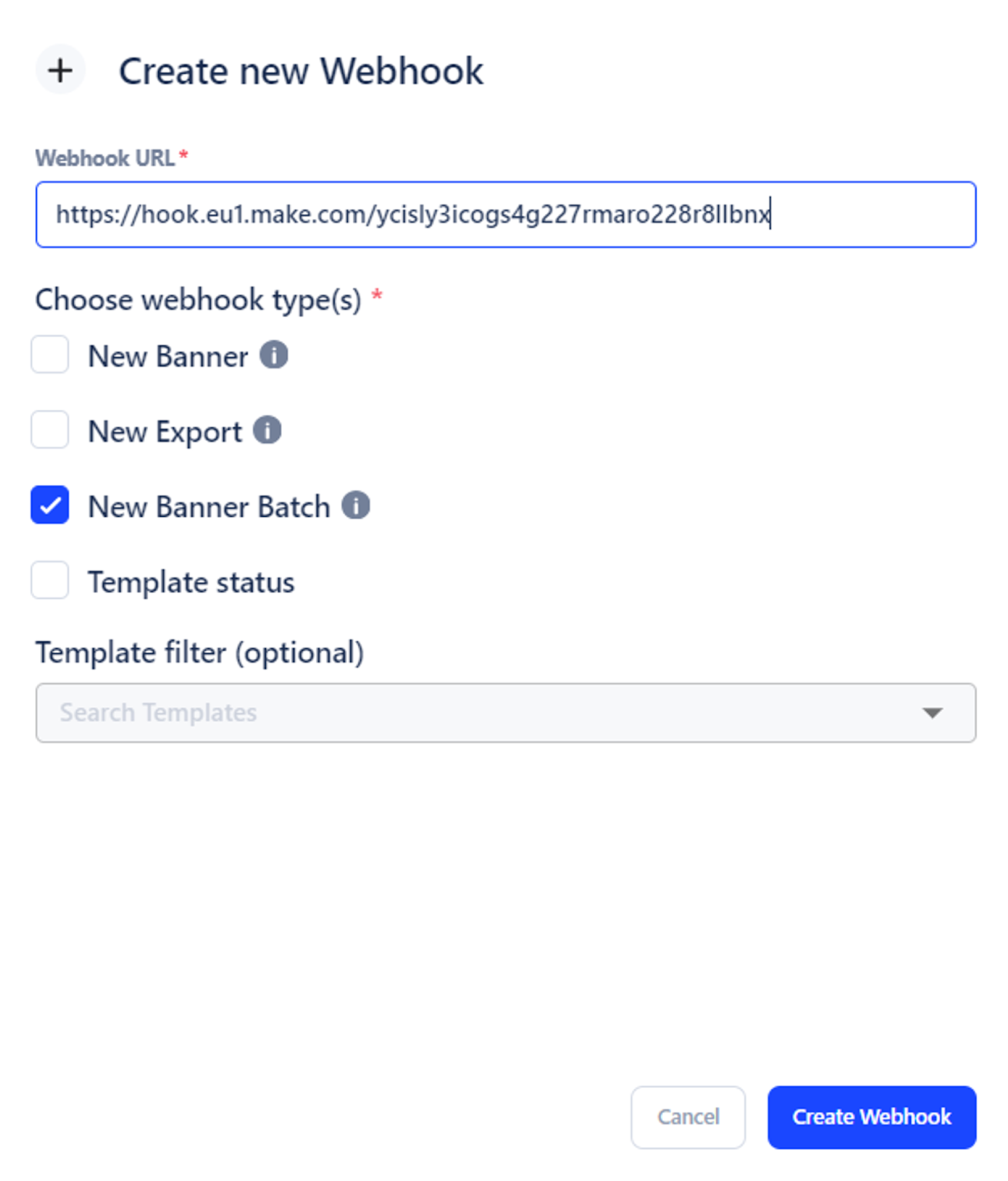
Dans les paramètres de ce module, créez un nouveau Webhook et copiez l'url.

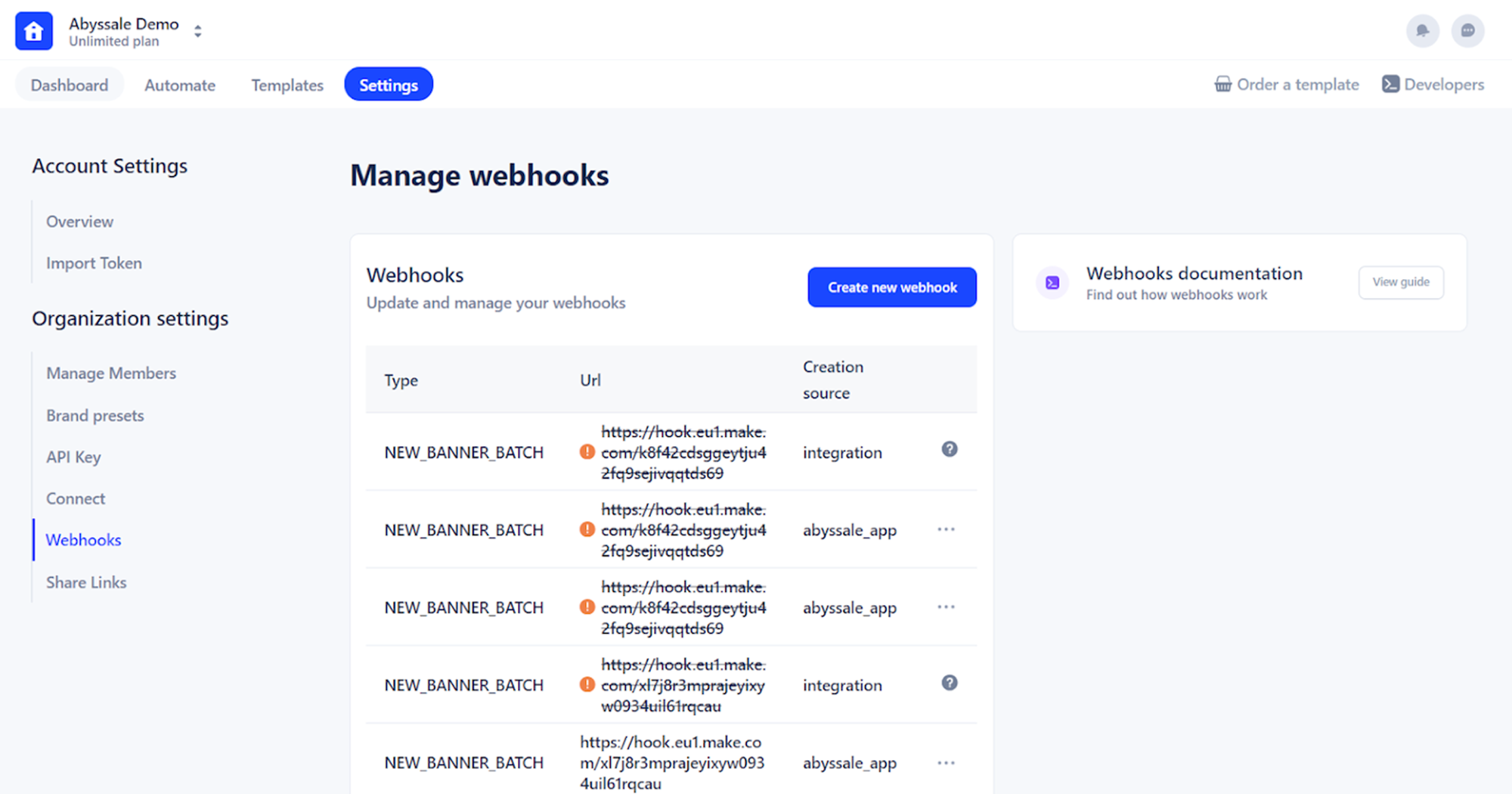
Retournez ensuite sur votre tableau de bord Abyssale dans l'onglet Settings > Webhook.

Cliquez ensuite sur "Create new webhook".
Une page pop-up s'ouvre. Collez l'url du webhook que vous avez copié précédemment et sélectionnez New bannière Batch.

Cliquez ensuite sur "Create Webhook".
C'est bien. Quittez maintenant le tableau de bord Abyssale et retournez à votre scénario 2 sur Make.
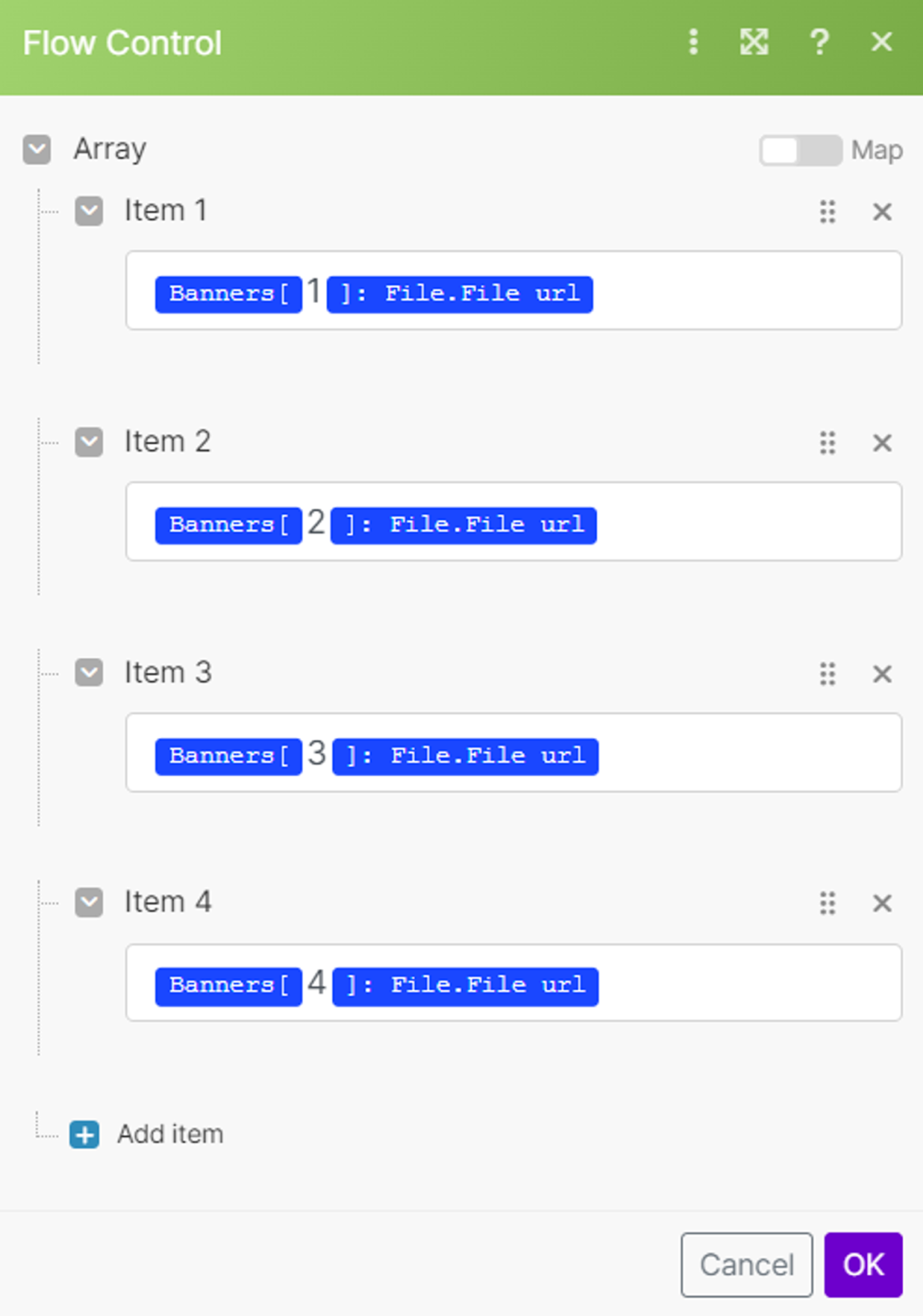
Ajoutez un nouveau module Iterator.
Dans les paramètres du module, décochez "Map" puis ajoutez autant d'éléments que de formats de fichiers cochés dans le scénario 1 (Module Abyssale - Generate HTML5 animation).
Ajouter la variable : Bannières[#] : Fichier.Fichier url.
(Note - Remplacer # par le même numéro que la ligne de poste dans laquelle il apparaît).

Appuyez sur OK et ajoutez un nouveau module HTTP - Obtenir un fichier.
Dans la ligne URL, ajoutez la variable "Value".

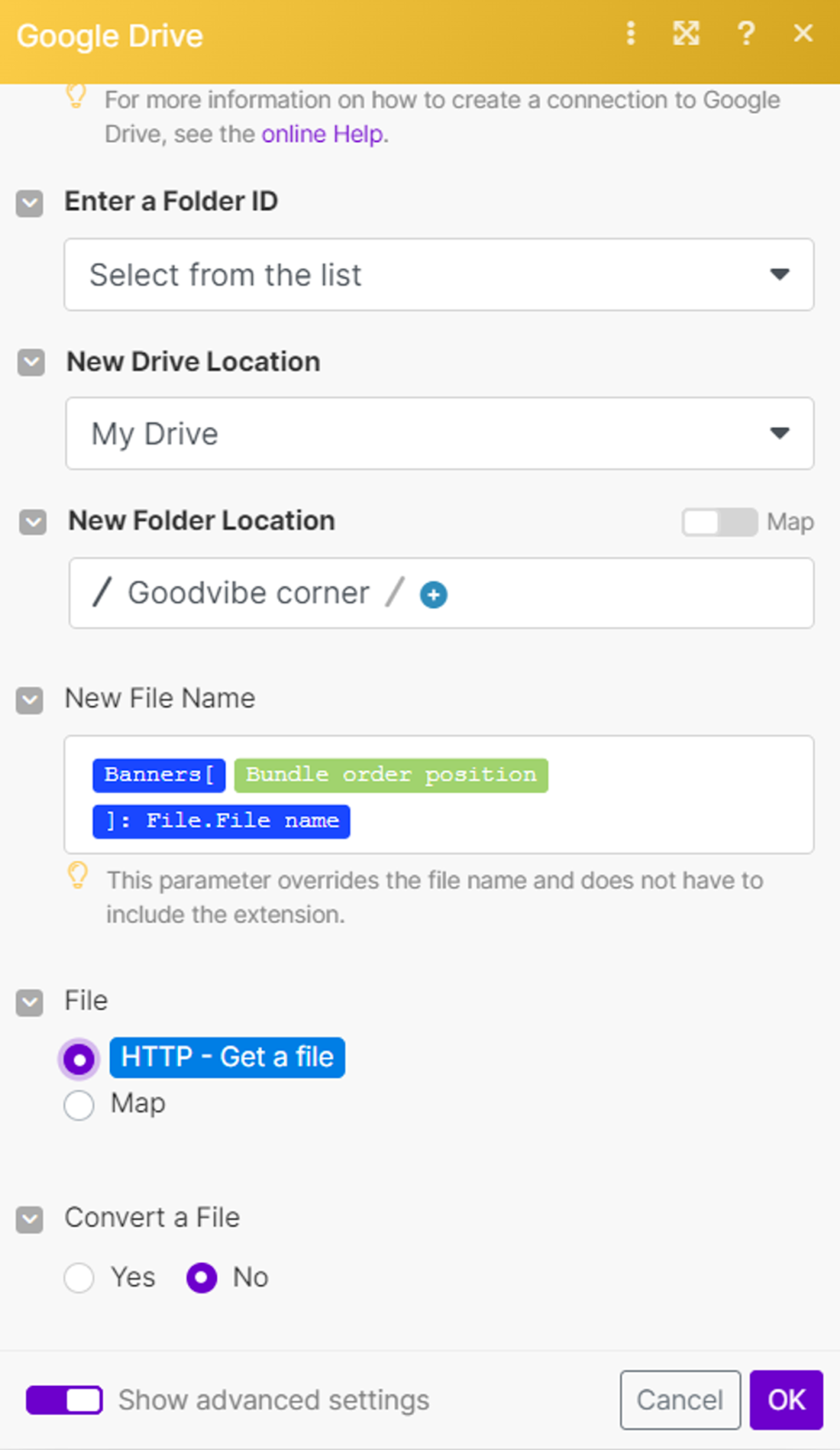
Enfin, ajoutez un dernier module Google Drive -Upload a file. Connectez-vous à votre compte Google Drive et sélectionnez le dossier dans lequel vous souhaitez stocker le fichier.

Vos deux scénarios sont prêts.
Testez-les en 3 étapes.
1) Ajoutez une ligne à votre feuille de calcul Google (Notez que pour les images, vous devez ajouter l'URL de l'image. Ne téléchargez pas l'image sur Google Sheets)

2) Exécutez le scénario 2, puis le scénario 1. Veillez à respecter cet ordre.


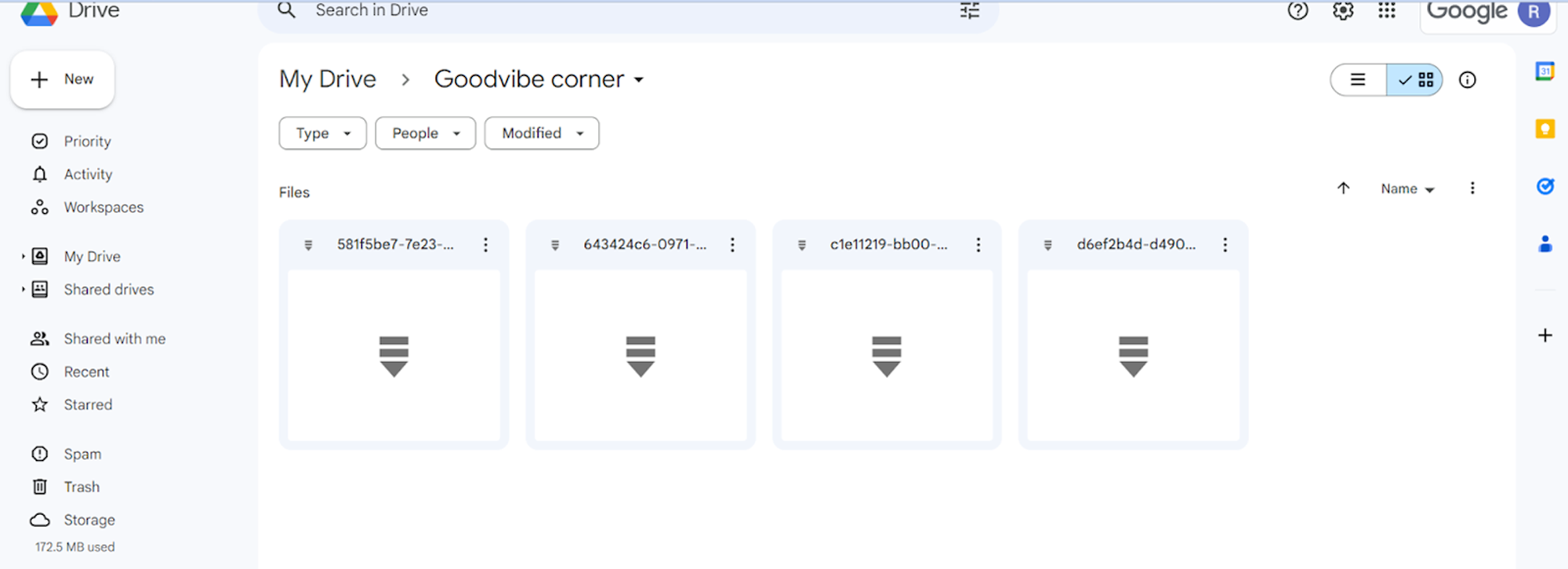
3) Allez dans votre lecteur et vérifiez que les fichiers zip s'y trouvent.

Vous pouvez utiliser previewads.com pour prévisualiser les bannières contenues dans ces fichiers zip.

Tout se passe bien ? Alors, c'est parfait !
Il ne vous reste plus qu'à distribuer vos bannières HTML5 sur un réseau publicitaire.
Étape 3 : Publier votre bannière HTML5 sur un réseau publicitaire
Allez sur le réseau publicitaire que vous avez choisi et téléchargez votre fichier zip.
Dans notre exemple, nous avons configuré l'exportation de Abyssale pour Google Ads. Nous privilégierons la publication sur ce réseau publicitaire.
AVERTISSEMENT - Avant de pouvoir publier vos bannières HTML5 au format zip, votre compte Google Ads doit remplir certaines conditions :
- Il doit être ouvert depuis plus de 90 jours.
- Les dépenses totales pour la durée de vie du produit s'élèvent à plus de 9 000 USD.
- Vous avez de bons antécédents en matière de respect des politiques.
En bref. Si ce n'est pas le cas pour vous, vous pouvez commencer par un autre réseau publicitaire.
Et c'est tout !
Vous êtes maintenant prêt à créer vos bannières publicitaires HTML5 sans codage.
Bonne chance !
Commencez gratuitement
Maître Abyssale's spreadsheet
Explorez nos guides et tutoriels pour exploiter tout le potentiel de la fonction Abyssale's spreadsheet pour la production de contenu à grande échelle.

FFMPEG : Combiner des images dans une vidéo



.webp)


