Comment créer un site de bienvenue unique email en utilisant la fonction "Image dynamique" de Abyssale et Sendinblue
Comment créer un site de bienvenue unique email en utilisant la fonction "Image dynamique" de Abyssale et Sendinblue

zÀ notre époque, l'hyperpersonnalisation est devenue essentielle pour les entreprises qui vendent des produits ou des services en ligne.
Abyssale comprend une fonctionnalité impressionnante qui vous permet de générer dynamiquement une image en mettant à jour son URL 😎. Cette fonctionnalité est simplement appelée "Image dynamique"
L'éventail des cas d'utilisation des images dynamiques peut être extrêmement large. Cela va des cartes-cadeaux personnalisées pour célébrer l'anniversaire de vos utilisateurs, aux e-mails froids qui incluent une image personnalisée pour chaque destinataire.
Cet article se concentre sur les images dynamiques de SendinBlue (maintenant appelé Brevo) mais il s'applique également aux images dynamiques de Mailchimp. Le processus est plus ou moins le même.
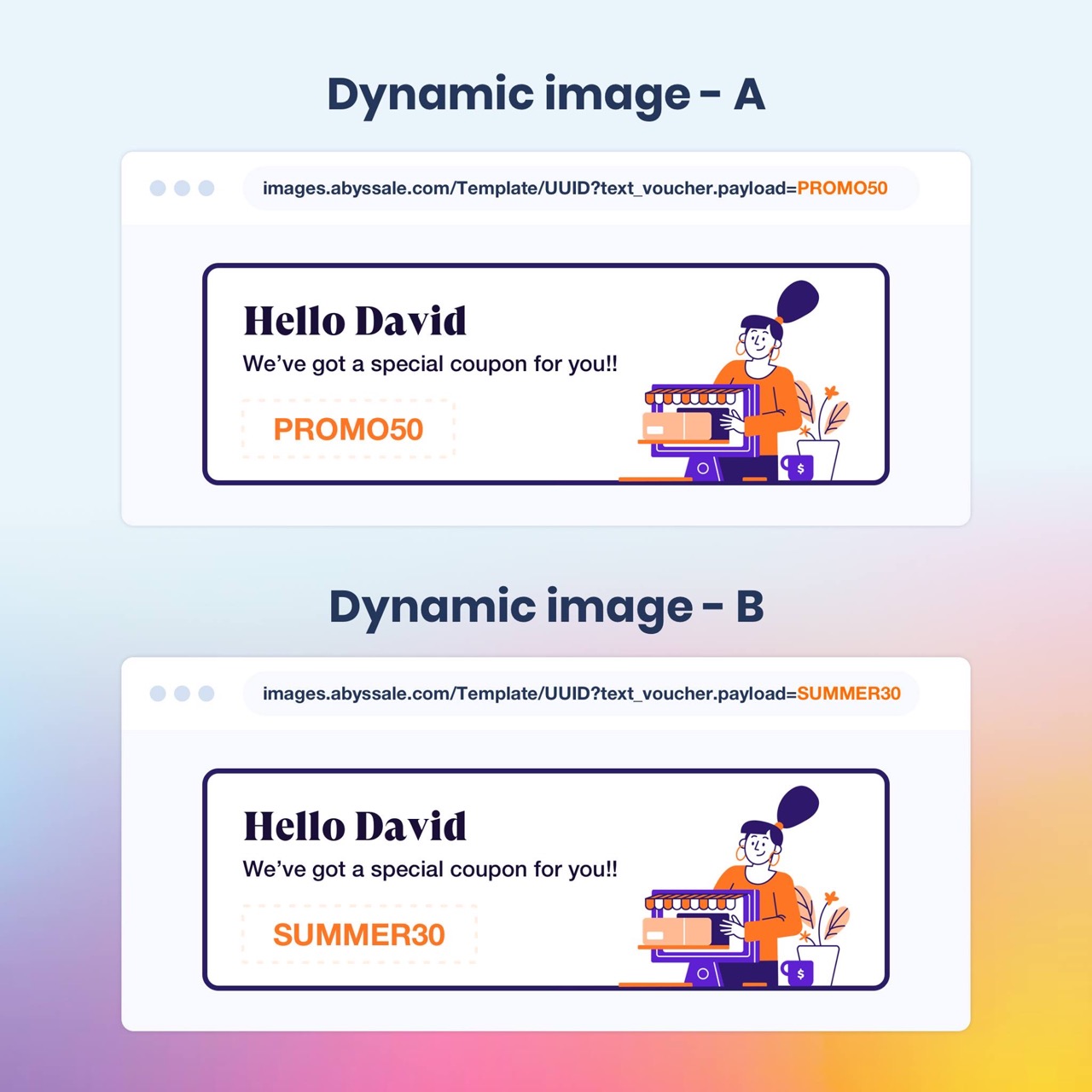
Ok... 🤨, Alors comment ça se présente ?
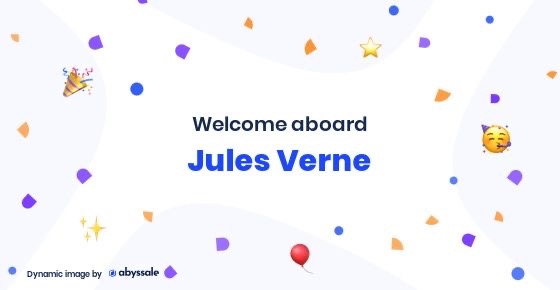
Dans l'exemple ci-dessous, vous pouvez voir 2 images différentes générées à l'aide de cette fonctionnalité.

Si vous avez créé un compte sur Abyssale, vous avez dû voir cette fonctionnalité en action directement sur notre site de bienvenue email.
Résumé rapide
Dans ce tutoriel, nous allons découvrir comment configurer et utiliser la fonction d'image dynamique de Abyssale pour un cas d'utilisation simple :
Un message de " bienvenue email" personnalisé en utilisant Abyssale + Sendinblue .
Si vous cherchez de l'aide pour configurer des images dynamiques sur votre workflow , veuillez nous contacter via notre chatbot ou Twitter. En attendant, vous pouvez trouver plus d'informations sur notre portail pour les développeurs.
Créer et gérer des images dynamiques sur Abyssale
1. Sélectionnez ou créez un template
Tout d'abord, allez sur votre tableau de bord et cliquez sur "Créer un nouveau Template".
Ensuite, vous pouvez en sélectionner un dans notre bibliothèque publique en cliquant sur "Browse templates" ou en créer un nouveau à partir de zéro.
Les images dynamiques peuvent être générées en utilisant n'importe quel type de template précédemment créé sur Abyssale.

Pour les besoins de ce tutoriel, nous utiliserons un site template de notre bibliothèque publique que vous trouverez dans la catégorie RH.
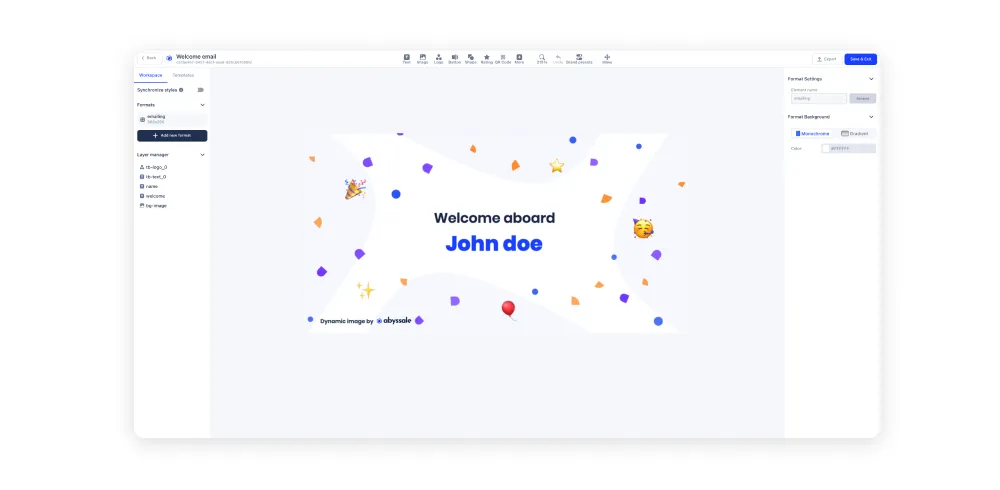
Une fois que vous avez sélectionné le site template que vous souhaitez utiliser, vous pouvez le modifier à l'aide de notre outil de création template . Lorsque vous êtes satisfait de votre design, cliquez sur "Enregistrer et quitter".
2. Créez votre image dynamique
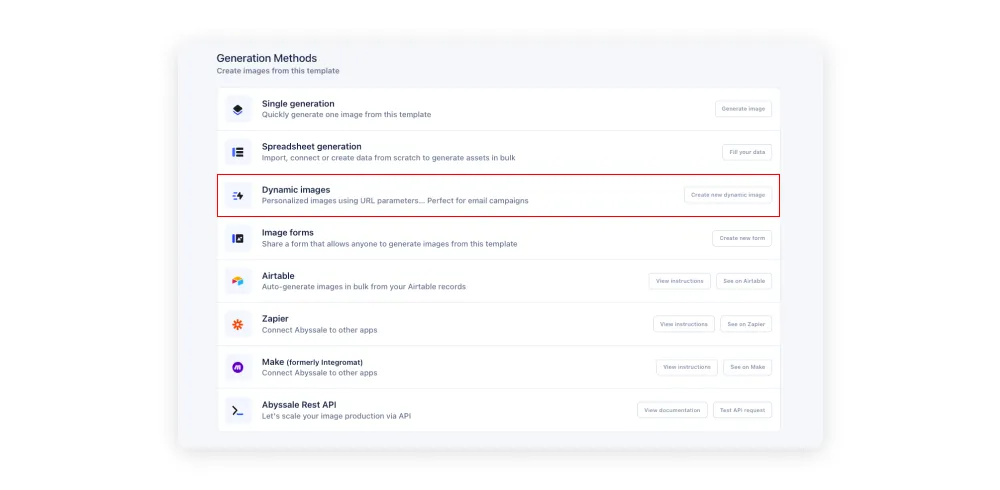
Ensuite, faites défiler la page jusqu'à la section "Méthodes de génération".

Cliquez sur "Créer une nouvelle image dynamique".

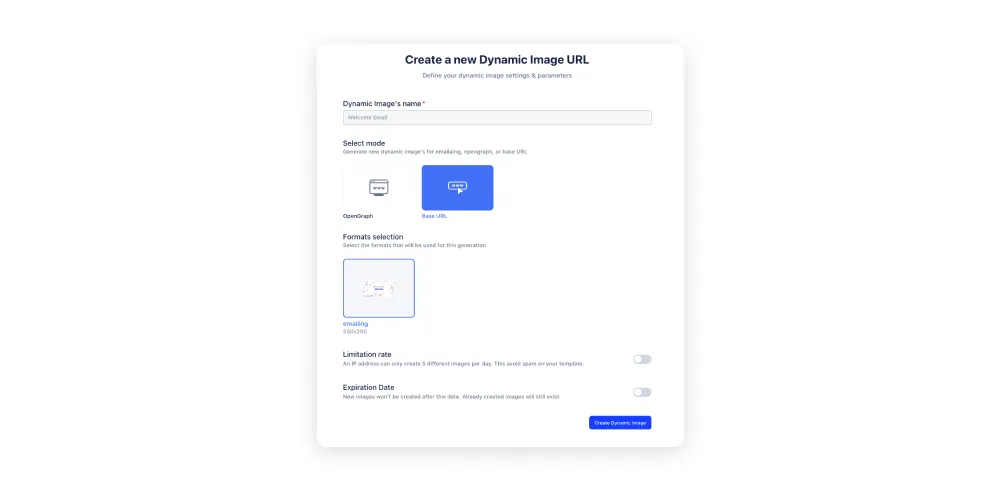
Ensuite, vous devez donner un nom à votre image dynamique, sélectionner le mode URL de base et cliquer sur "Créer une image dynamique"
Comment utiliser l'URL des images dynamiques
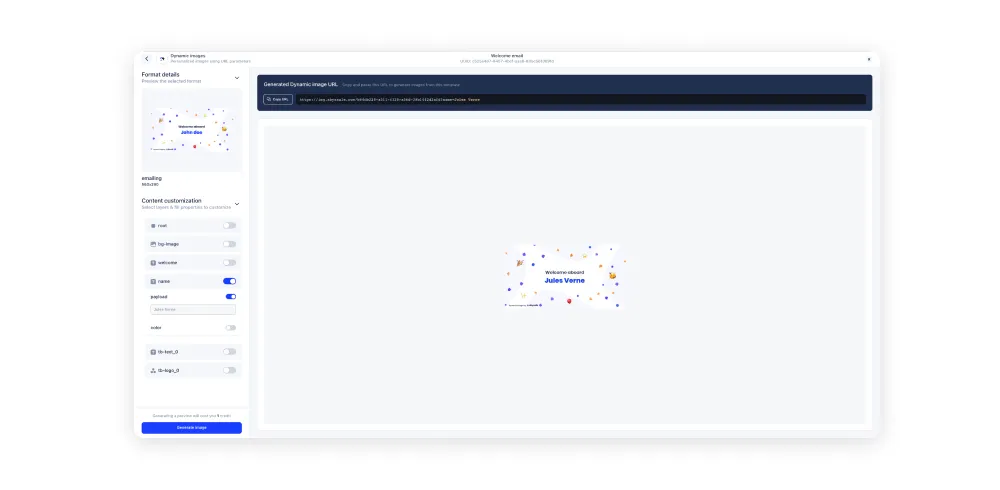
Ensuite, vous aurez accès à cette page où vous pourrez créer votre URL.

Voici l'URL de l'image dynamique que nous avons créée à partir de cette template:
https://img.abyssale.com/b64db228-a511-4128-a56d-38b1442d2afd?
Pour mettre à jour le contenu des images, vous devez utiliser des calques, c'est-à-dire tous les paramètres URL affichés après le point d'interrogation ?. ie :
https://img.abyssale.com/b64db228-a511-4128-a56d-38b1442d2afd?name=Jules+Verne
Comme vous pouvez le voir, le nom a été mis à jour en "Jules Verne" parce que nous avons mis à jour les paramètres de l'URL et modifié le "nom" layer.

⚠️ Important ⚠️
Vous devez coder chaque propriété en url pour que cela fonctionne. La plupart des outils d'envoi d'e-mails comme Sendinblue ont une fonction qui permet de le faire.
Vous pouvez également utiliser cet outil pour tester l'encodage de votre URL.
Veuillez consulter le guide du développeur pour une explication complète de la fonction d'image dynamique.
Intégrer l'URL d'une image dynamique dans un Sendinblue email template
Vous devez créer votre automatisation workflow pour votre Welcome email. De nombreux tutoriels peuvent être trouvés pour votre outil d'emailing préféré.
Nous avons rassemblé une liste pour vous :
- SendinBlue - Tutoriel d'automatisation workflow
- Mailchimp - Automation workflow tutoriel
- Active Campaign - Automation workflow tutoriel
Une fois cela fait, vous devez savoir quel type d'information vous récupérez dans votre liste de contacts. Dans notre liste de diffusion Sendinblue, nous récupérons des informations telles que "prénom" et "nom". Nous utilisons ces informations pour personnaliser notre message de bienvenue bannière.
Vous pouvez intégrer l'image dynamique comme suit si vous faites du html :
<img src="https://images.abyssale.com/dynamic-image/5e7c5fba-04c0-4be5-95e2-56aca9e5b7f3?name.payload={{ contact.FIRSTNAME|default:'John'|urlencode }}%20{{ contact.LASTNAME|default:'Doe'|urlencode }}" />
Ou utilisez l'éditeur de Sendinblue, définissez une image, et cliquez sur la source de l'image à partir de l'URL. N'oubliez pas de remplacer le texte suivant par votre propre URL, et de conserver la partie après le point d'interrogation ?
https://images.abyssale.com/dynamic-image/5e7c5fba-04c0-4be5-95e2-56aca9e5b7f3?name.payload={{ contact.FIRSTNAME|default:"John"|urlencode }}%20{{ contact.LASTNAME|default:"Doe"|urlencode }}
⚠️ Important ⚠️
N'oubliez pas de remplacer l'URL par celle que vous avez créée précédemment !
6. sauvegardez et testez votre template. Si vous êtes satisfait du résultat, vous pouvez activer l'automatisation de Sendinblue Workflow.
7. 🎉 Kudos ! 🎉 Désormais, chaque utilisateur ajouté à la liste de contacts recevra un courrier entièrement personnalisé.
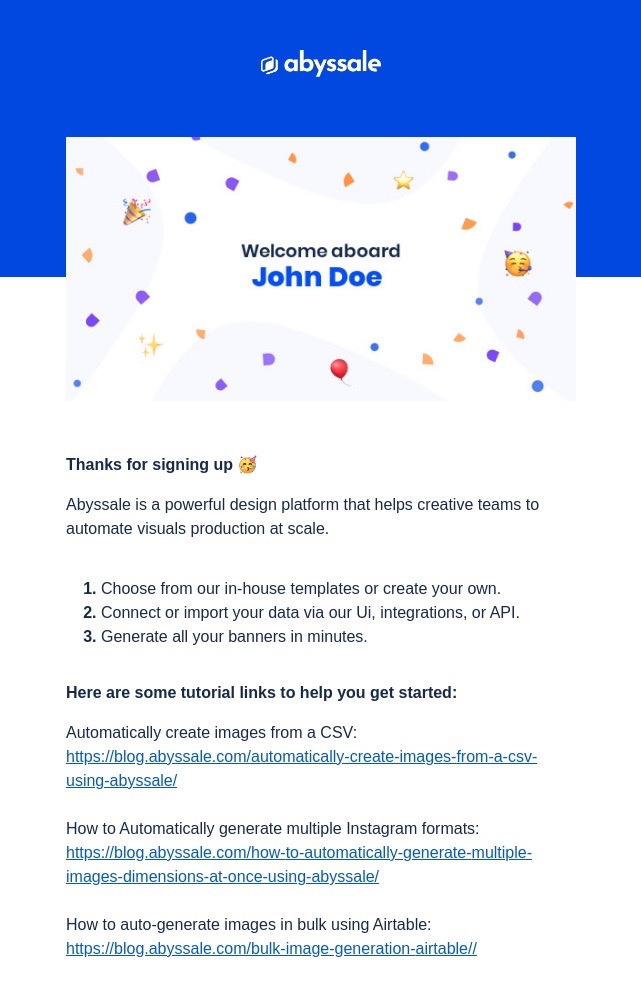
Voici à quoi ressemble notre accueil email une fois intégré :

Félicitations 🎉
Dans ce tutoriel, nous avons présenté toutes les étapes nécessaires pour créer et configurer un site de bienvenue email en utilisant les images dynamiques de Abyssale!
Gardez à l'esprit que les images dynamiques peuvent être utilisées dans un large éventail de cas d'utilisation. Nous sommes impatients de voir ce que vous allez construire 😉 .
Si vous avez des questions ou si vous souhaitez partager avec nous la manière dont vous utilisez les images dynamiques, n'hésitez pas à nous contacter sur LinkedIn ou sur notre chatbot à l' adresse Abyssale.com.
Commencez gratuitement
Maître Abyssale's spreadsheet
Explorez nos guides et tutoriels pour exploiter tout le potentiel de la fonction Abyssale's spreadsheet pour la production de contenu à grande échelle.

Comment Uploader des Images de Produits en Masse dans Shopify ?


.jpeg)
.webp)


