Comment faire et créer rapidement des bannières HTML5 pour son catalogue ?
Comment faire et créer rapidement des bannières HTML5 pour son catalogue ?

Si vous avez un large catalogue de produit sur votre boutique en ligne, vous êtes sûrement confronté à un problème majeur : la création de bannières ads HTML5 . C’est souvent une tâche chronophage et répétitive. Sans oublier que parfois, le résultat n’est pas toujours à la hauteur de vos attentes.
Dans cet article, nous allons vous montrer comment créer rapidement des bannières HTML5 pour votre catalogue de produits.
LECTURE RECOMMANDÉE : Que sont les publicités HTML5 bannière ?
Ce qu’il faut penser avant de se lancer dans la création de bannières HTML5
Faire simple et efficace
Plus la structure de votre visuel est sophistiquée, plus il sera difficile à industrialiser. Pour une structure simple, essayez toujours de diviser votre visuel en trois zones que vous réarrangez les unes avec les autres en fonction du format de votre HTML5 bannière:
- 1 zone texte
- 1 zone image
- 1 zone CTA
Pour vous inspirer, nous vous invitons à lire notre article "Les meilleurs exemples de bannières publicitaires HTML5 de 2023".
Utiliser Abyssale pour générer plusieurs formats de bannières HTML5 simplement
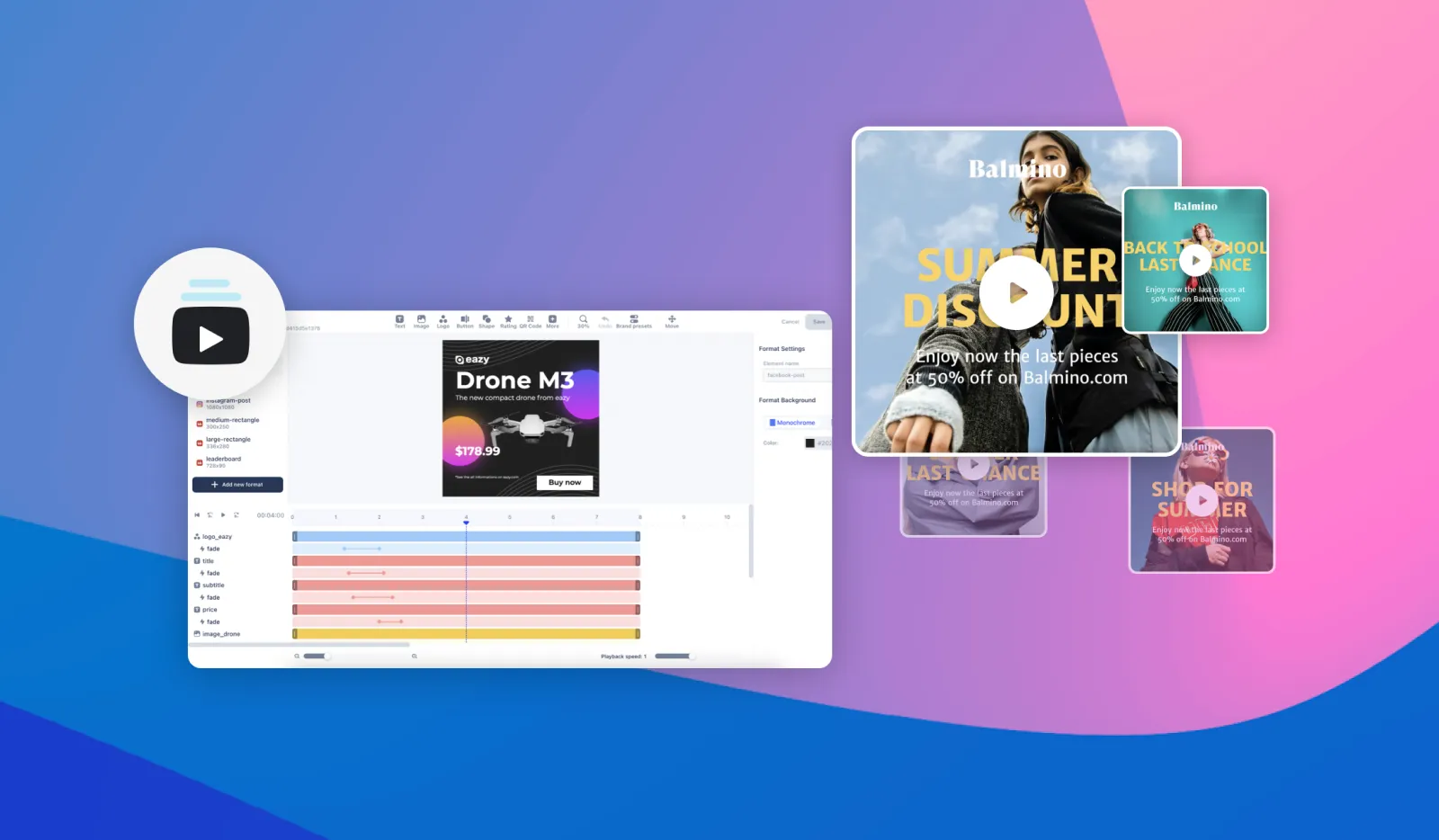
Avec Abyssale, vous pouvez générer plusieurs formats différents en un seul clic. Vous avez juste à préparer ou sélectionner des templates que vous modifiez au fur et à mesure des produits que vous souhaitez présenter.
Avec un court texte, une image, un CTA et Abyssale, vous pouvez générer une bannière HTML5 sous plusieurs formats.
Comment créer des bannières HTML5 avec Abyssale ?
Une fois que vous avez réfléchi à une structure et le message que vous souhaitez faire passer avec vos bannières HTML5, rendez-vous sur votre dashboard Abyssale.
Créez un nouveau template from Scratch ou utilisez un template existant. Sélectionnez les formats pour lesquels vous souhaitez créer vos bannières.
Pour notre exemple, on choisira les formats :
- Facebook-post (1200 x 1200 px)
- Large-rectangle (336 x 280 px)
- Leaderboard (728 x 90 px)
- Mobile-banner (300 x 50 px)
- Half-page (300 x 600 px)
- Wide-skyscraper (160 x 600 px)
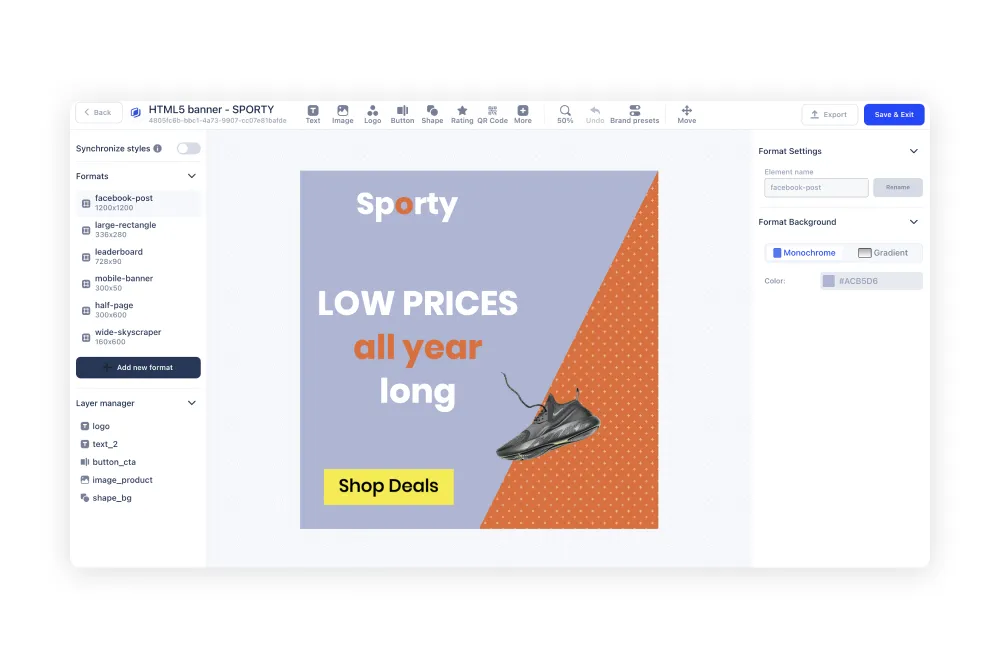
On Imagine que nous créons des bannières HTML5 pour le catalogue d'une boutique en ligne de chaussures de sport (on l'appelera "Sporty").
On organise les bannières en 4 zones :
- Une zone avec le logo “Sporty”
- Une zone de texte
- Une zone d’image pour présenter un produit du catalogue
- Une zone CTA

Chaque fois que vous voulez modifier l’aspect du visuel sur tous les formats, assurez-vous que la case “Synchronize Styles” en haut à gauche soit sélectionnée. Cela concernant notamment des changements de couleur, de police ou l’ajout d’overlay par exemple.
Une fois que vous avez donné l’aspect que vous souhaitez à chaque élément, désélectionnez cette même case. Vous pouvez ainsi ajuster la position de chacun des éléments sur chacun des formats.
Dans notre exemple, nous aurons 3 éléments variables :
- Un élément de texte
- Un bouton CTA
- Une image
Pour votre usage, vous pouvez ajouter, retirer ou adapter des éléments.
Une fois que votre template vous convient, cliquez sur “Save & exit” en haut à droite.
Générer vos bannières HTML5
Maintenant que vous avez un template qui vous convient, il vous suffit de générer de nouveaux visuels selon vos besoins. Vous pouvez utiliser Image Form pour générer des bannières HTML5 les unes après les autres. Avec cette méthode de génération, vous pourrez choisir les formats que vous souhaitez générer et modifier le texte, l’image et le CTA selon la nature de votre campagne.
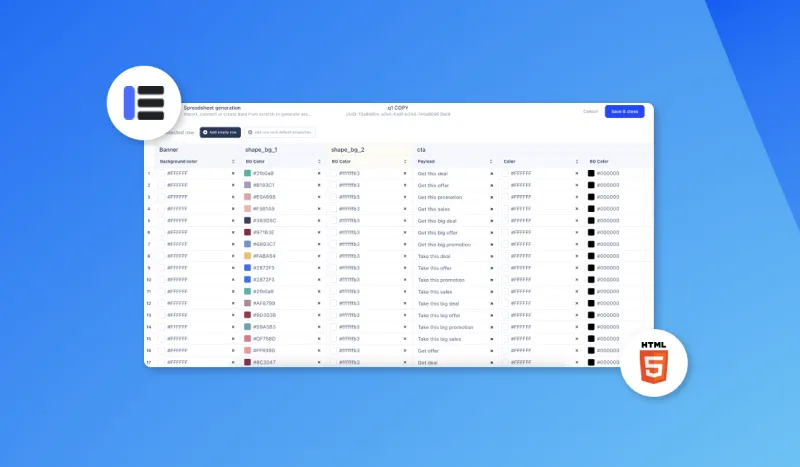
Pour une méthode de génération plus industrialisée, préférez employer Spreadsheet Generation. Cet outil permet de générer une multitude de visuels à partir d’une base de données. Cette dernière doit regrouper tous vos produits et comprendre une image, un texte et un CTA. Elle peut être un csv que vous importez ou un document que vous sauvegardez sur Airtable ou encore Notion.
Quelle que soit la solution pour laquelle vous optez, Abyssale vous permettra de générer une multitude de bannières HTML5 pour votre catalogue. Vous en aurez tellement que vous ne saurez plus où les publier.
Pour rester au courant des dernières nouvelles et mises à jour sur Abyssale, suivez-nous sur LinkedIn!
Commencez gratuitement
Maître Abyssale's spreadsheet
Explorez nos guides et tutoriels pour exploiter tout le potentiel de la fonction Abyssale's spreadsheet pour la production de contenu à grande échelle.

Comment créer automatiquement des stories Instagram à partir de mes produits Shopify ?