6 tips pour améliorer la qualité de vos HTML5 ads grâce à Abyssale
6 tips pour améliorer la qualité de vos HTML5 ads grâce à Abyssale

Cela vous arrive de payer des frais de publicité pour des campagnes qui ne vous rapportent rien ou presque ?
Un taux de clic trop bas ou un ROI qui flirte avec le négatif… Vos bannières ont peut-être besoin d’être améliorées.
Dans ce tutoriel, on vous explique comment optimiser vos bannières ads HTML5 en 6 points avec Abyssale.
Pour illustrer nos propos, nous imaginerons devoir créer des bannières ads pour un site e-commerce de sneakers et baskets.
1) Choisir des formats de bannière standard
Parmi les formats d’ads les plus fréquents, on retrouve :
- 728×90 px : Leaderboard
- 300×600 px : Half Page
- 300×250 px : Medium Rectangle
- 336×280 px : Large Rectangle
Depuis votre tableau de bord Abyssale , créez un nouveau template from Scratch. Sélectionnez “Animation” pour le type de template (il permet de générer une bannière HTML5).
Sélectionnez un format customisé (728x90 px par exemple) et créer le template. Vous pouvez ajouter de nouveaux formats en cliquant sur “Add new format” dans la colonne de gauche.
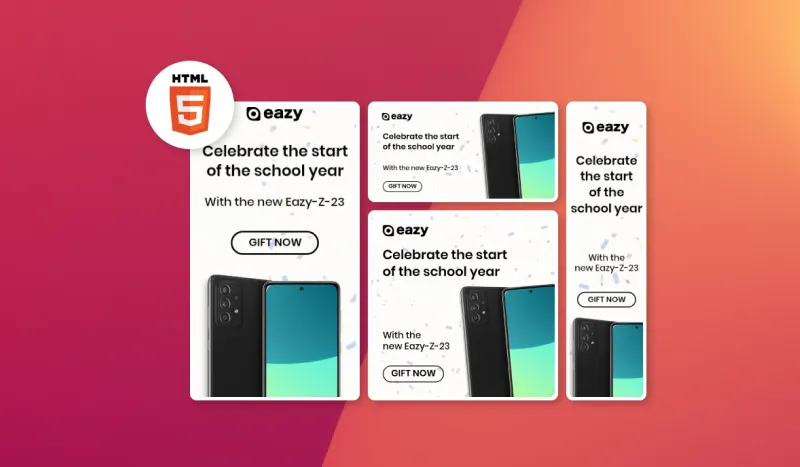
Pour l’exemple, nous créons les 4 formats cités ci-dessus.
2) Respecter une cohérence graphique sur tous les formats
La cohérence graphique permet de gagner la confiance des utilisateurs et les aide à mieux identifier votre marque.
Il est donc important d’utiliser les mêmes polices de caractère, couleurs et structures visuels.
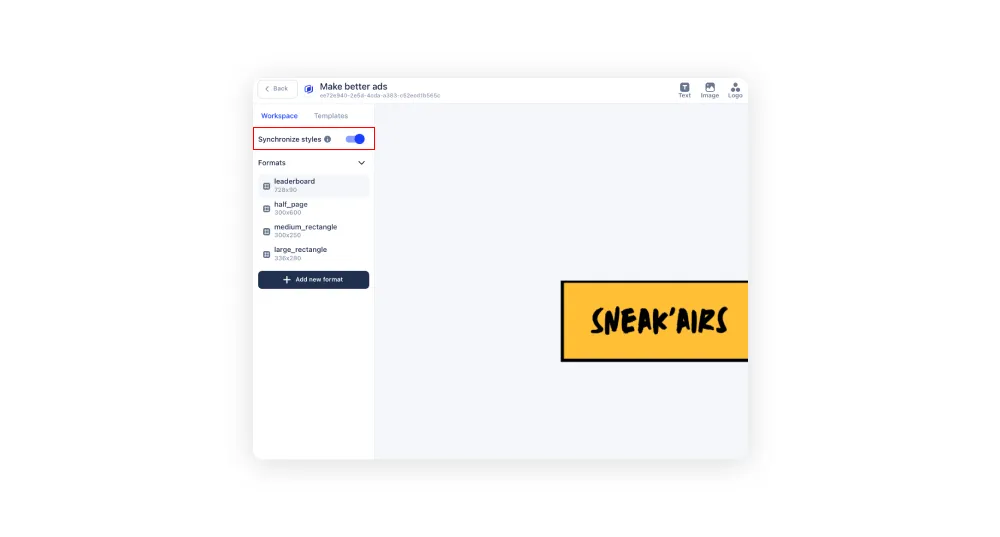
Abyssale vous facilite la tâche. Pour chaque élément que vous ajoutez/modifiez sur quelconque format, il est possible de le faire automatiquement sur l’ensemble des autres formats du template.
Pour cela, pensez à sélectionner "Synchronize style" dans la colonne de gauche à chaque fois que vous effectuez une modification qui concerne l’ensemble des formats.

3) Structurer votre bannière
La structure de votre bannière permettra de mieux orienter le regard des internautes vers ce qui compte vraiment. C’est aussi ce qui permet de donner un équilibre visuel à votre bannière.
Dans cet article, nous expliquons comment diviser les éléments des bannières ads pour s’adapter à chaque format. Spoiler : pensez en zones !
- Une zone ou présentation du produit (d’autres éléments peuvent la superposer)
- Une zone proposition de valeur
- Une zone CTA
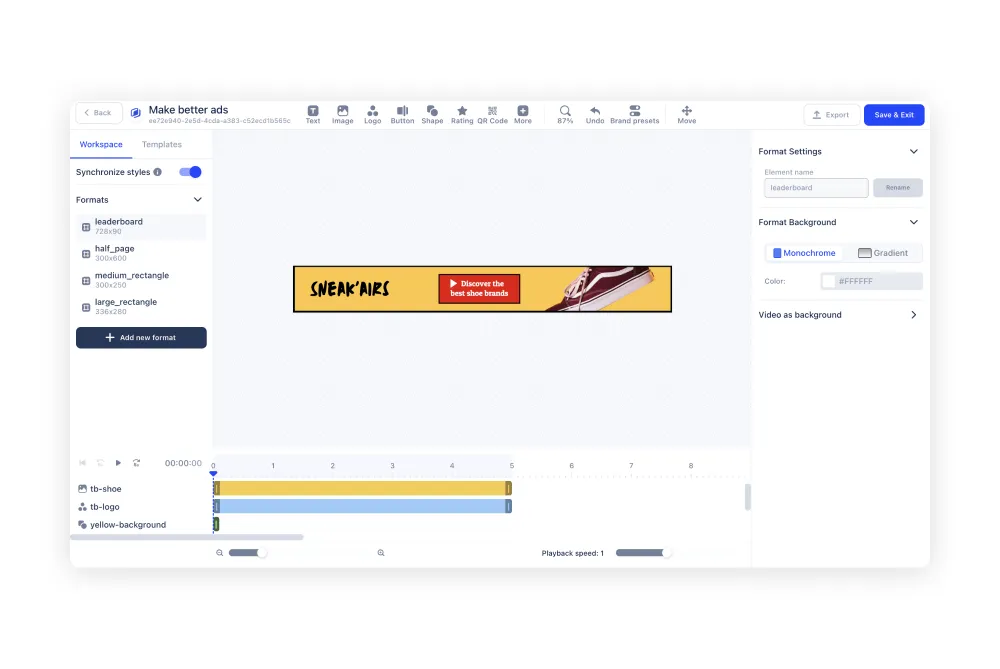
Pour notre exemple, nous décidons d’insérer l’image d’une chaussure, le logo et un bouton CTA.
4) Ajouter des bordures
D’un site internet à l’autre, les structures et les codes couleurs varient. Une ads qui se démarque sur un site internet, ne se démarquera pas autant sur un autre.
Pour s’assurer que votre ads se distingue sur chacun des sites sur lesquels elle apparaîtra, ajoutez des bordures.
Dans la fenêtre de création de votre template , cliquez sur "Shape" pour faire apparaître une forme rectangulaire. Ajustez la forme et la position pour créer une bande de la couleur de votre choix sur un côté de la bannière. Répétez l’opération pour chacun des côtés de la bannière.
Pour assurer que les bordures aient toute la même largeur, jouez sur la position du Layout dans l’onglet “Style” de la colonne de droite.
Dans notre exemple, nous ajoutons des bordures noires.
5) Ajouter un bouton cliquable
La pire chose qui puisse arriver pour une bannière ads, c’est de ne récolter aucun clic. Pour s’assurer que les utilisateurs comprennent qu’il faille cliquer, ajoutez un bouton.
Dans la fenêtre de création de votre template , cliquez sur "Button". Double-cliquez sur le texte du bouton pour le modifier. Votre CTA doit porter un verbe d’action clair.
Puis, à partir des paramètres dans la colonne de droite, ajustez la taille, la couleur, les bordures et la police de caractère pour donner à votre bouton l'aspect que vous souhaitez.
Faites en sorte d’utiliser une couleur qui contraste avec le reste du visuel tout en respectant votre charte graphique.

Dans notre exemple, nous créons un bouton rouge avec des bordures noires et des écritures blanches. Notre message “découvre les meilleures marques de chaussure”
6) Mettez des animations
Les animations ajoutent de la vie à vos bannières. Elles permettent d’attirer l’œil des internautes sur votre bannière.
Privilégiez les animations pouvant se répéter à l’infini avec des boucles de 5 à 10 secondes.
Pour créer une animation, vous pouvez jouer sur :
- Le changement des éléments visuels
- La position de chaque élément
- Une animation en jouant sur les couleurs
- etc...
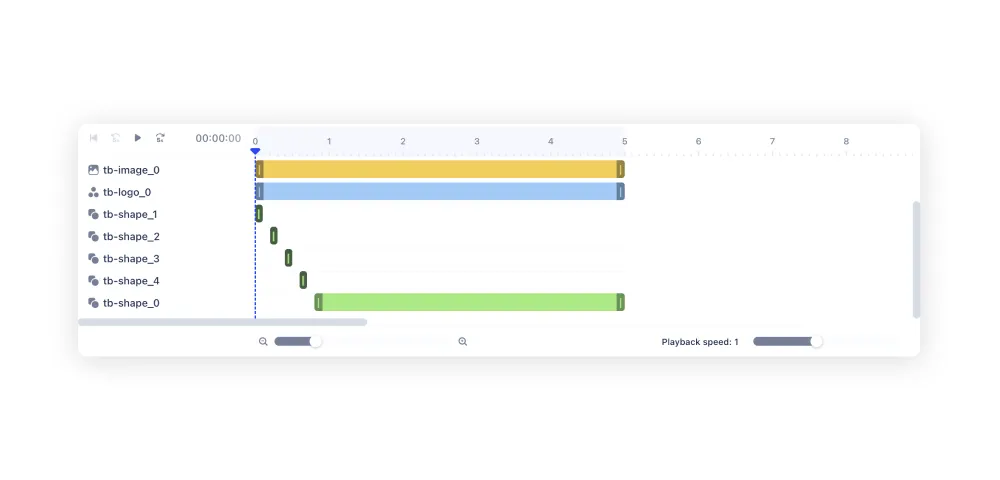
Pour gérer les temps d’apparition et de disparition de chacun des éléments, utilisez la zone dédiée à cet effet sous votre template builder.

Dans notre exemple, nous décidons de créer un clignotement sur la première seconde de la boucle afin d’attirer l’attention. Nous faisons apparaître et disparaître plusieurs fois le fond de couleur jaune (il vient contraster avec le blanc).
Enfin, une fois que le site template est terminé, il ne vous reste plus qu'à cliquer sur "Save & Exit" dans le coin supérieur droit. Cliquez sur "Generate HTML5 bannière Ads from API" pour récupérer le code HTML5 de vos publicités bannière .
Voici le résultat de notre exemple au format Half Page :
Commencez gratuitement
Maître Abyssale's spreadsheet
Explorez nos guides et tutoriels pour exploiter tout le potentiel de la fonction Abyssale's spreadsheet pour la production de contenu à grande échelle.

7 rôles essentiels dans une équipe marketing moderne et comment les faire travailler ensemble efficacement ( Make )