Envoyez des images personnalisées dans les e-mails Mailchimp
Envoyez des images personnalisées dans les e-mails Mailchimp

Mailchimp est un outil formidable pour automatiser les campagnes de marketing email et personnaliser les courriels. L'envoi d'e-mails est déjà automatisé, mais vous pourriez également vouloir automatiser la création d'images personnalisées pour ces e-mails. C'est ce que nous allons faire aujourd'hui. Nous allons créer des images dynamiques pour votre prochaine campagne Mailchimp grâce à la fonctionnalité d'image dynamique de Abyssale . Si vous en utilisez une autre comme SendinBlue, vous pouvez consulter cet article.
Pour permettre la personnalisation des images pour chaque contact de notre liste d'abonnés Mailchimp, nous allons utiliser une technologie appelée images dynamiques. Cette technologie permet d'éditer le contenu d'une image en fonction du contenu présent dans son URL. Ses possibilités sont illimitées puisque vous pouvez injecter tout type de données à l'intérieur de votre URL (texte, couleurs, autres images...)
Pour vous familiariser avec cette technologie, nous allons aborder :
- Comment créer une image dynamique template avec Abyssale
- Comment ajouter notre image dynamique à Mailchimp ?
- Comment personnaliser cette image dynamique à l'aide des balises Mailchimp Merge
Afin d'illustrer cela avec un cas concret, pour ce tutoriel, nous prendrons l'exemple suivant :
Imaginons que vous êtes une entreprise SaaS qui souhaite créer une séquence personnalisée de drip email pour vos clients en essai gratuit. Comme leur essai gratuit est crucial pour leur conversion, c'est l'occasion de montrer que vous avez un excellent support personnalisé et un excellent onboarding. Vous voulez créer une campagne Mailchimp automatisée avec 3 emails.
- 1er email "Welcome email" → leur souhaiter la bienvenue et leur expliquer les conditions de l'essai gratuit
- 2ème email "Support email" → savoir s'ils ont des questions concernant votre solution et les aider.
- 3ème email "Conversion email" → Prenez rendez-vous pour discuter de votre offre commerciale.
L'objectif ici est de créer un email bannière personnalisé affichant à la fois les informations du client et son étape pendant l'essai gratuit. Bien sûr, la création de ce bannière ne serait pas possible à la main, nous allons donc automatiser ce processus avec une image dynamique.
#1 Créer une image dynamique template avec Abyssale
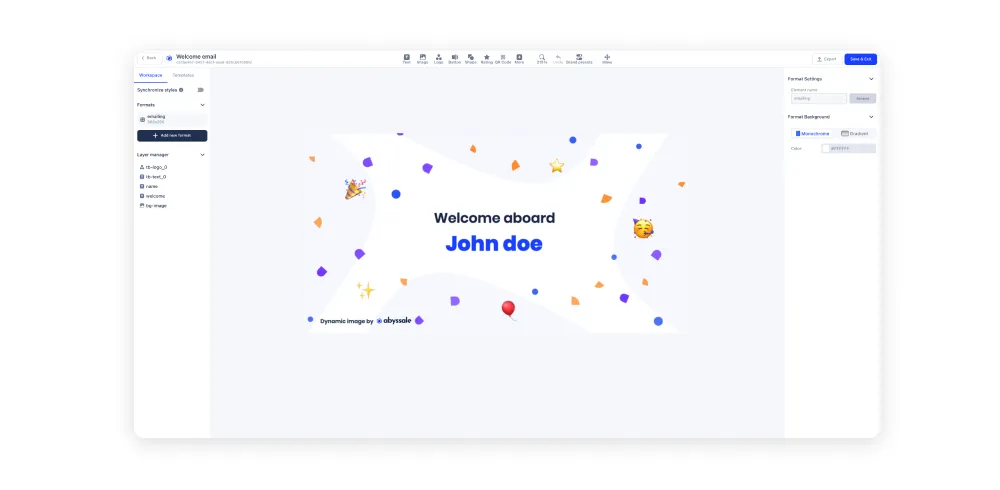
Tout d'abord, vous devez design le template de l'en-tête email . Ce template servira de base à la génération automatique de toutes vos images dynamiques Mailchimp.
Dans votre compte Abyssale , allez dans votre tableau de bord et cliquez sur "Create New Template" > Browse templates. Dans la partie gauche du constructeur, dans "Templates", cliquez sur " Public ". Choisissez un site email template puis modifiez votre site template.

Il est important de nommer correctement les couches de votre template . Cela sera très utile plus tard lorsque nous les ferons correspondre avec nos balises de fusion Mailchimp.
Par exemple, dans notre cas, nous renommerons le "Welcome aboard" layer avec "trial_step" → car son contenu changera dans nos 3 différents types de email.
Nous nommons également le "John Doe" layer, "lead_name" car il doit correspondre au nom de chacun de nos contacts qui recevront notre image dynamique Mailchimp.
Enfin, nous nous assurons que notre template est dans le bon format. Une bonne taille pour un en-tête Mailchimp email est 600x300px. Lorsque vous êtes satisfait de votre template's design, enregistrez-le.
#2. Créez votre lien d'image dynamique
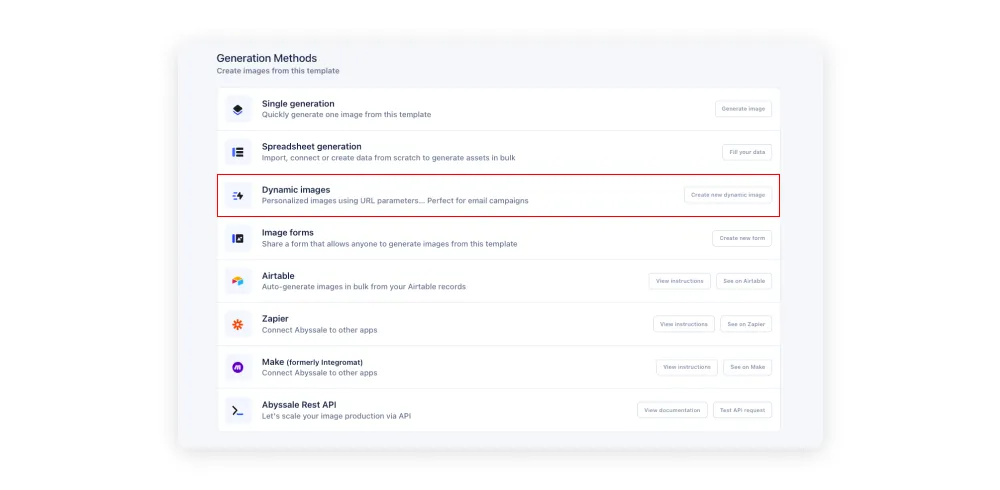
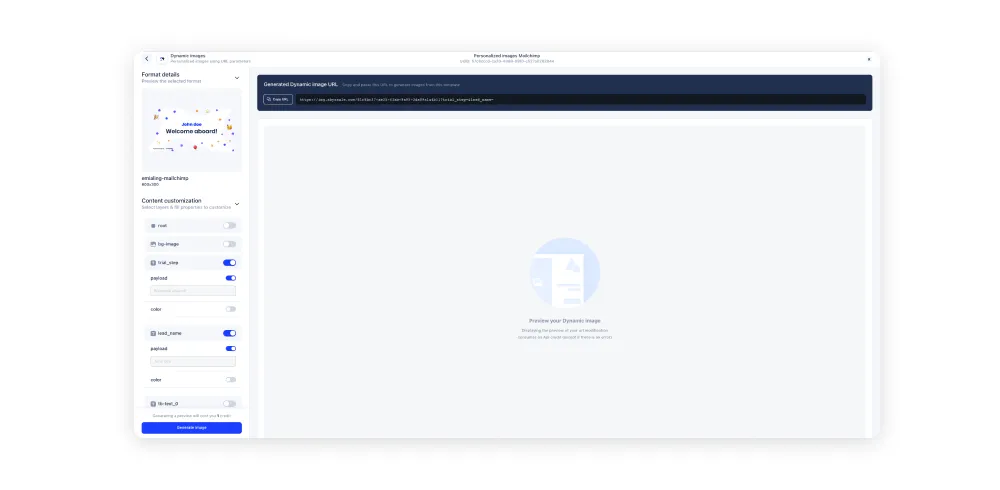
Abyssale va maintenant proposer différentes manières de générer des images. Pour fournir des images dynamiques à Mailchimp, nous choisirons la méthode Dynamic images .

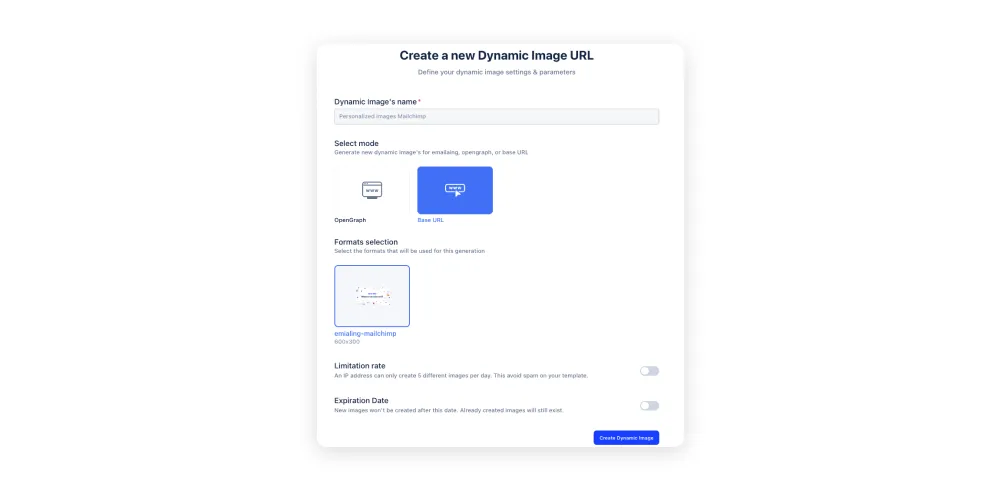
L'étape suivante consiste à donner un nom à votre image dynamique, à sélectionner le mode URL de base et à cliquer sur "Créer une image dynamique".

Maintenant, lorsque vous construisez votre URL d'image dynamique, assurez-vous d'activer les couches que vous souhaitez éditer avec vos balises Mailchimp Merge. Ici, nous activons notre charge utile trial_step et notre charge utile lead_name, afin de pouvoir personnaliser ces champs dans notre email. Lorsque vous les activez, vous verrez que les nouvelles données sont incluses dans l'aperçu du lien en haut de l'écran. Lorsque vous aurez terminé, copiez ce lien avant de passer à l'étape suivante.

#3 Ajouter votre image dynamique à Mailchimp
Connectez-vous maintenant à votre compte Mailchimp, et créez un nouveau compte email template .
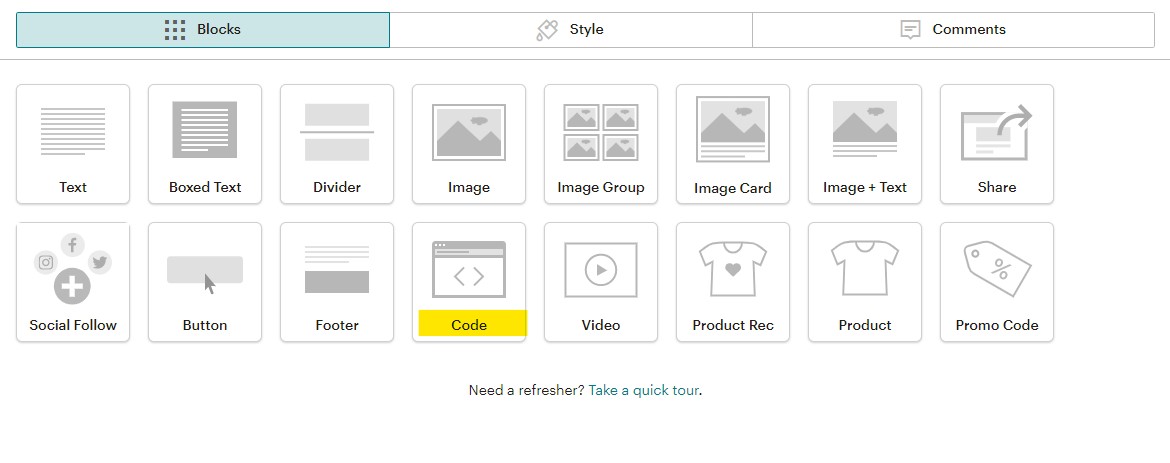
Pour ajouter votre image dynamique à votre email template , vous ne pourrez pas utiliser le bloc image ordinaire. Afin de combiner l'url de notre image dynamique et nos balises de fusion Mailchimp, nous devrons utiliser un bloc de code personnalisé. Placez ce bloc de code personnalisé à l'endroit où vous souhaitez que votre image dynamique Mailchimp soit affichée.

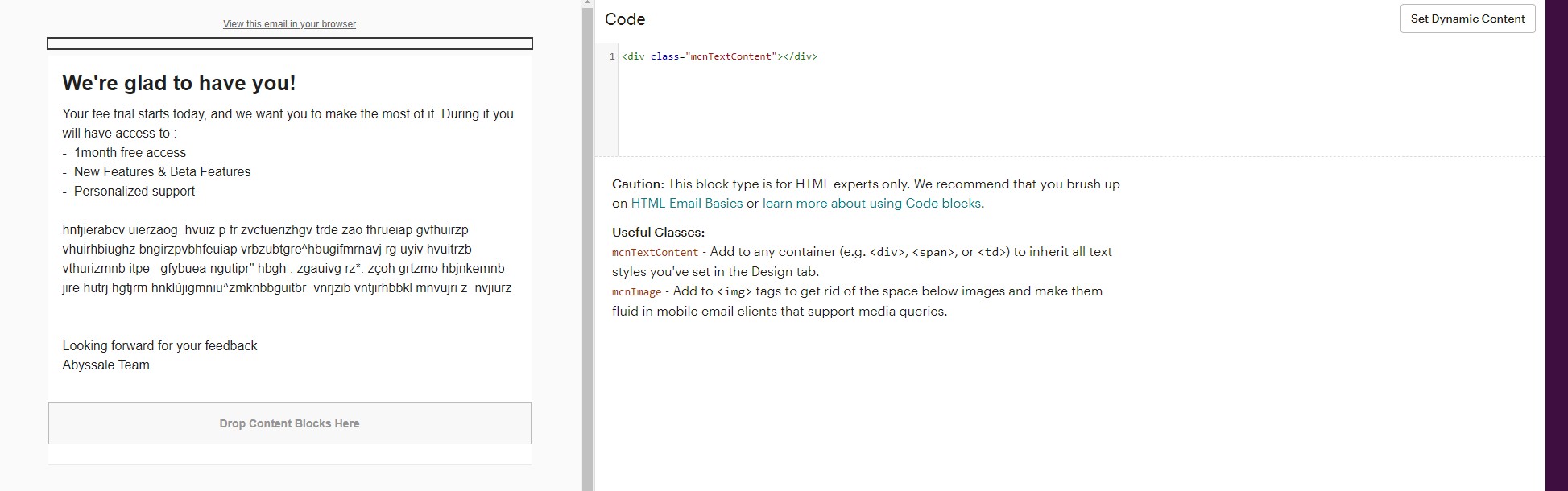
Ce que nous devons faire maintenant, c'est inclure l'URL de notre image dynamique Abyssale dans ce bloc de code. Au début, votre bloc de code devrait ressembler à ceci :

We'll have to add an image src line to this code inside the first div that we see. Between the 2 >< signs is where you'll need to add the following code :
- add an <image src="
- collez l'URL de votre image dynamique Abyssale
- fermez votre expression par "> . Veillez à ne pas laisser d'espace vide
Votre code devrait ressembler à ceci :
<div class="mcnTextContent"> <image src= "https://img.abyssale.com/81c8bc37-ae35-41ab-9a95-3da09a1a4b11?trial_step=&lead_name="></div>
Vous pouvez voir l'étape d'essai layer que nous avons créée sur Abyssale et le nom du lead layer. Ce sont ces couches qui seront personnalisées dans notre email.
#4 Personnalisez votre image dynamique Mailchimp avec des balises de fusion
Comme il s'agit de la première email de notre campagne, nous ajouterons "Welcome onboard" après le code de l'étape d'essai layer . Pour le lead_name layer, nous allons utiliser un Mailchimp merge tag pour insérer une valeur différente pour chacun de nos destinataires. Comme nous voulons utiliser le prénom de notre contact, nous allons ajouter le *|FNAME|* merge tag. Notre code devrait maintenant ressembler à ceci :
<div class="mcnTextContent"> <image src= "https://img.abyssale.com/81c8bc37-ae35-41ab-9a95-3da09a1a4b11?trial_step=&lead_name=*|FNAME|*"></div>
Si vous voulez utiliser un autre merge tag que celui du prénom que nous venons d'utiliser, vous pouvez trouver une liste détaillée de toutes les balises de fusion par défaut sur cette liste.
Ceci étant fait, vous pouvez enregistrer et fermer votre bloc de code.
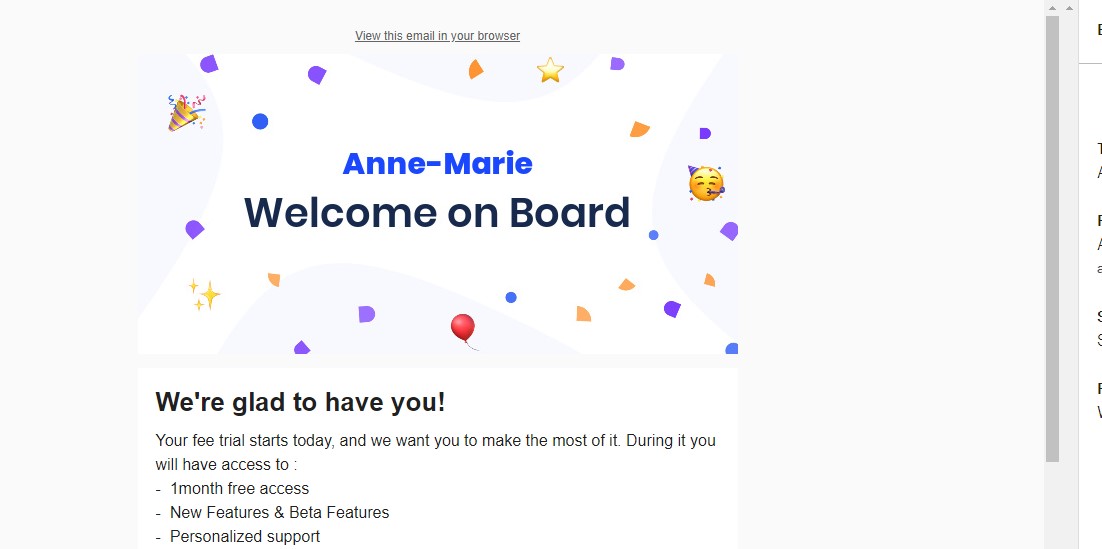
Pour vérifier si cela a fonctionné, cliquez sur Preview > Enter preview mode 1 > enable live merge tag info. Vous devriez voir votre email contenant votre belle image dynamique mailchimp comme celle de votre destinataire.
Pour référence, voici notre aperçu :

Nous allons maintenant répéter ces étapes pour nos 2 autres e-mails, le support email et la conversion email.
Les étapes sont les mêmes et ce qui est génial, c'est que l'URL de l'image dynamique Mailchimp est également la même !
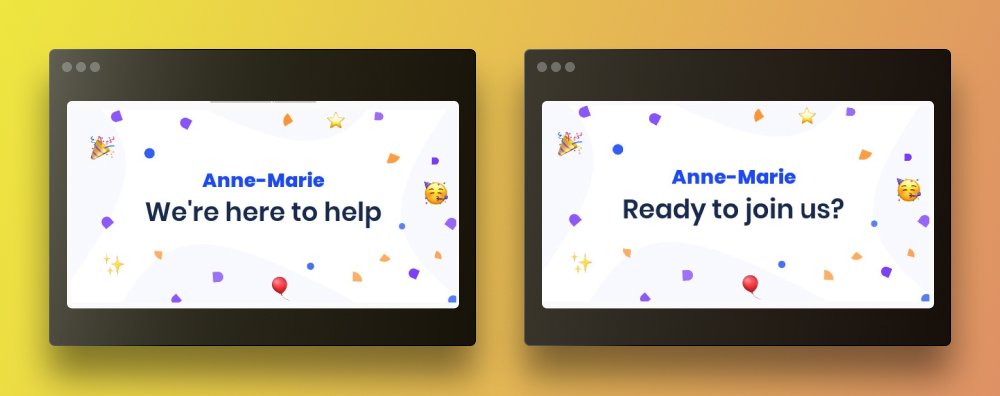
Dans le bloc de code, nous allons simplement ajouter un texte trial_step différent et remplacer "Welcome on board" par "We're here to help" et "Ready to join us ?".

#5. Envoyez votre campagne
Une fois que vous avez terminé, vous pouvez ajouter votre email template à une automatisation workflow pour envoyer vos 3 emails à un moment précis après que votre contact se soit inscrit à votre liste de diffusion. Pour être sûr que votre image dynamique Mailchimp fonctionne, nous vous recommandons de toujours tester vos emails avant de les mettre en ligne. Vous pouvez envoyer des "emails de test" via Mailchimp, puis vérifier que l'image layer lead_name=*|FNAME|* change réellement en fonction des informations de contact de votre destinataire.
Commencez gratuitement
Maître Abyssale's spreadsheet
Explorez nos guides et tutoriels pour exploiter tout le potentiel de la fonction Abyssale's spreadsheet pour la production de contenu à grande échelle.

Comment Uploader des Images de Produits en Masse dans Shopify ?



.webp)


