HTML5 bannière Creator
Made Simple
Créez des bannière publicitaires professionnelles en HTML5 en quelques minutes, qu'il s'agisse de vitrines de produits dynamiques ou de campagnes promotionnelles. Design bannières HTML5 animées qui se convertissent - aucun codage n'est nécessaire. Exportez instantanément des publicités conformes pour n'importe quel réseau.






Le plus puissant outil deDesign bannière
HTML5
Créez des publicités HTML5 attrayantes grâce à notre ensemble d'outils d'animation professionnels. Notre outil rationalise le processus de création publicitaire, vous permettant de générer efficacement des publicités de qualité professionnelle. Qu'il s'agisse de bannières Rich Media ou d'annonces de produits dynamiques, nous vous proposons des campagnes parfaites à chaque fois.




Un créateur d'annonces HTML5
pour tous vos besoins d'affichage
Créez, personnalisez et exportez des bannière publicitaires HTML5 pour toutes les plateformes. Des réseaux sociaux à l'affichage programmatique, design bannières animées qui convertissent, le tout dans une interface puissante. Vous pouvez également personnaliser les couleurs pour renforcer la cohérence de la marque et créer des publicités visuellement attrayantes.

Publicité par affichage

Bannières Rich Media

Annonces dynamiques de produits

Formats personnalisés
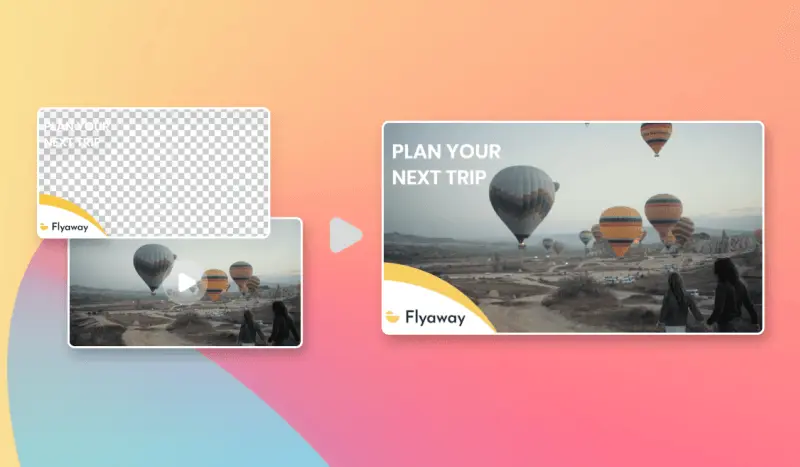
Créez des publicités HTML5 qui font défiler les pages et qui convertissent.
Des outils d'animation HTML5 professionnels en toute simplicité. Libérez votre créativité et permettez à vos équipes créatives de design bannière publicitaires captivantes qui répondent aux spécifications de tous les réseaux publicitaires, sans aucun problème technique.

Timeline précision

Compression intelligente

Options de repli JPEG

Animation de l'échelle, pas de la charge de travail

HTML5 à votre façon

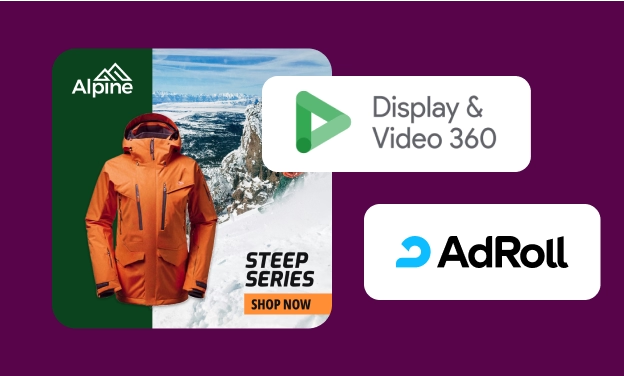
Compatible avec les réseaux publicitaires
Toutes les caractéristiques
Découvrez tout ce que vous pouvez faire avec Abyssale
Découvrez toutes les caractéristiques
Améliorez vos publicités HTML5
Explorez nos guides et tutoriels pour apprendre les techniques d'animation, les conseils d'optimisation et les meilleures pratiques en matière de conformité du réseau. Notre blog offre une mine d'informations et d'outils liés à la création de bannières HTML5.
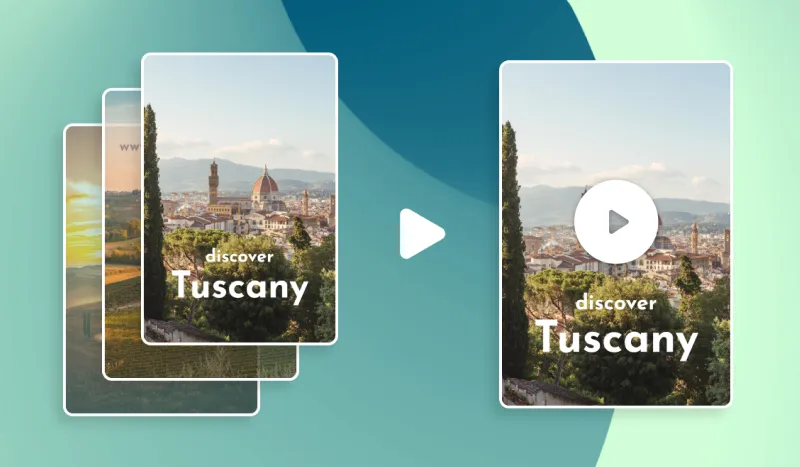
.webp)

FFMPEG : Combiner des images dans une vidéo