Ad Design Studio
rencontre la magie de l'IA
Créez de superbes publicités display dans tous les formats grâce à notre design studio intuitif. Conçu par des graphistes, alimenté par l'IA.
Gagnez des heures sur la production publicitaire grâce à l'automatisation intelligente.

Outils professionnels de Design publicitaire
qui permettent d'augmenter votre production
Combinez une automatisation puissante avec des outils de design intuitifs pour transformer votre workflow créatif.
One Design Studio,
Tous vos besoins créatifs
Créez tous les types de supports publicitaires à partir d'un seul et même studio. Des réseaux sociaux aux documents imprimés, livrez des conceptions professionnelles qui convertissent.

Display Ad graphiste

HTML5 bannière Creator

Générateur d'annonces imprimées

Templatesannonces réutilisables
Outils professionnels design
à portée de main
Tout ce dont vous avez besoin pour design actifs marketing visuels qui convertissent. Conçu pour les équipes créatives qui ont besoin d'augmenter leur production publicitaire.

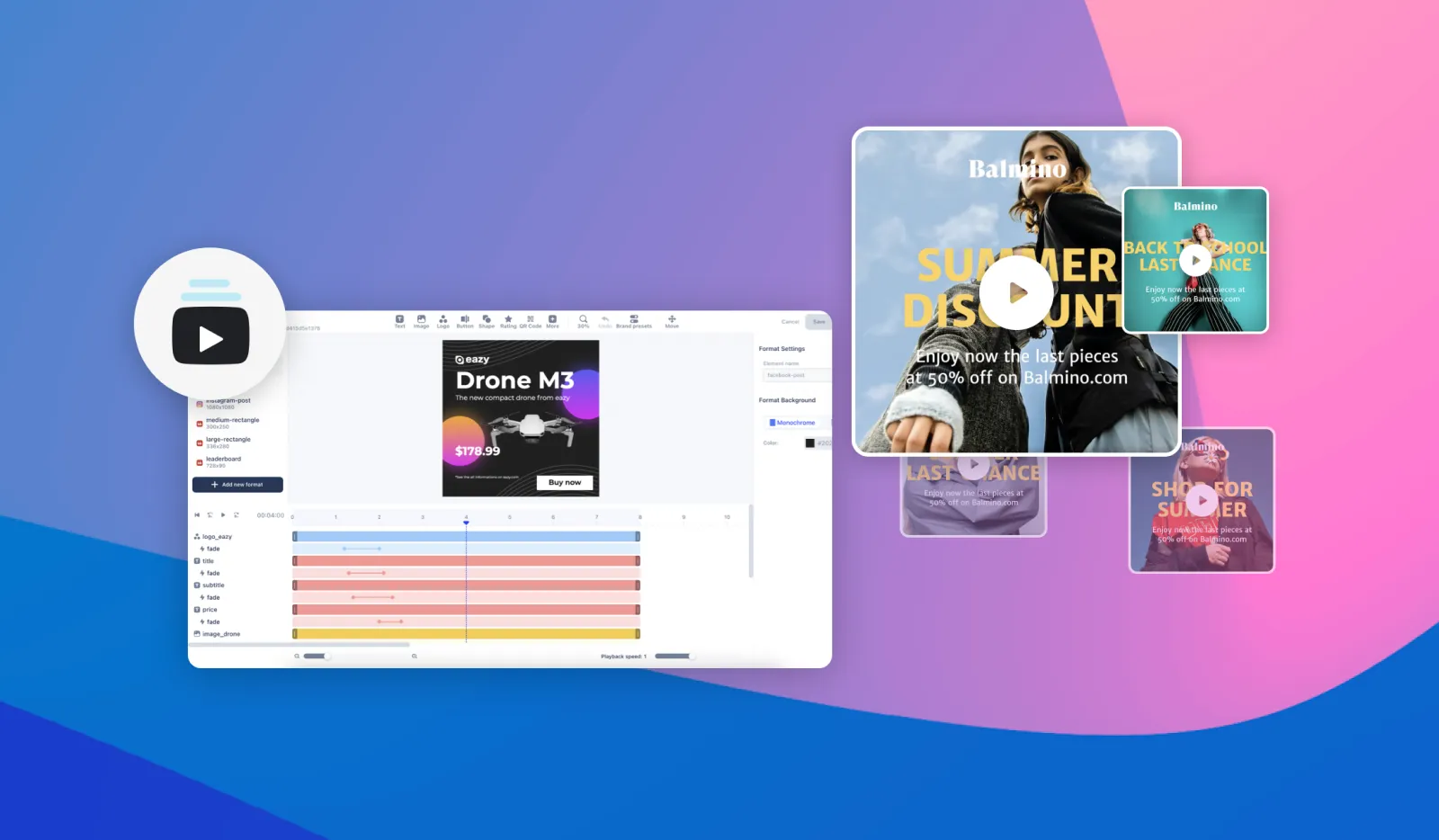
Un design, tous les formats

Synchroniser les styles, rester cohérent

Un texte intelligent qui s'adapte

+10 millions d'images libres de droits

Importation depuis Photoshop
L'IA au service de
votre créativité

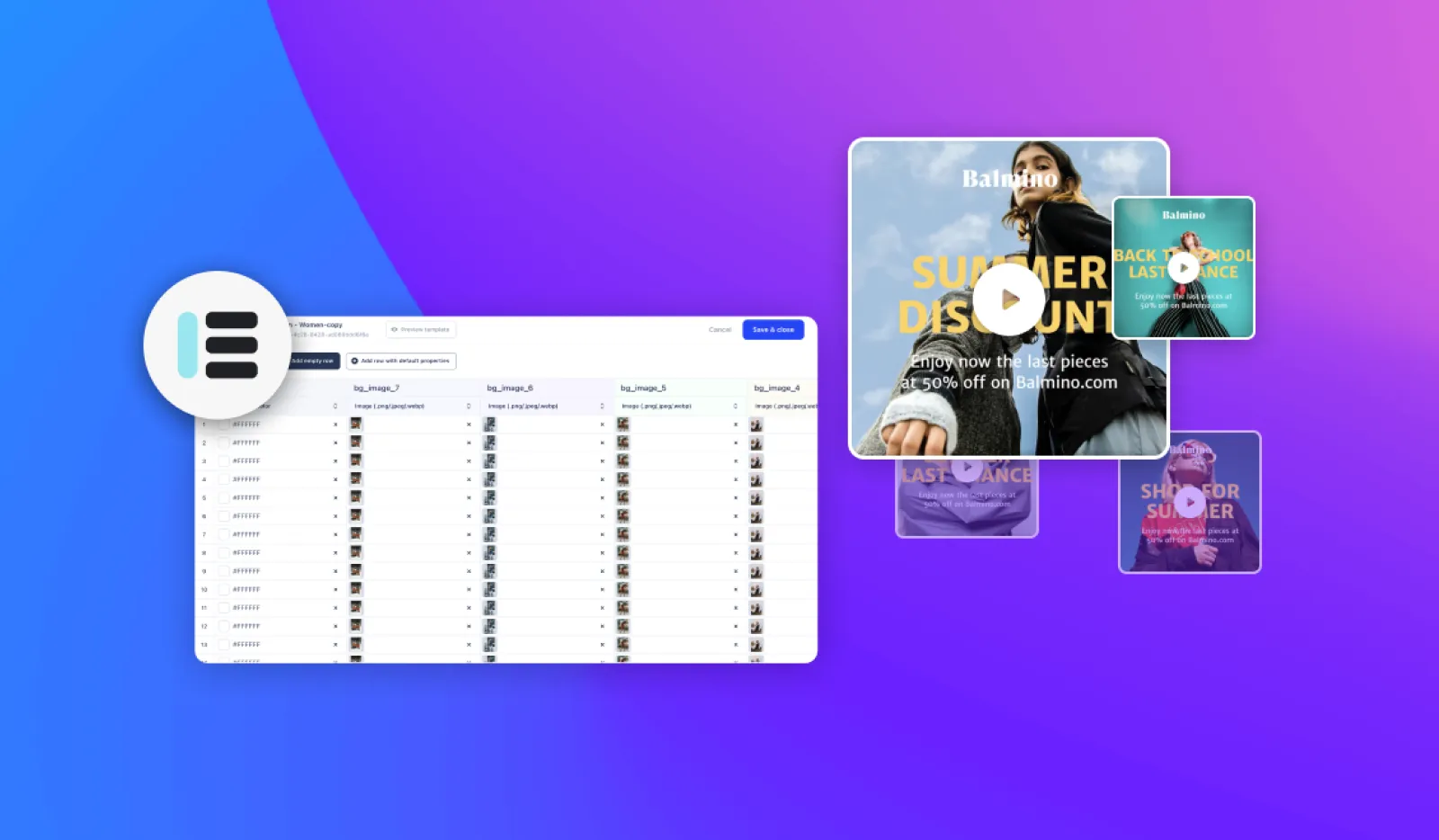
Vos designs, spreadsheet powered

Des mises en page parfaites en quelques secondes

Formatage du texte sans outils design
Toutes les caractéristiques
Découvrez tout ce que vous pouvez faire avec Abyssale
Découvrez toutes les caractéristiques
Créer de meilleures publicités, plus rapidement
Explorez nos guides et tutoriels pour exploiter tout le potentiel du studio de design et de publicité d'Abyssale pour une production créative efficace.


Comment transformer automatiquement des posts Instagram en bobines