Qu'est-ce que la publicité HTML5 bannière ?
Qu'est-ce que la publicité HTML5 bannière ?
%2520(15).webp)
C'est le guide ultime des publicités HTML5. Apprenez ce que sont les publicités HTML5, pourquoi les utiliser et comment.
Vous savez, ce n'est un secret pour personne - la publicité, ou la promotion d'une marque en général, est devenue très difficile. Bien plus que vous ne pouvez le penser.
D'abord, tout le monde le fait. Pratiquement chacun de vos concurrents lance une campagne publicitaire pour capter l'attention de vos clients et vous voler leurs ventes.
C'est de la folie. Et il semble que la seule façon de les battre soit d'en faire encore plus.
Cela, ou lancer des publicités HTML5. Leur simple format, ou l'interactivité qu'elles permettent, les distingue de tout ce que vous pourriez lancer pour promouvoir votre marque.
Mais comment fonctionnent les annonces bannière HTML ? Que faut-il faire pour créer une telle annonce ? Est-ce difficile ? Peut-on le faire à grande échelle ?
Vous trouverez ci-dessous les réponses à ces questions et à bien d'autres encore. Vous apprendrez ce que sont les bannières publicitaires HTML5, quels avantages elles peuvent apporter à votre marque, ce qu'il faut pour les créer et comment commencer.
C'est beaucoup de choses à couvrir, alors mettons-nous au travail.
Qu'est-ce qu'une publicité HTML5 ?
Vous savez - Lorsque nous parlons de publicités HTML5 bannière , il s'agit bien de publicités créées à l'aide du langage de balisage HTML5.
Il y a bien sûr plus que cela. Mais en général, la façon la plus simple de comprendre ce que sont les publicités HTML5 est de se concentrer sur la façon dont vous les créez :
En les codant comme vous le feriez pour n'importe quel autre projet (comme un site web, par exemple) à l'aide du langage de codage HTML5.
Vous pouvez également les considérer comme des mini-sites web. En fin de compte, nous utilisons HTML principalement pour créer des sites web. Même la page que vous êtes en train de lire a été codée à l'aide du langage de balisage.
Mais il y a une autre raison pour laquelle j'ai fait la comparaison entre une publicité HTML5 et un site web. Le fait que ces publicités soient créées en HTML met en évidence l'une de leurs plus grandes forces...
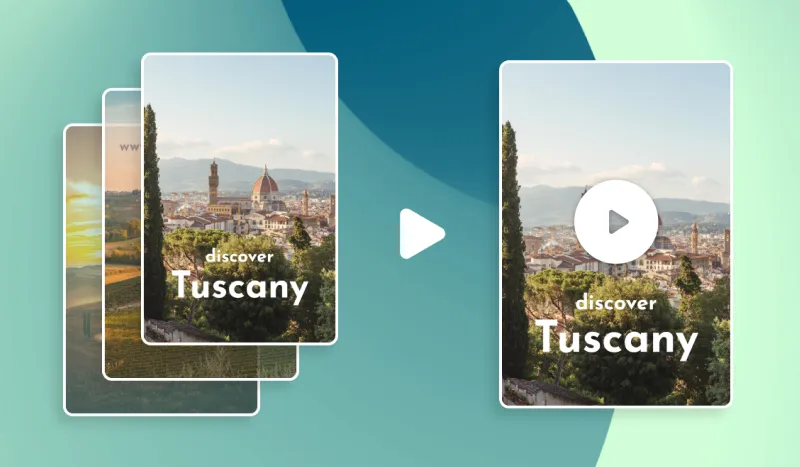
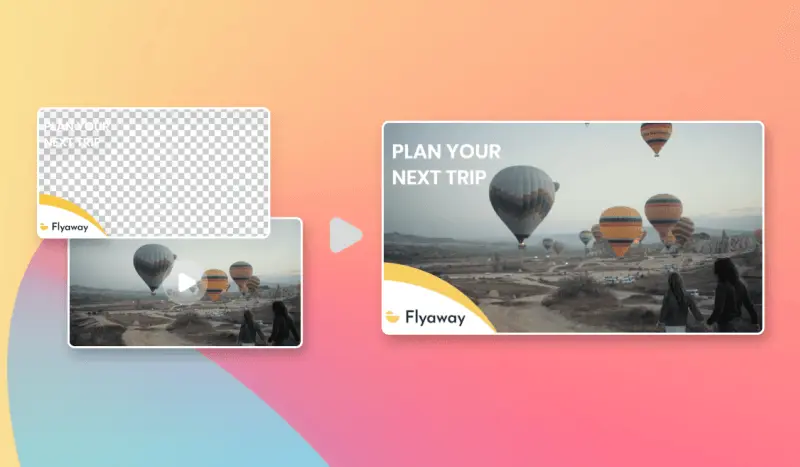
Comme ces publicités sont véritablement créées comme des mini-sites web, elles vous permettent également d'utiliser des éléments interactifs sur la publicité. Tout comme un site web comporte des boutons, des éléments de navigation, des éléments cliquables, des vidéos, etc., votre publicité HTML5 peut inclure des animations, des médias enrichis, une page design réactive, des boutons et bien d'autres éléments.
Jetez un coup d'œil.
CONSEIL : découvrez d'autres exemples de publicités HTML5 et apprenez les meilleures pratiques pour les concevoir.
Mais attendez, ces publicités HTML5 ne sont-elles pas similaires aux publicités GIF ?
Je l'admets - à première vue, les deux se ressemblent beaucoup.
Par exemple, voici une publicité HTML5
Et voici un exemple de publicité GIF.
.gif)
Ils sont pratiquement identiques, n'est-ce pas ?
Et pourtant, il y a une grande différence entre les deux. Cela dit, la différence est davantage liée à la technologie qu'à ce que l'on voit à l'écran.
Voici ce que je veux dire.
Pour afficher chaque image d'animation, une publicité GIF bannière doit redéfinir tous les pixels qui composent l'image, un par un. Cela signifie que même si un seul élément d'une image change, la publicité doit redéfinir tous les autres éléments avec lui - l'arrière-plan et tous les autres éléments, même s'ils sont restés statiques.
Par conséquent, un tel fichier GIF animé doit contenir un grand nombre d'informations, ce qui signifie que la taille du fichier est importante. Souvent très grande.
Une publicité HTML5 similaire, en revanche, n'aurait besoin de modifier que l'élément qui est modifié. Le reste - l'arrière-plan et les autres éléments - reste inchangé. C'est pourquoi les fichiers HTML5 sont nettement plus petits et consomment moins de ressources.
En d'autres termes, ils se chargent plus rapidement, même sur les réseaux lents, et vous permettent de les créer à grande échelle.
LECTURE RECOMMANDÉE : Publicités HTML5 et bannières GIF
Pourquoi utiliser les publicités HTML5 ?
Nous avons expliqué ce que sont les publicités HTML5. Vous avez également vu quelques exemples de ces publicités. Voyons donc pourquoi les marques se tournent vers ce format publicitaire et quels sont les avantages que vous pourriez tirer des publicités HTML5.
#1. Vous pouvez faire plus avec les publicités HTML5
Le format, le langage de balisage et d'autres facteurs permettent à votre créativité de s'épanouir.
- Tout d'abord, vous avez beaucoup plus de types d'annonces à votre disposition.
- Le balisage HTML vous permet d'ajouter d'autres éléments au contenu de votre annonce - vidéos, sons, etc.
- Et puis il y a tout l'aspect de l'interactivité de ces publicités.
De plus, quelle que soit votre créativité, vous n'obtiendrez pas un fichier plus volumineux et des performances publicitaires médiocres. Bien au contraire.
#2. Les bannières HTML5 stimulent l'engagement
Le public les remarque. Il s'engage avec ces publicités. Clique.
Des données scientifiques le prouvent. Par exemple, une étude de l'Institut de Nuremberg pour les décisions de marché intitulée "Effective Display Advertising : Improving Engagement with Suitable Creative Formats" a révélé que les publicités interactives (comme les bannières HTML5, par exemple) étaient plus performantes que les formats publicitaires statiques dans pratiquement tous les contextes.
L'étude souligne (l'accent est mis par moi) :
"Les annonceurs en ligne ont la tâche non triviale d'évaluer conjointement les effets des éléments publicitaires bannière design disponibles dans un grand nombre de ces formats. Notre étude a montré que les formats animés sont supérieurs aux formats statiques dans la plupart des cas. Elle confirme qu'ils peuvent améliorer l'engagement, puisqu'ils peuvent générer une meilleure mémorisation, attirer l'attention de l'utilisateur et créer de la sympathie pour la marque annoncée".
Et il y a un autre aspect étonnant - avec les publicités HTML5, vous pouvez capturer bien plus de données que le simple taux de clics.
Avec ces publicités, vous pouvez mesurer l'engagement, les clics de souris ou même le nombre de vos publicités qui ont été regardées jusqu'au bout.
#3. Vous pouvez déclencher des publicités HTML5 de manière plus précise
En fait, vous pouvez déclencher des publicités HTML5 en fonction d'informations telles que la localisation de l'internaute, son historique de navigation, ses données démographiques et comportementales, et bien d'autres encore, et ainsi diffuser des publicités plus pertinentes et plus attrayantes.
Il en résulte une pertinence bien plus grande, et un ROI tout aussi grand.
#4. Avec les publicités HTML5, vous n'êtes pas limité par les appareils ou les navigateurs.
En effet, les publicités HTML5 sont compatibles avec pratiquement tous les navigateurs et systèmes d'exploitation, et s'affichent de la même manière sur chacun d'entre eux.
Vous bénéficiez ainsi d'une incroyable flexibilité. Vous pouvez créer vos publicités en sachant que, quel que soit l'appareil utilisé par une personne ou le navigateur sur lequel elle consulte le contenu, elle verra votre publicité exactement comme vous l'avez prévu.
#5. Vous pouvez créer des publicités HTML5 sans avoir de compétences en codage.
J'admets que cet avantage peut sembler étrange, étant donné le temps que nous avons passé à discuter du langage de balisage HTML, et ainsi de suite, mais je vous prie de m'écouter.
Oui, les publicités HTML5 sont codées avec le langage de balisage. Mais il existe de nombreux outils sans code qui vous permettent de vous concentrer sur design, et qui produisent le code pour vous.
Prenez Abyssale. Avec l'éditeur d'animations HTML5 de Abyssale, vous pouvez facilement créer des publicités HTML5 bannière à grande échelle... sans savoir coder.
Voici comment cela fonctionne :
- Vous pouvez commencer avec nos templates HTML5 gratuits ou créer votre propre design personnalisé.
- Vous pouvez ajouter plusieurs tailles de bannière directement dans l'éditeur d'animation pour générer immédiatement toutes ces variations.
- Vous pouvez éditer n'importe quel élément de votre animation HTML5 comme l'appel à l'action, le texte, les images, etc.
- Ajoutez ensuite toute autre fonction d'animation dont vous avez besoin - fondu, échelle, rotation, opacité, tout ce que vous voulez, et voilà, vos publicités sont prêtes sans que vous ayez à écrire une seule ligne de code !
.png)
LECTURE RECOMMANDÉE : 3 avantages de l'utilisation de HTML5 pour vos publicités sur bannière
D'accord, mais à quoi serviraient les publicités HTML5 ?
Nous avons abordé les avantages des publicités HTML5, alors regardons-les d'un autre point de vue et discutons des raisons de s'en préoccuper. Qu'est-ce que vous, en tant que marketeur, ou vos clients, pouvez tirer de la diffusion de bannières HTML5 ?
Et comme pour la plupart des autres canaux publicitaires, vous diffusez ces publicités pour l'un des trois objectifs suivants :
Pour générer du trafic - Les publicités animées sont plus faciles à repérer et plus attrayantes. Elles sont donc parfaites pour générer des clics vers votre site et accroître la notoriété de votre marque.
Pour vendre - Évidemment, comme beaucoup d'autres formats publicitaires, les bannières HTML5 sont parfaites pour stimuler les ventes.
Pour attirer l'attention du public. Car ces bannières animées sont de véritables aimants à attention. Un point c'est tout.
Où diffuser vos publicités HTML5
Commençons par le commencement - Vous diffusez des bannières HTML5 par l'intermédiaire de réseaux publicitaires. Cela signifie que vous ne pouvez pas simplement les diffuser. Vous avez besoin d'un réseau publicitaire qui fera correspondre vos publicités avec des sources pertinentes (comme des sites web affichant des publicités) qui recherchent des emplacements publicitaires.
Les réseaux publicitaires les plus connus qui diffusent des publicités HTML5 sont les suivants :
- Réseau Display de Google
- Adform
- Adroll
Important à noter : pour que vos annonces soient acceptées par ces réseaux et par de nombreux autres, vos annonces sur bannière doivent remplir certaines conditions.
Il existe toute une série de critères à respecter : tailles, formats, etc. Par exemple, Google énumère les critères relatifs à son affichage sur cette page. Vous trouverez ici les conditions requises pour le réseau Google Ads.
NOTE - Nous avons également listé ici les conditions requises pour les réseaux publicitaires tels que Adform, Adroll, Amazon Ads et Google.
Comment améliorer les performances de vos bannières publicitaires HTML5 ?
Comme vous le savez certainement, la diffusion d'une publicité ne représente que la moitié de la bataille. Le véritable travail consiste à faire en sorte qu'elle soit performante et qu'elle produise un ROI positif. Pour ce faire, vous devez optimiser vos annonces afin d'obtenir les meilleures performances possibles.
En pratique, cela signifie qu'il faut se concentrer sur les facteurs qui affectent les performances :
- La structure de vos visuels HTML5
- Les réseaux publicitaires utilisés et leurs paramètres
- L'emplacement de vos annonces sur bannière
- Votre capacité à analyser les résultats et à optimiser vos annonces en conséquence, etc.
Comme vous pouvez l'imaginer, l'optimisation des performances des publicités HTML5 est un vaste sujet en soi, qui dépasse largement l'espace disponible dans ce guide.
Cela dit, je suis heureux de vous donner quelques conseils pour vous aider à optimiser chacun des quatre points que j'ai énumérés ci-dessus.
#1. HTML5 bannière visuels
Cela va de soi, n'est-ce pas ? Vous créez une publicité visuelle. C'est donc le visuel qui attire l'attention de l'utilisateur et suscite son intérêt.
Ainsi, pour maximiser l'efficacité de votre publicité, structurez votre site bannière en trois éléments :
- Une présentation visuelle ou interactive du produit
- Texte avec une proposition de valeur
- Un appel à l'action.
S'il s'agit d'une bannière statique, établissez ces séquences dans un ordre spécifique. De préférence, placez l'élément visuel ou interactif en haut et/ou à gauche du site bannière pour attirer l'attention.
Placez la proposition de valeur au centre.
Ensuite, placez le site CTA en bas et/ou à gauche du site bannière, en fonction de sa configuration.
Toutefois, pour obtenir le meilleur taux d'engagement, je vous recommande d'utiliser des bannières dynamiques dans la mesure du possible. Les animations et les transitions offrent un format plus attrayant, et pour les rendre encore plus frappantes, superposez ces trois éléments pour les faire apparaître l'un après l'autre.
Permettez-moi d'illustrer mon propos par un exemple.
Disons que j'ai décidé de superposer une séquence illustrant un service (cours de guitare) avec une zone de texte pour la proposition de valeur (améliorez vos hammer-ons). J'ajoute ensuite une dernière séquence pour l'appel à l'action (rejoignez la Fingerstyle Guitar Academy).
Voici à quoi cela ressemblerait dans l'éditeur d'animation. Notez comment les différents éléments commencent à apparaître en séquence (représentés par les barres de couleur sous l'image de la guitare).
.png)
Et voici à quoi ressemble l'annonce finale :
#2. Réseaux publicitaires
Les visuels ne sont que l'un des aspects des publicités HTML5 bannière qui améliorent les performances.
Mais les problèmes de performance peuvent également être dus aux outils de distribution que vous utilisez.
Lorsque vous choisissez des réseaux publicitaires pour diffuser vos annonces, tenez compte des éléments suivants :
- Le prix, bien sûr.
- Fonctionnalités spécifiques à la réalisation de la campagne, mais aussi aux paramètres mesurés.
- Type de publicité pris en charge par le réseau publicitaire.
- Paramètres de segmentation pour le ciblage des utilisateurs.
#3. Exportation de fichiers HTML5
Comme nous l'avons vu précédemment, chaque réseau publicitaire a ses propres exigences en matière de taille de fichier, de retour d'image ou de boucle. Pour tirer le meilleur parti du réseau, vos annonces doivent donc répondre à ces exigences.
Un créateur de bannières publicitaires HTML5 comme Abyssale vous permet de modifier les paramètres d'exportation de vos fichiers et de les adapter à votre réseau publicitaire.
.png)
#4. Configuration des réseaux publicitaires
Chaque réseau vous permet de spécifier divers aspects de la campagne et de l'optimiser pour qu'elle soit couronnée de succès.
Permettez-moi d'illustrer mon propos en prenant l'exemple de Google Ads.
Lorsque vous créez une nouvelle campagne, la première chose à faire est de choisir l'objectif de votre campagne. Vous pouvez spécifier que votre campagne vise à :
- générer des ventes en ligne
- attirer des clients potentiels
- attirer du trafic vers votre site web
- encourager les utilisateurs à découvrir vos produits
- accroître la notoriété de la marque
- générer plus d'installations, d'engagement et de pré-enregistrements pour votre application
- attirer des visiteurs dans vos locaux, etc.
En utilisant la leçon de guitare bannière que j'ai créée précédemment, je peux spécifier que l'objectif de la campagne est d'"attirer plus de prospects". Ensuite, dans le champ "Thème de recherche", je saisis "cours de guitare en ligne".
Les autres éléments que vous pouvez personnaliser sont les suivants :
Zone géographique
.png)
Le réseau de distribution
CONSEIL - Pour votre campagne d'annonces HTML5, sélectionnez le réseau d'affichage. Cette option est spécifique à Google Ads, qui peut également afficher des annonces dans les résultats des SERP de Google.
Mots-clés que vous souhaitez cibler avec l'annonce.
Pour mon exemple, je pourrais choisir les mots-clés "cours de guitare en ligne", "cours de guitare", "apprendre la guitare en ligne", etc.
.png)
Calendrier de distribution
Stratégie d'investissement
Dans mon exemple, j'ai choisi de me concentrer sur les valeurs de conversion avec un objectif de ROAS (retour sur investissement publicitaire) de 500%.
.png)
Enfin, le budget quotidien à ne pas dépasser.
Les meilleures pratiques pour les bannières publicitaires HTML5
Nous avons couvert à peu près tout ce que vous devez savoir pour commencer à utiliser les publicités HTML5. Mais pour conclure ce guide, permettez-moi de vous proposer plusieurs bonnes pratiques supplémentaires à garder à l'esprit. Ces meilleures pratiques vous aideront à augmenter vos résultats et à obtenir un ROI encore plus élevé.
Alors, sans plus attendre...
Insérez un QR code sur vos annonces
La présence d'un QR code dans une publicité HTML5 bannière offre aux utilisateurs un autre moyen d'interagir avec votre marque. Car, soyons honnêtes, nombre d'entre eux seront curieux de découvrir ce qui se cache derrière le site QR code et décideront de le scanner.
Mais l'utilisation des codes QR dans les publicités HTML5 présente un autre avantage. Il réduit le coût de vos campagnes CPC.
Normalement, avec un modèle CPC, vous payez chaque fois que quelqu'un clique sur votre annonce. Mais dans ce cas, au lieu de cliquer sur une bannière, la personne scanne le code. Par conséquent, le réseau publicitaire ne vous facture pas le clic.
LECTURE RECOMMANDÉE : Pourquoi et comment ajouter un QR code à vos bannières HTML5 ?
#2. Encadrez vos bannières
Avec les réseaux publicitaires, vous savez que votre publicité sera affichée. Mais vous n'avez aucun contrôle sur les sites sur lesquels elle apparaîtra, sur l'aspect de ces sites, sur la palette de couleurs qu'ils ont utilisée, etc.
Par conséquent, votre annonce peut apparaître sur un fond blanc, sombre ou même d'une couleur vive fantaisiste...
Le problème ? Le site design n'offre peut-être pas un contraste suffisant pour faire ressortir votre publicité.
Pour remédier à ce problème, ajoutez un cadre à vos annonces bannière. Ce cadre doit être de couleur claire si le fond de votre bannière est foncé, et inversement. De cette façon, vous êtes sûr que votre bannière a une couleur qui contraste avec le site web sur lequel il est affiché.
Le contraste créé par le cadre ou l'arrière-plan coloré du site bannière attirera encore plus l'attention des utilisateurs.
#3. Utiliser les chiffres
Pourquoi ? L'une des raisons est que les chiffres sont factuels et qu'ils permettent souvent de mieux comprendre une offre. Ils donnent une échelle de valeur, de temps, de notoriété, etc.
Ainsi, pour reprendre l'exemple de mes cours de guitare, j'aurais pu rédiger mon titre comme suit :
- 30% de réduction pour le premier mois
- 4 jours pour maîtriser votre premier morceau de guitare.
- Plus de 50 000 étudiants ont déjà suivi des cours*.
L'utilisation de chiffres aide les visiteurs à comprendre instantanément l'offre. Ils seront donc plus enclins à cliquer.
Comment créer facilement des publicités HTML5 efficaces avec Abyssale
LECTURE RECOMMANDÉE : Comment créer des publicités HTML5 bannière
J'ai déjà mentionné notre outil, Abyssale plusieurs fois dans ce guide. Mais si cela ne vous dérange pas, j'aimerais vous montrer spécifiquement comment il peut vous aider à créer d'incroyables bannières publicitaires HTML5 rapidement et sans avoir besoin d'écrire une seule ligne de code.
Abyssale est une plateforme d'automatisation créative qui vous permet d'augmenter votre création d'actifs sans avoir à embaucher plus de graphistes.
Laissez-moi vous montrer comment cela fonctionne.
Prenons l'exemple de mes publicités HTML5 pour des cours de guitare.
Tout d'abord, à l'aide du générateur de bannières Abyssale, j'ai créé un template pour mon annonce.
.png)
L'étape suivante consiste à convertir la publicité dans les formats que je souhaite utiliser.
Abyssale permet de créer plusieurs formats pour un même visuel. Pour cela, il suffit de sélectionner les formats souhaités dans la colonne de gauche du constructeur.

Une fois que votre template est prêt, vous pouvez générer le visuel dans le format de votre choix. Dans ce cas, vous récupérerez le fichier tel que vous l'avez monté sur le template.
Imaginez maintenant qu'après avoir diffusé votre bannière HTML5, vous souhaitiez en modifier une partie pour optimiser vos résultats. Dans ce cas, il n'est pas nécessaire de revenir à votre constructeur, vous pouvez le modifier à partir d'un simple spreadsheet.

Les couleurs, les fichiers multimédias et le texte peuvent être modifiés en quelques secondes. Voici à quoi ressemble maintenant ma bannière publicitaire après avoir modifié la vidéo d'arrière-plan et le texte de la page spreadsheet ci-dessus :
Je suis sûr que vous serez d'accord avec moi : il s'agit d'un véritable changement pour les agences de création ou les marques qui produisent leurs visuels en interne.
Les équipes marketing n'ont plus besoin de graphistes pour générer de nouveaux visuels. Elles peuvent créer une multitude de versions d'un même visuel sans aucune compétence graphique. Il en résulte une plus grande autonomie et une plus grande efficacité.
CONSEIL - N'oubliez pas de prévisualiser vos bannières HTML5 avant de les distribuer.
Une fois que vos bannières publicitaires HTML5 ont été créées, vous disposez du code HTML5. Mais vous n'avez pas d'aperçu du résultat final. Pour des raisons évidentes, il est préférable de prévisualiser votre bannière HTML avant de l'exécuter.
Le site previewads.com est parfait pour cela. Il vous suffit de coller votre code pour obtenir un aperçu. Si vous devez le partager avec vos équipes ou vos clients (pour les agences créatives), vous pouvez même télécharger l'aperçu dans un fichier zip.
Et c'est tout...
Voilà tout ce que vous devez savoir sur les annonces HTML pour commencer à les utiliser dans vos campagnes.
Bonne chance !
Commencez gratuitement
Maître Abyssale's spreadsheet
Explorez nos guides et tutoriels pour exploiter tout le potentiel de la fonction Abyssale's spreadsheet pour la production de contenu à grande échelle.

FFMPEG : Combiner des images dans une vidéo



.webp)


