Utilisez Airtable pour automatiser la création de contenu sur vos réseaux sociaux
Utilisez Airtable pour automatiser la création de contenu sur vos réseaux sociaux

Vous vous souvenez du tutoriel que nous avons réalisé sur l'automatisation de la génération d'images avec Gsheet & Integromat ? C'est à peu près le même objectif ici. Dans ce tutoriel, nous voulons automatiser la génération d'images pour réseaux sociaux, en utilisant un Abyssale Template et une table Airtable sur Integromat.
Pourquoi utiliser Airtable pour automatiser mes médias sociaux ?
Cette automatisation Airtable peut être utile si vous créez le même type de contenu sur une base quotidienne. Par exemple, si vous avez défini des catégories de posts réseaux sociaux et que votre calendrier de contenu tourne toujours autour de ces types de posts.
Cette automatisation vous aidera :
- Vous faire gagner un temps précieux
- Augmenter votre productivité
- Faciliter votre organisation et vous permettre de planifier le contenu à l'avance.
Pour ce tutoriel, nous utiliserons l'exemple suivant :
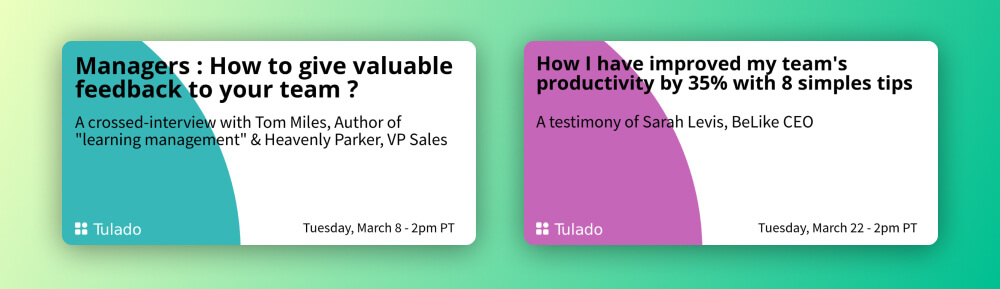
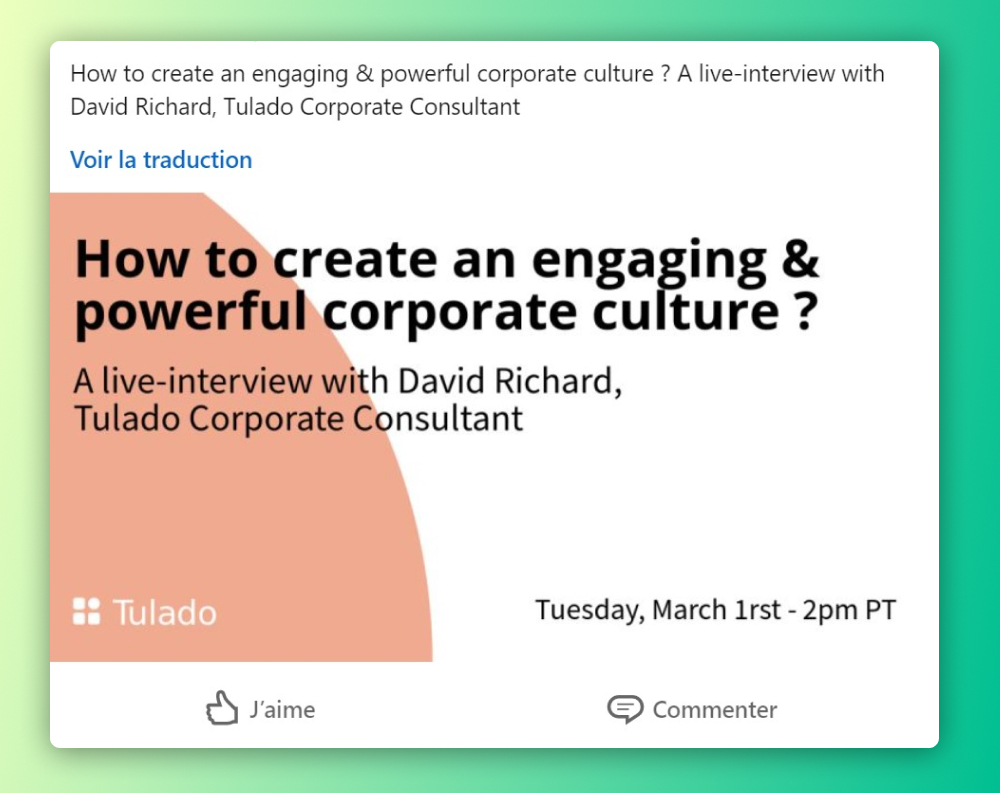
Tulado est une société de conseil en RH qui aide les entreprises à relever les défis du recrutement, de la gestion du changement, des formations et de la culture d'entreprise. Disons que nous sommes le gestionnaire de la communauté de Tulado et que nous voulons inviter les gens à participer à nos webinaires hebdomadaires. Notre objectif final est d'avoir des visuels différents publiés chaque semaine :

En théorie, nous devrions créer chaque semaine un visuel qui présente le sujet du webinaire, l'heure et l'heure de l'événement et le partager sur LinkedIn. Nous allons vous montrer comment cette tâche peut être automatisée avec :
- Integromat
- Abyssale
- Airtable
- Un outil de publication réseaux sociaux (Buffer)
#1 Créez votre post réseaux sociaux template
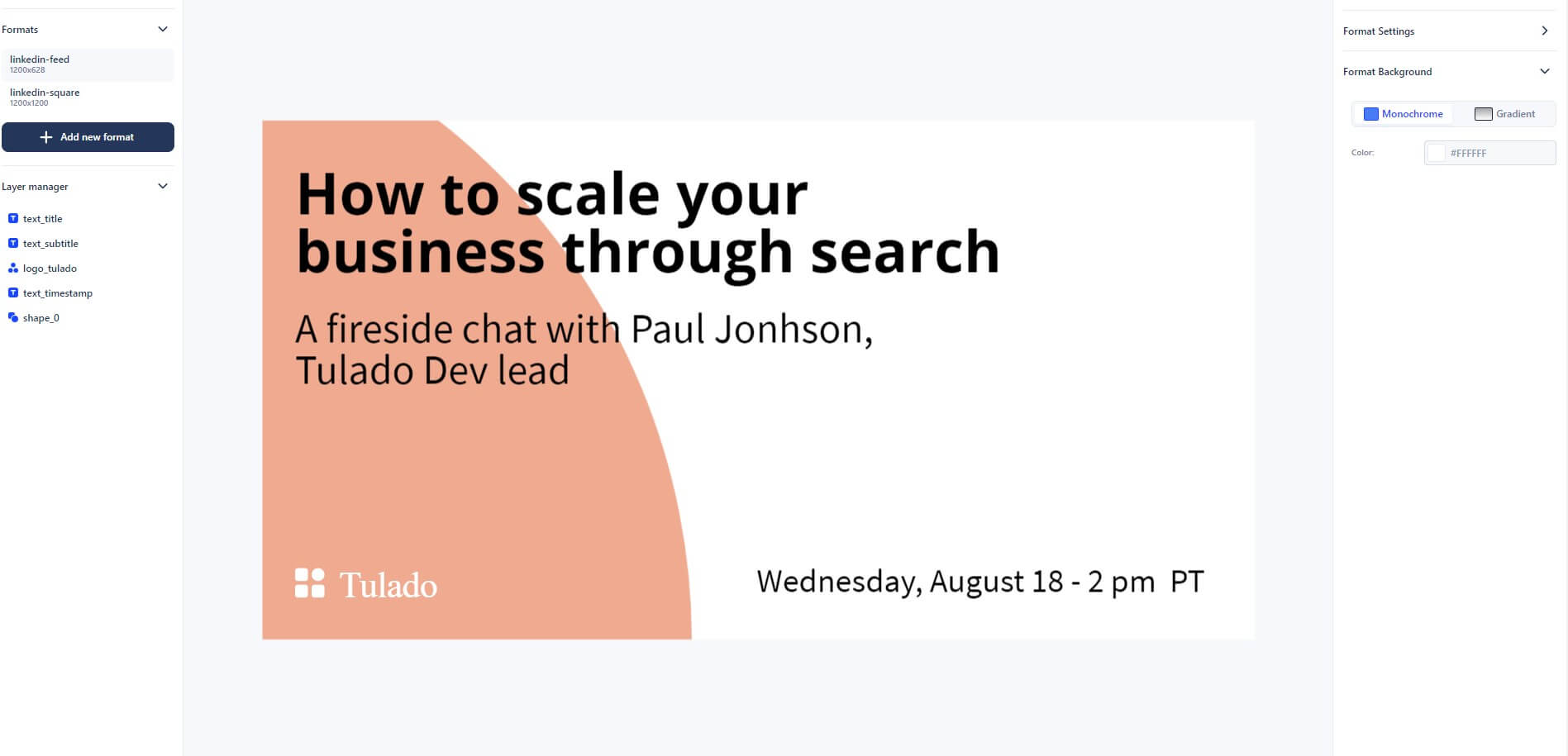
Comme d'habitude, créez & design votre template sur Abyssale en gardant à l'esprit qu'il doit fonctionner pour des contenus différents. Ici, nous design notre template avec notre premier webinaire du mois :

Nous avons choisi le format de flux LinkedIn et le format carré LinkedIn afin de pouvoir créer des événements sur Linkedin, avoir une photo de couverture et créer des messages.
En termes de couches, nous avons :
- Le sujet du webinaire comme titre, nous avons nommé ce layer "text_title".
- L'invité du webinaire, nous avons nommé ce layer "text_subtitle"
- La date et l'heure du webinaire, nous avons nommé ce layer "text_timestamp".
- Le logo de l'entreprise Tulado, nommé "logo_tulado".
- Et enfin la forme en arrière-plan dont nous voulons que la couleur change en fonction des différents sujets du webinaire que nous avons nommé "shape_0".
#2 Créer votre base de contenu Airtable
Maintenant que nous avons créé le template sur Abyssale, il est temps de définir sa variation dans Airtable. Airtbale agit comme un spreadsheet, donc la chose importante est de définir les types de colonnes.
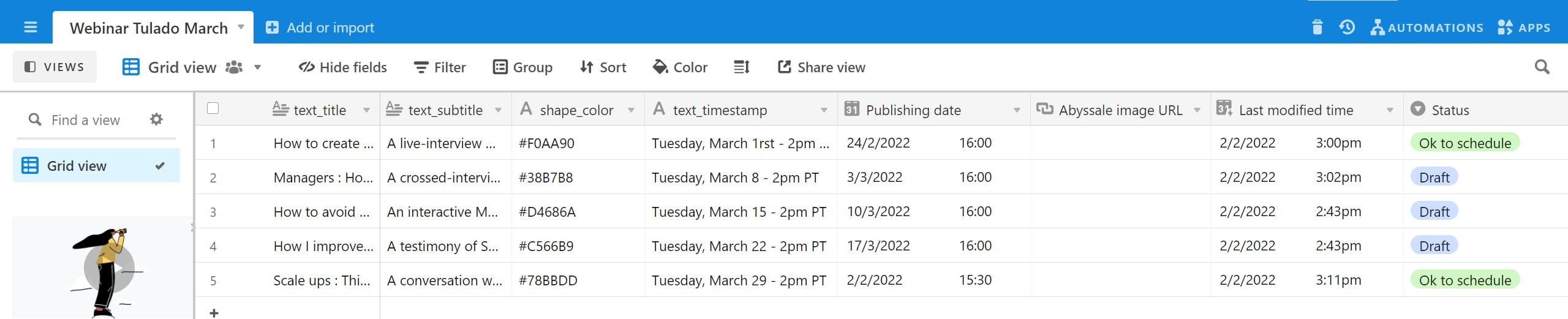
Pour notre exemple, nous créons une colonne pour chaque layer qui changera en fonction des différents webinaires, c'est pourquoi nous avons une colonne text_title, text_subtitle, text_timstamp et une shape_0. Toutes ces colonnes sont de type texte. Cela donnera le tableau suivant :

- Dans la colonne titre, nous avons écrit tous les thèmes des webinaires du mois.
- dans la description (texte_sous-titre) nous avons cité tous les invités
- et dans le text_timestamp nous avons indiqué quand chaque webinaire aura lieu ( chaque mardi).
- Nous choisissons des couleurs différentes pour chaque webinaire dans la colonne "shape_0".
Toutes les colonnes que vous allez créer dépendent de vos couches et des éléments changeants de vos visuels, mais il y a aussi d'autres colonnes que nous allons créer à des fins d'automatisation :
- Comme dans notre exemple, il s'agit d'un webinaire hebdomadaire, nous devons publier le message pour inviter les gens à y participer le jeudi avant chaque webinaire. C'est pourquoi nous créons une colonne "Date de publication" et définissons une heure.
- Nous créons également une colonne "Status", afin de valider le moment où un post est prêt à être programmé. Dans cette colonne, nous avons choisi 2 statuts : "Draft" qui nous permettra d'éditer nos publications en toute sécurité, et "Ok to schedule" qui indiquera à Make que notre post est validé et prêt à être publié.
- A la fin, nous ajoutons une colonne "Last modified time" qui sera utile pour créer le trigger dans Make.
#3 Créez votre automatisation Airtable réseaux sociaux avec Make (ex Integromat)
Maintenant, nous devons connecter le Abyssale template & nos données Airtable avec Make. Donc, créons un nouveau scénario en 4 étapes : Airtable (pour définir les variations du visuel) - Airtable (pour définir le grâce au ) - HTTP (pour résoudre l'URL de l'image) Abyssale (pour définir le design grâce au template) - HTTP (pour résoudre l'URL de notre image) - Buffer (pour automatiser la publication hebdomadaire de ces visuels sur Linkedin). Le scénario final devrait donc comporter 4 modules au total et ressembler à ceci :

#3.1 Le module d'automatisation Airtable
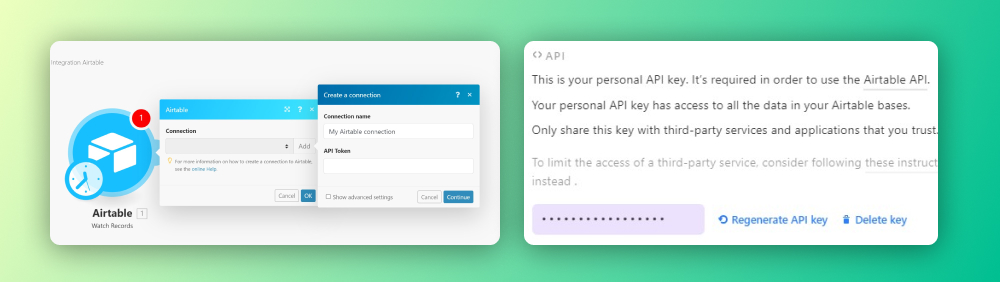
Nous créons un nouveau module Airtable et sélectionnons "Watch Records". Si vous n'avez pas encore connecté votre compte Airtable à Make , vous pouvez le faire en collant votre jeton API Airtable ici (Votre jeton API Airtable se trouve sur votre compte Airtable > section API) :

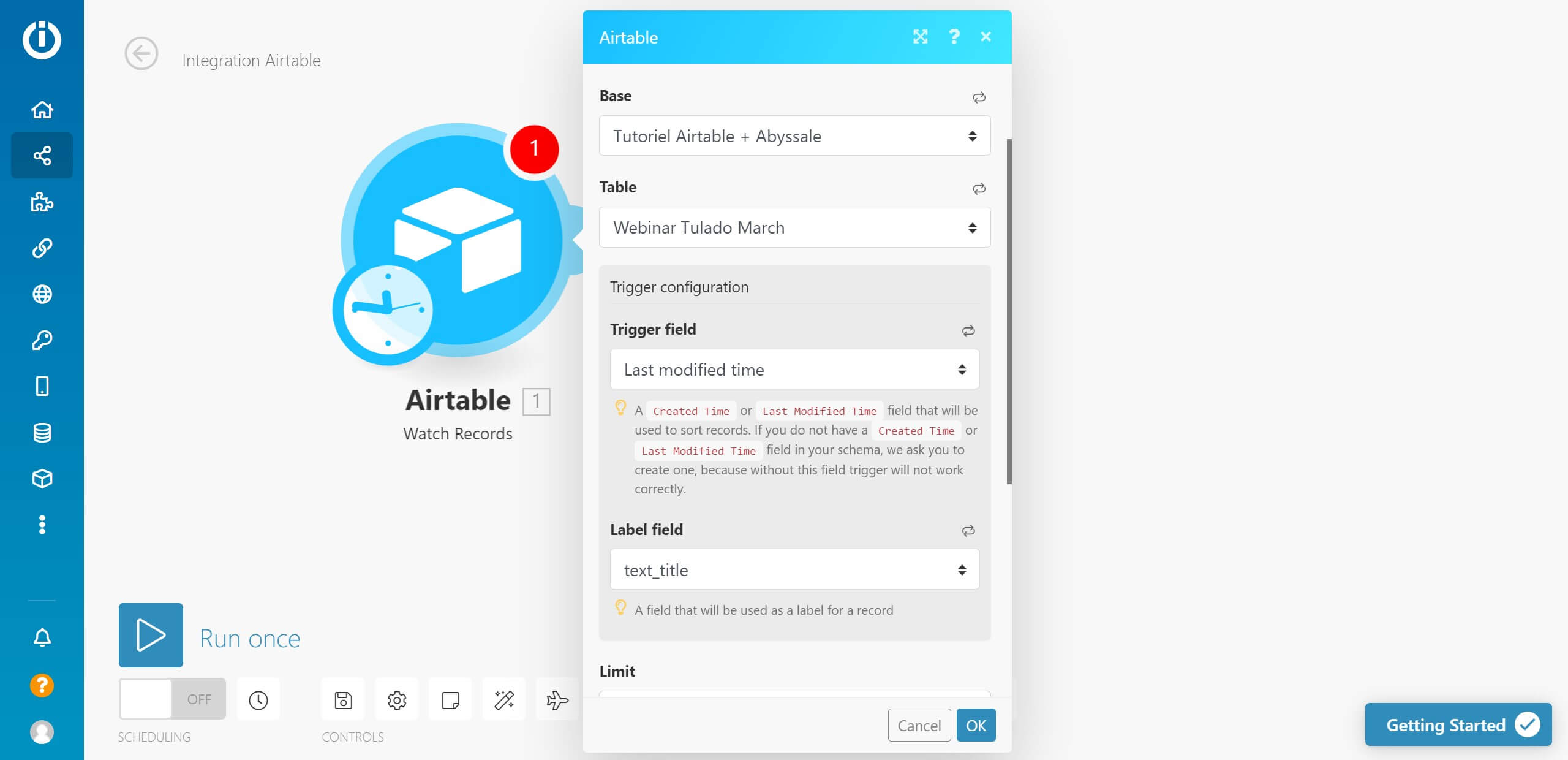
Une fois connecté, vous devez remplir quelques informations pour configurer vos déclencheurs.

#3.2 Automatiser la génération de l'image
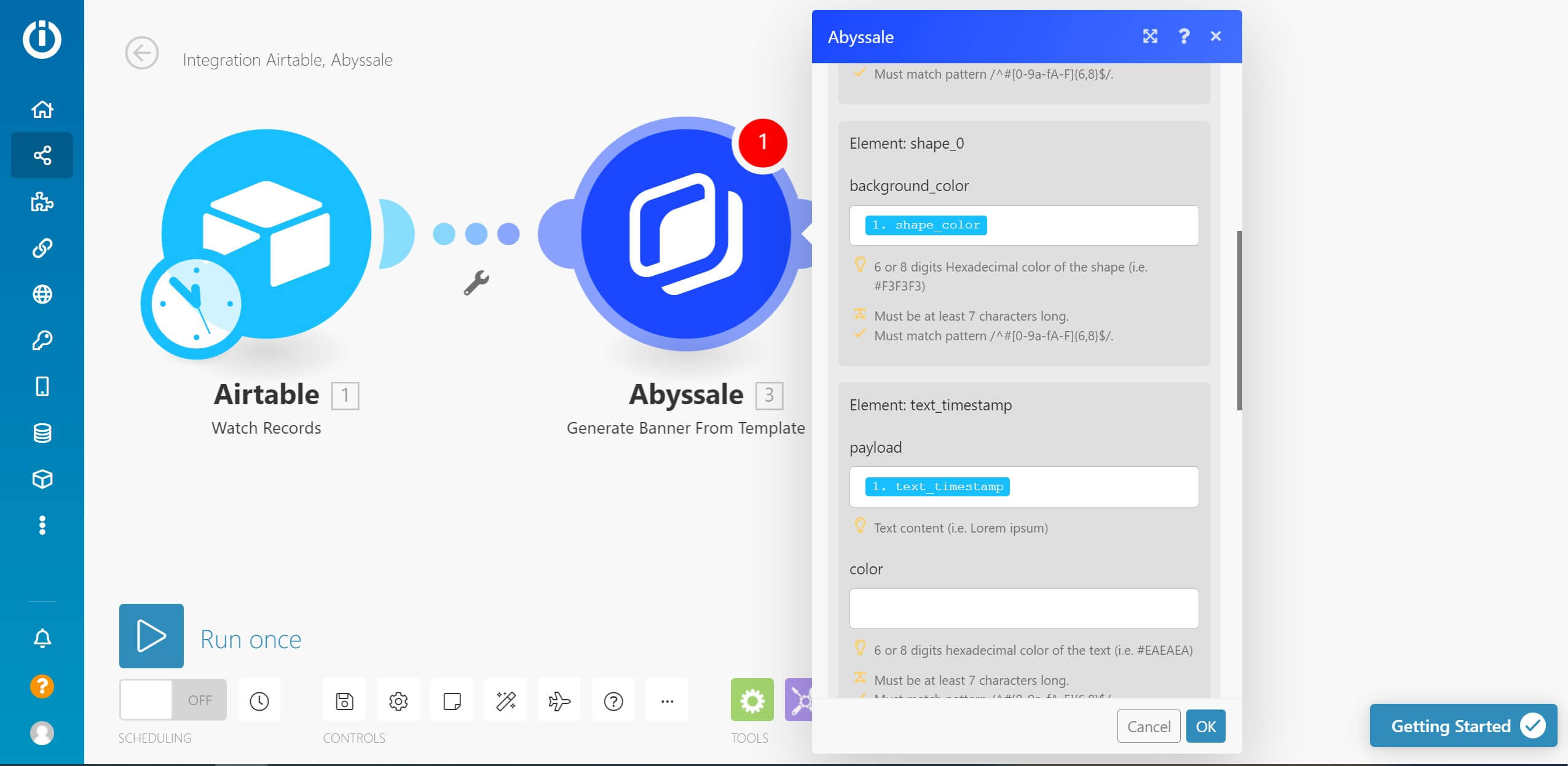
Pour automatiser la génération automatique d'images, nous utiliserons l'option Generate single bannière du moduleAbyssale . Nous sélectionnons notre site template et faisons correspondre nos couches avec nos colonnes Airtable. Dans notre cas, c'est facile car nous avons nommé nos colonnes de la même manière que nos couches.

Nous devons faire correspondre uniquement les colonnes qui vont changer, les autres ne sont pas obligatoires. Dans notre cas :
- shape_0 (la couleur de la forme en arrière-plan)
- text-timestamp, car il s'agit de la date et de l'heure des différents événements
- text-tile et text-subtitle car ce sont des informations sur les sujets et les intervenants.
#3.3 Résoudre la redirection de l'URL de notre image
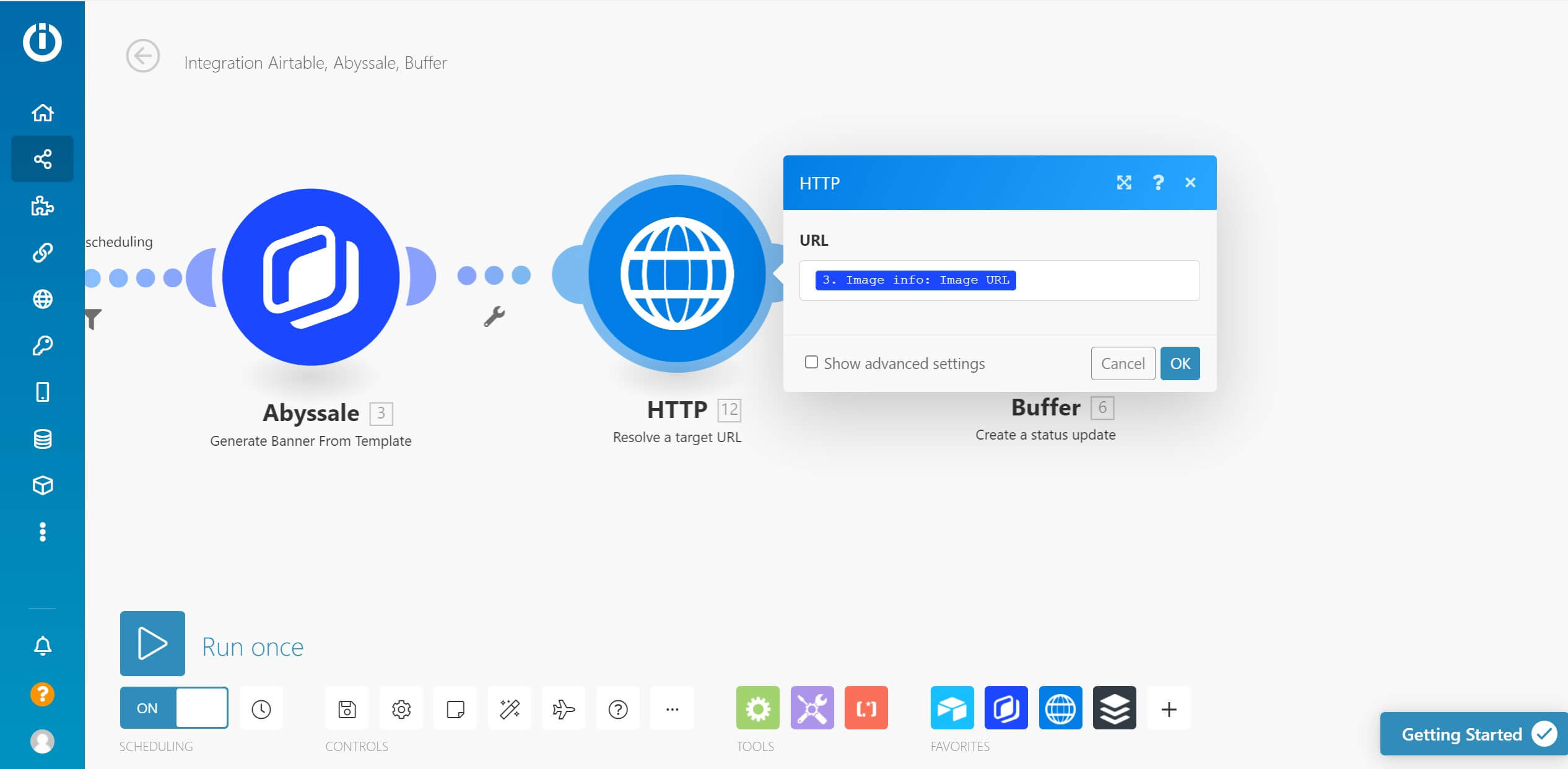
Afin de rendre notre image Abyssale utilisable pour Buffer, nous devons modifier pour résoudre une redirection qu'elle inclut, en utilisant le module HTTP. Nous sélectionnons ensuite "Resolve a target URL", et récupérons l'URL de notre image sur Abyssale.

#3.4 Programme ou réseaux sociaux post
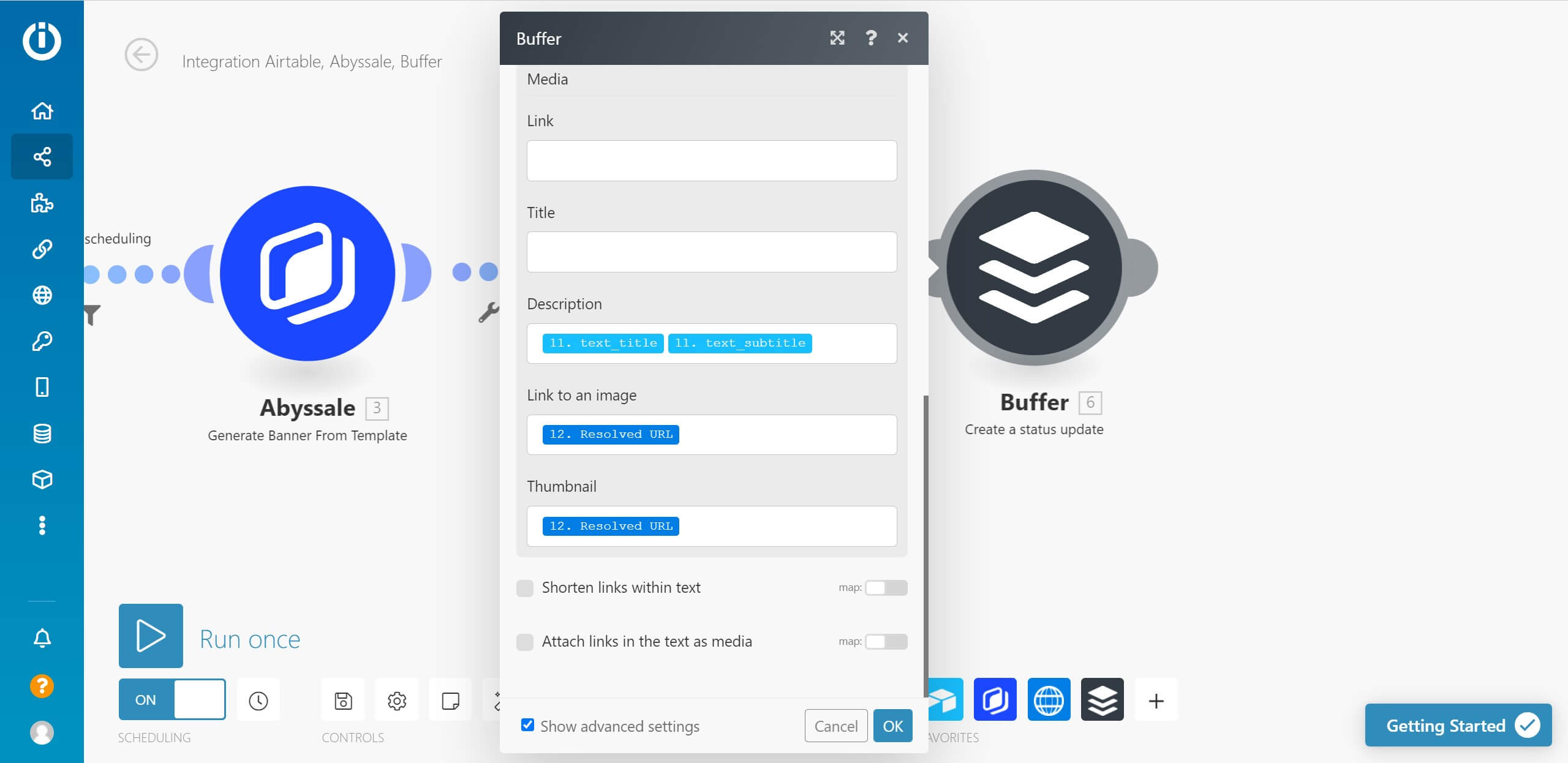
Buffer est un outil de planification réseaux sociaux doté d'une excellente API. Chez Abyssale, c'est notre outil de choix pour tous nos automatismes réseaux sociaux . Ainsi, le dernier module de notre automatisation Airtable réseaux sociaux sera un module Buffer* "Créer une mise à jour de statut". Ce module rassemblera toutes les données créées et générées précédemment pour construire notre message réseaux sociaux et le publier ou le programmer.
Nous connecterons notre compte Buffer et notre page Linkedin. Nous choisissons ensuite le texte qui servira de légende à notre post (nous utilisons notre colonne sous-titre) et notre heure de publication. C'est là que notre colonne "Date de publication" est utile !

Enfin, il est temps d'inclure notre visuel dans le module tampon. Pour cela, nous cliquons sur Attach media to the template >Linkto an image et là, nous récupérons notre URL résolue depuis le module HTTP. Même chose pour la vignette. Pour les autres champs, cela dépend de vos besoins, vous pouvez ajouter une description et un titre, ou même un lien !
💡 : Vous pouvez utiliser n'importe quel autre programmateur réseaux sociaux qui dispose d'une intégration Make , comme Hootsuite ou Sprout.
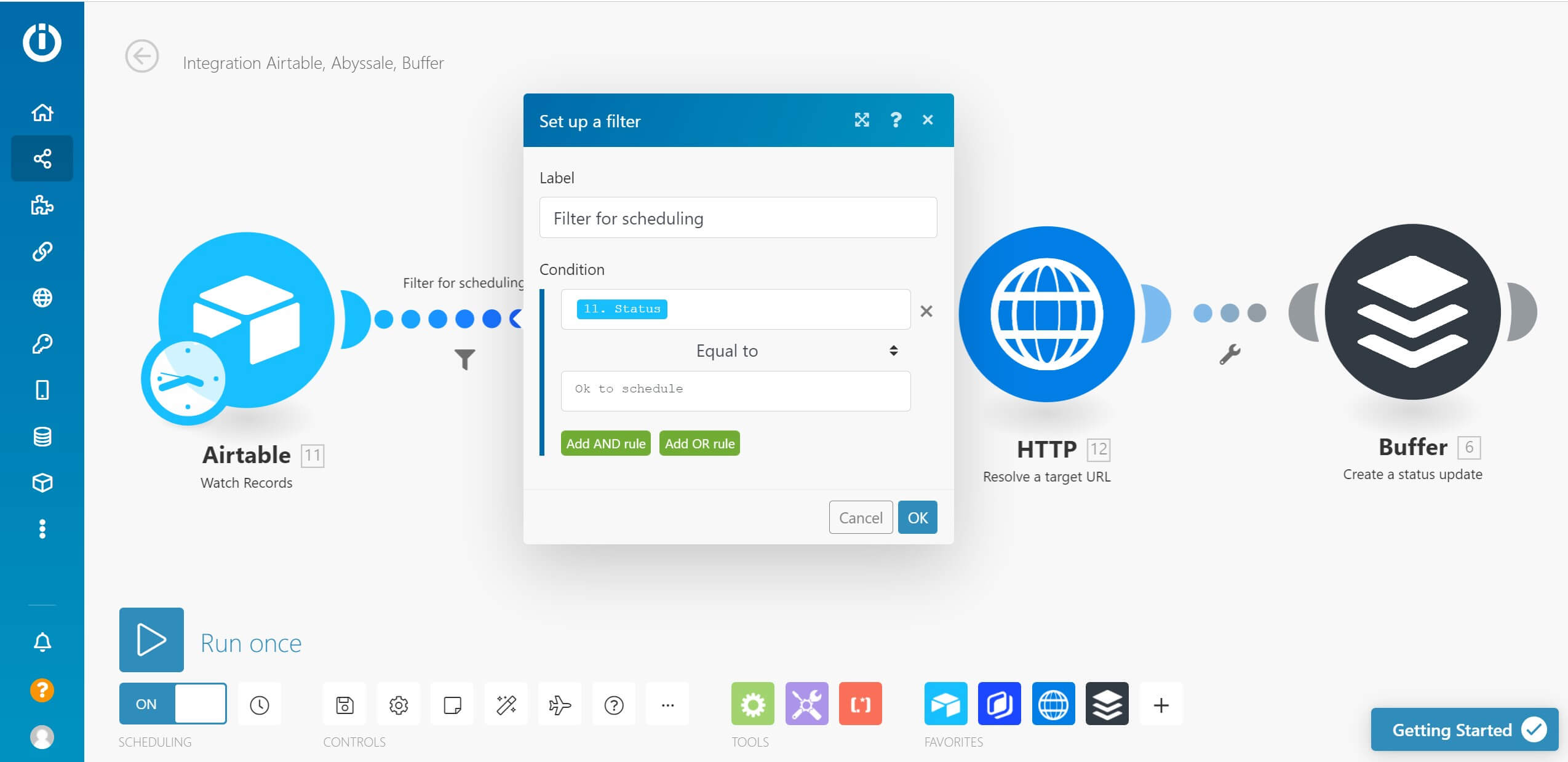
#3.5 Paramètres et filtres d'automatisation
Maintenant que nous avons créé les principales étapes de notre scénario, il ne nous reste plus qu'à ajuster ses paramètres. Tout d'abord, nous allons ajouter un filtre entre notre module Airtable et notre module Abyssale .
Sur l'icône de la clé à molette nous cliquons sur Set up a filter, nous nommons notre filtre et nous choisissons notre colonne Status dans la section condition. Fondamentalement, ici, nous allons dire à Make d'exécuter ce scénario uniquement lorsque l'état de cette colonne correspond à "Ok pour planifier". Ceci est particulièrement utile pour empêcher Make d'aller chercher et de traiter des données de contenu qui sont encore en phase de création.

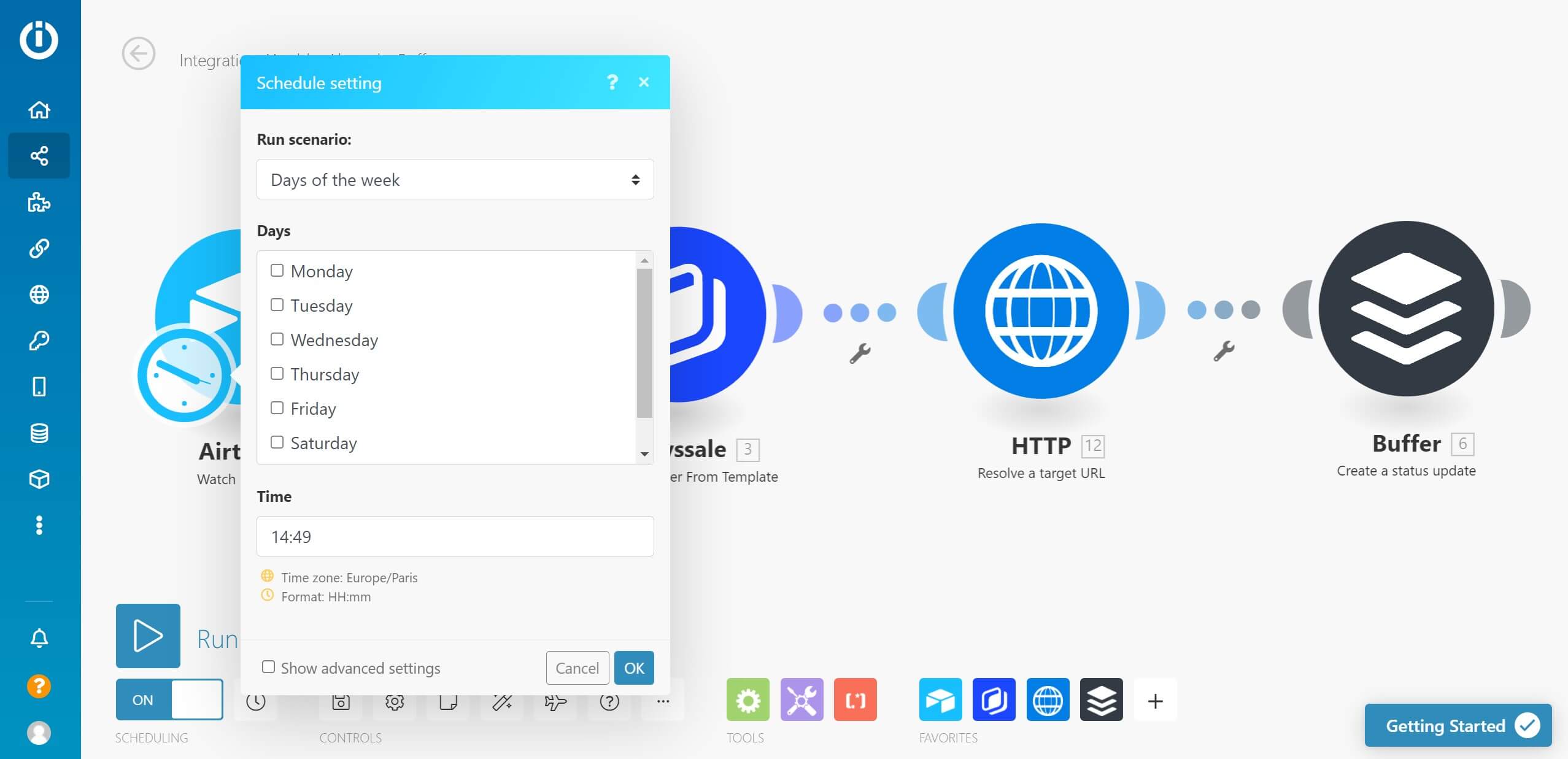
Une fois que cela est fait, nous pouvons configurer la planification de notre automatisation Airtable. Sur le module Airtable, il y a une horloge bleue. En cliquant dessus, vous pouvez programmer à quelle fréquence ou à quel moment vous voulez que Make vérifie votre table Airtable et exécute les changements nécessaires. (Pour nous, ce sera tous les mercredis car nous postons le jeudi).

Félicitations ! Il ne vous reste plus qu'à activer votre scénario pour qu'il soit efficace. Si toutes ces étapes sont effectuées correctement, nous devrions avoir plusieurs posts réseaux sociaux avec une image générée par Abyssale et publiée par Buffer sur LinkedIn.

Commencez gratuitement
Maître Abyssale's spreadsheet
Explorez nos guides et tutoriels pour exploiter tout le potentiel de la fonction Abyssale's spreadsheet pour la production de contenu à grande échelle.

FFMPEG : Combiner des images dans une vidéo



.webp)


