Envoyez des images personnalisées avec WoodPecker
Envoyez des images personnalisées avec WoodPecker

En outre, de plus en plus d'entreprises comptent sur le site outreach pour générer des prospects. Pour cela, vous pouvez utiliser une variété d'outils de cold email . Mais quelque chose reste encore négligé, c'est la personnalisation !
Que ce soit pour s'adresser à vos clients de manière amusante, pour personnaliser davantage votre prochaine campagne d'emailing à froid, pour promouvoir un nouveau produit ou même pour lancer votre campagne de promotion, les images personnalisées peuvent faire la différence et vous démarquer du flux d'emails quotidiens outreach que nous recevons.
Mais la création d'images prend généralement du temps et est assez rigide et difficile à personnaliser.
Aujourd'hui, nous allons vous montrer comment envoyer des images personnalisées avec Woodpecker, en utilisant la fonction Image dynamique de Abyssale.
Disons que vous êtes un fournisseur de textiles qui vend des tissus en ligne. Vos deux principaux clients cibles sont l'industrie du vêtement et l'industrie du meuble. Vous avez décidé de lancer une nouvelle campagne à froid sur email , dans laquelle vous proposerez un code de réduction. Chacune de vos 2 cibles aura des promotions différentes, mais pour la même collection. Votre objectif est de mettre en place une campagne froide automatisée email pour offrir à chacune d'entre elles leur propre réduction et d'ajouter une touche personnelle en leur envoyant des images personnalisées dans vos e-mails froids.
#1 Créer une image personnalisée Template
La première chose à faire est de créer votre compte Abyssale template . Lorsque vous vous connectez à votre compte, allez dans votre tableau de bord et cliquez sur "Créer un nouveau template".
Lorsque nous concevons notre site template, nous gardons à l'esprit la partie que nous voulons personnaliser.
Pour nous, l'industrie va changer car il s'agit d'une campagne pour l'industrie du vêtement et du meuble.
Non seulement le secteur auquel nous nous adressons, mais aussi le pourcentage de remise que nous offrons. Notre première offre pour l'industrie du vêtement comprendra une remise de 50 % et la seconde pour l'industrie du meuble, une remise de 40 %.

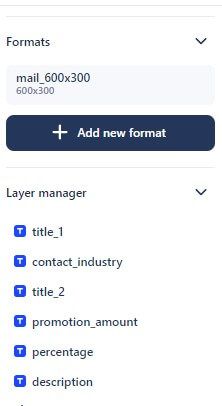
C'est pourquoi le nommage de notre site layer est également très important. Pour le titre de notre visuel, nous l'avons divisé en 3 zones de texte (et couches) différentes.
Le "SPECIAL" est générique et ne changera pas, nous l'avons nommé layer title_1
La zone ''CHAUSSURES'' est une zone personnalisée et changera en fonction des industries auxquelles nous nous adressons. Nous avons nommé cette zone layer contact_industry.
Et l'INDUSTRY est également générique et ne fait que terminer une phrase. Nous avons nommé ce titre layer title_2

Maintenant, pour le "50%", nous l'avons également divisé en deux couches, une pour le montant(promotion_amount, le "50") et l'autre pour le symbole du pourcentage(percentage). Seul le promotion_amount changera.
Enfin, nous choisissons le format qui nous convient le mieux. ( courrier )
#2. Construisez l'URL de votre image personnalisée
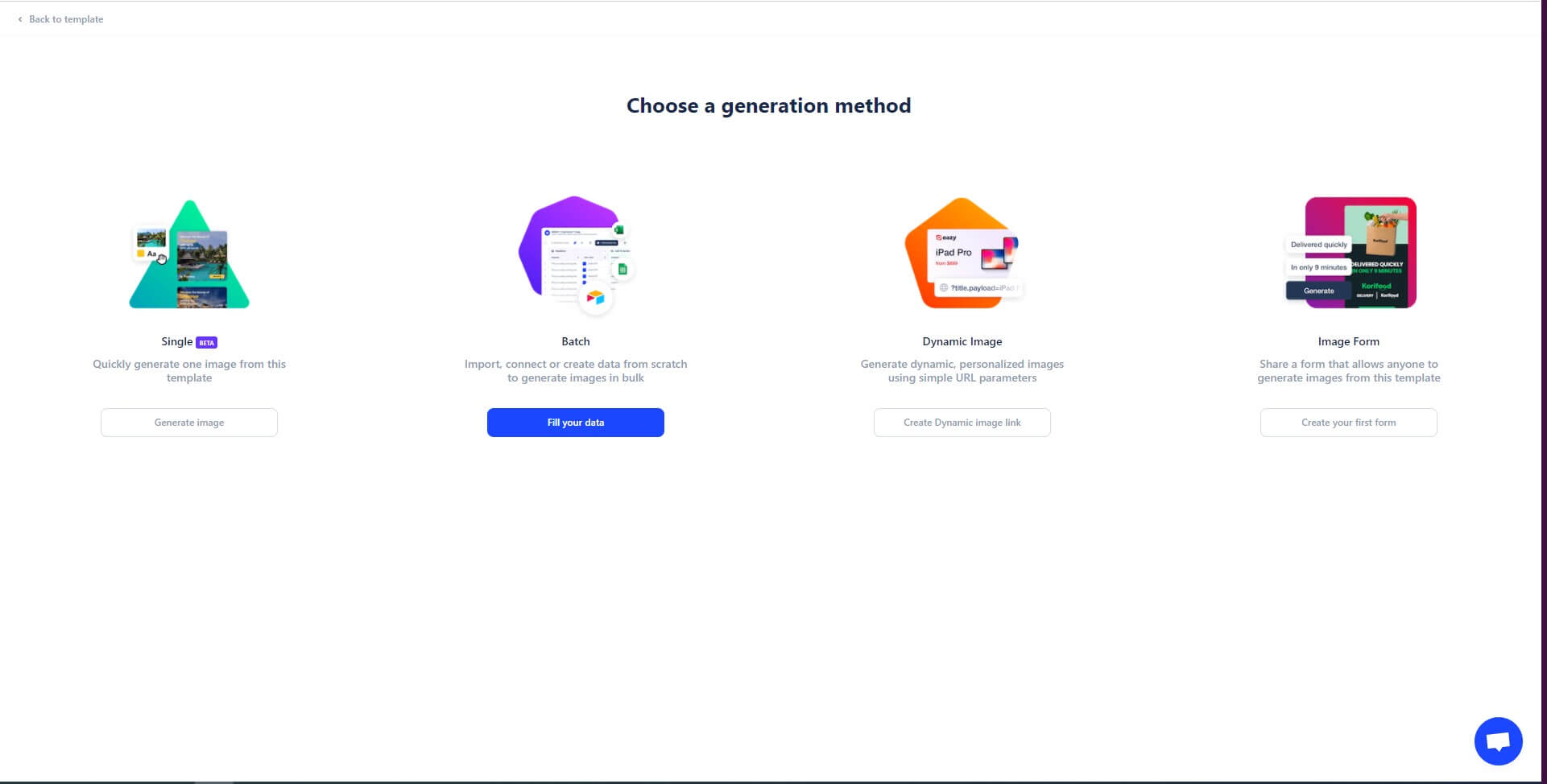
Maintenant que nous avons conçu notre image. Il est temps de créer le lien dynamique de l'image. Lors de la sauvegarde de votre template , vous aurez plusieurs options pour générer votre image. Choisissez Créer un lien d'image dynamique.

Ensuite, après avoir nommé votre image dynamique, vous devrez construire votre lien.
Il s'agit d'un lien personnalisé que nous créons ici, ce qui signifie que nous pouvons choisir d'ajouter chaque layer que nous voulons personnaliser davantage.

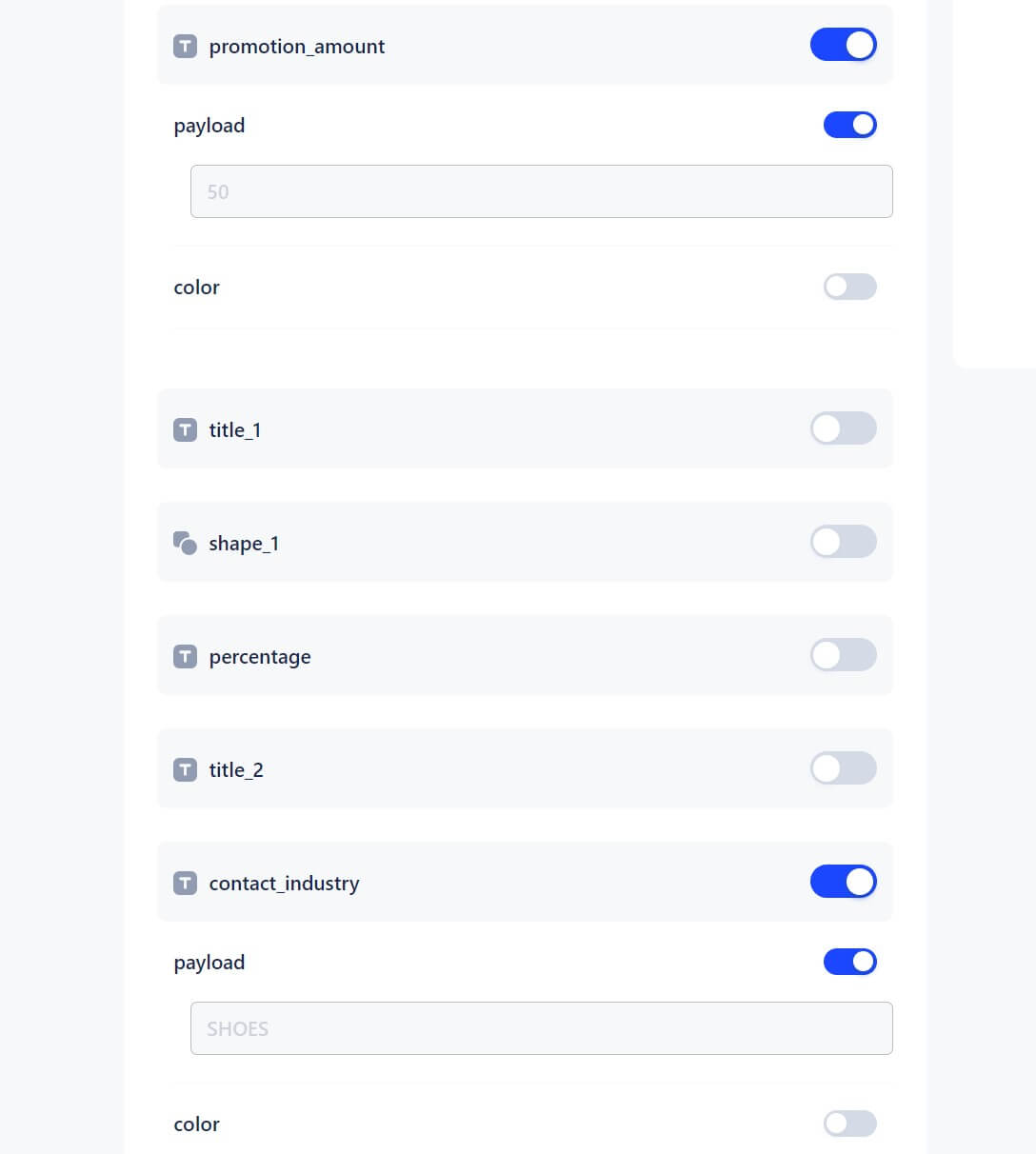
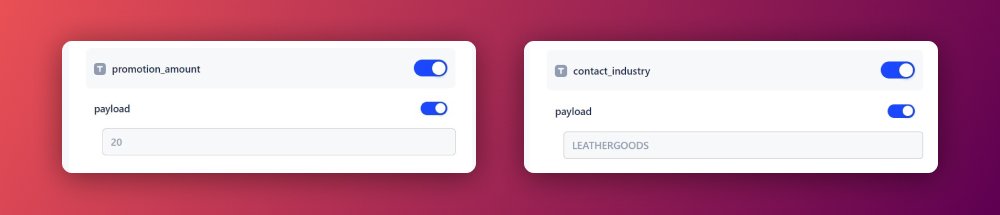
Par exemple, ici nous allumons le :
- bouton promotion_amout payload
- bouton de charge utile contact_industrie
Car c'est cette information que nous voulons personnaliser sur notre image.
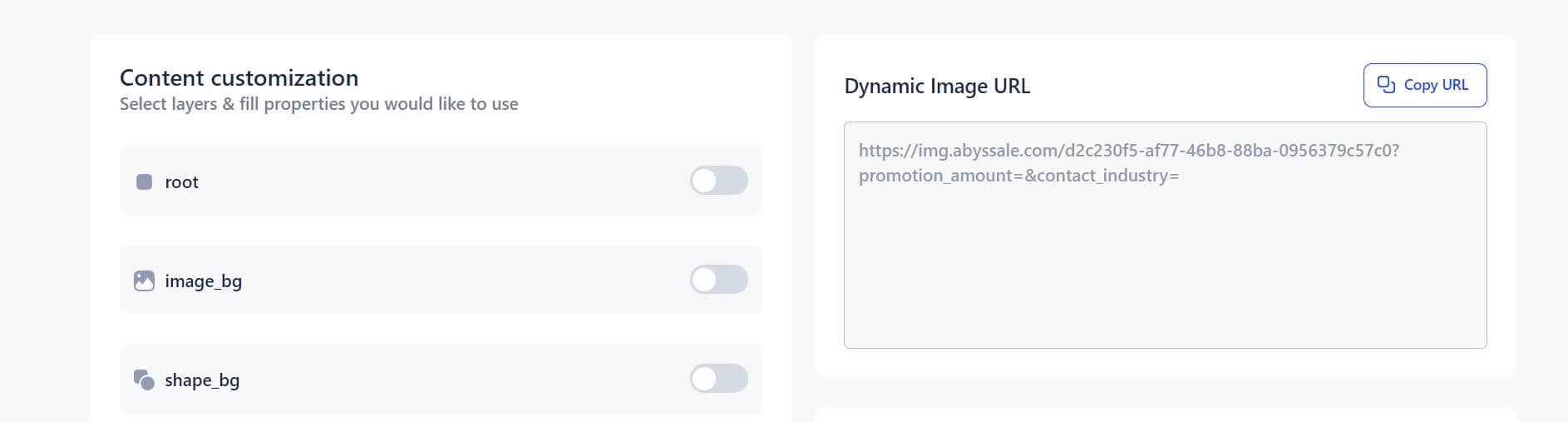
En les activant, nous pouvons voir dans le lien de la fenêtre de prévisualisation que notre URL change.

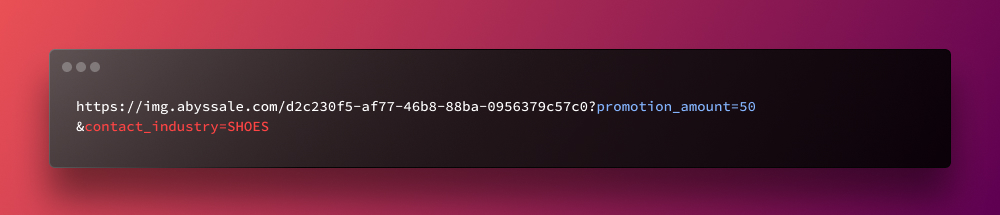
Et ainsi nous avons nos 2 couches personnalisées à la fin de notre URL (ici en bleu le montant de la remise que nous voulons appliquer pour chacune de nos cibles, et en rose le secteur auquel elles appartiennent)

Voici un petit conseil pour la création de liens :
Si vous voulez savoir à quoi ressemblera votre image, vous pouvez avoir un aperçu juste en dessous de la fenêtre d'aperçu du lien.
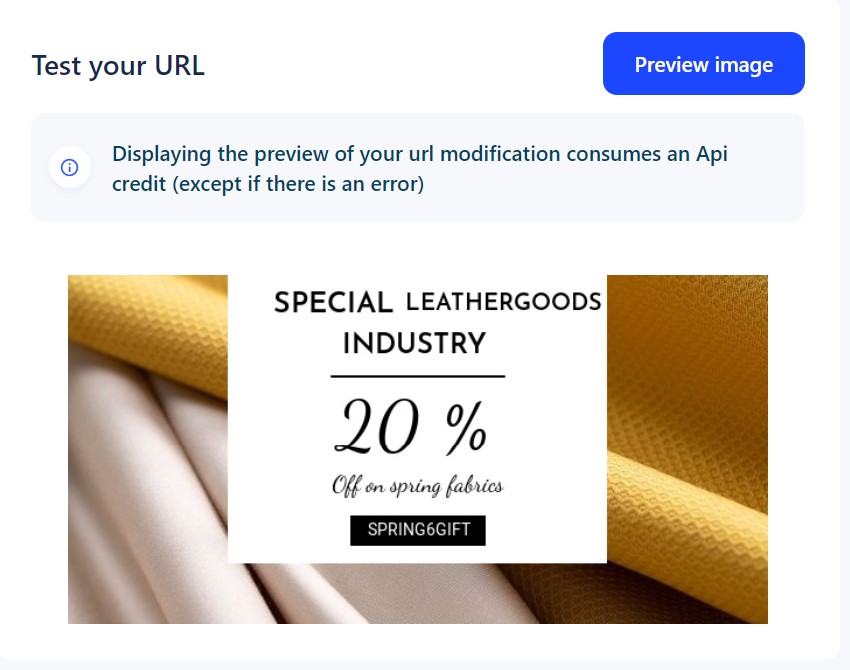
Par exemple, si nous voulons savoir ce que cela donnerait si nous faisions une campagne pour nos clients du secteur de la maroquinerie et leur offrions une remise de 20 % : Nous changeons le payload promotion_amount et contact_industry.

Puis nous cliquons sur l'aperçu de l'image :

C'est parti ! Prévisualiser mon image en fonction de nos différentes variations est vraiment utile pour voir si le design fonctionne toujours, ou si nous devons changer mon template, afin qu'il fonctionne pour chaque variation. Ici, il est clair que l'industrie de la maroquinerie est trop longue pour mon titre design.
#3 Créez votre campagne de pics personnalisée
#3.1 Créez votre campagne et votre message sur le site email .
Maintenant dans Woodpecker , nous créons une nouvelle campagne, que nous avons nommée : Woodpecker & Abyssale : promotion des tissus de printemps.
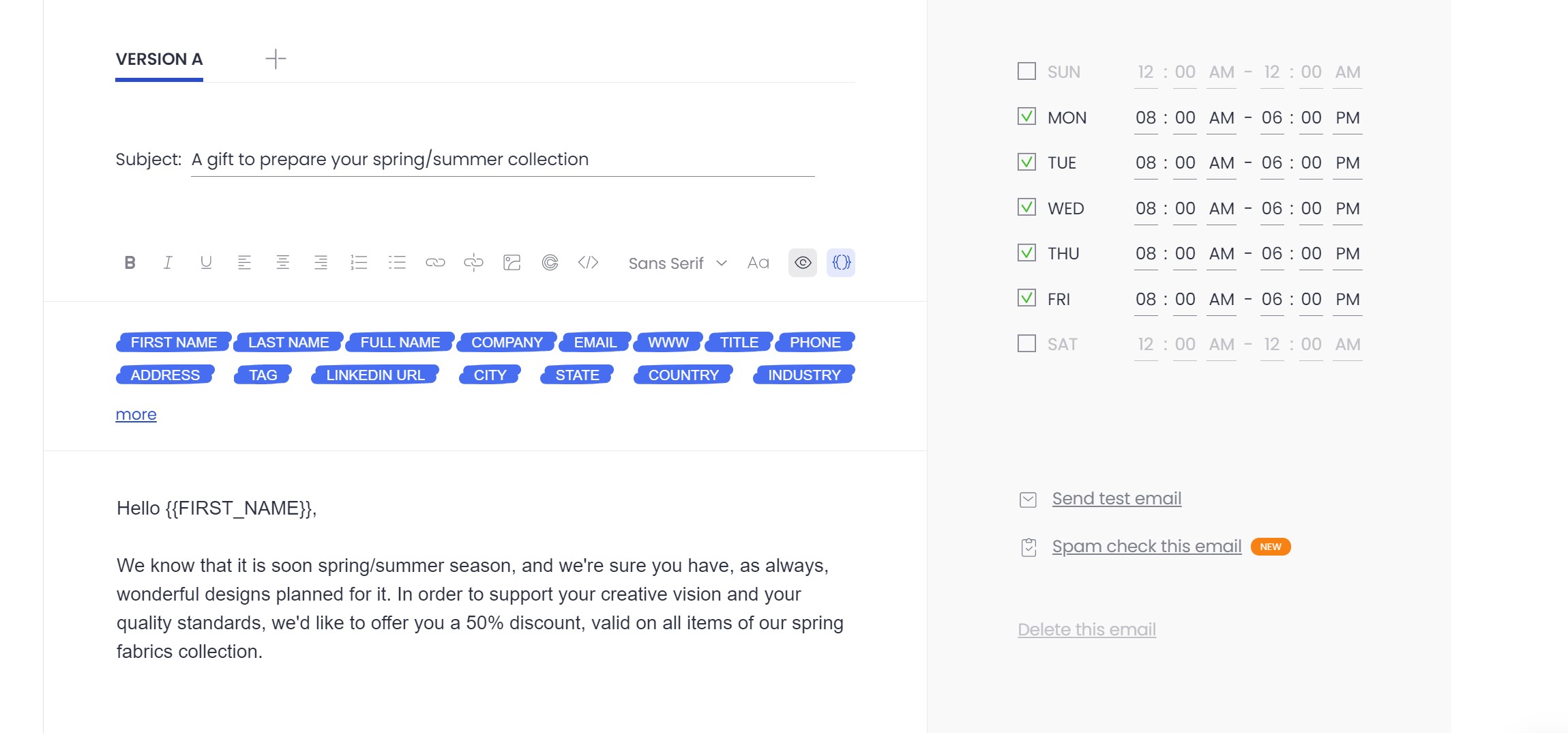
Ensuite, nous rédigeons notre site email :

#3.2 Insérez et construisez votre image personnalisée à froid email

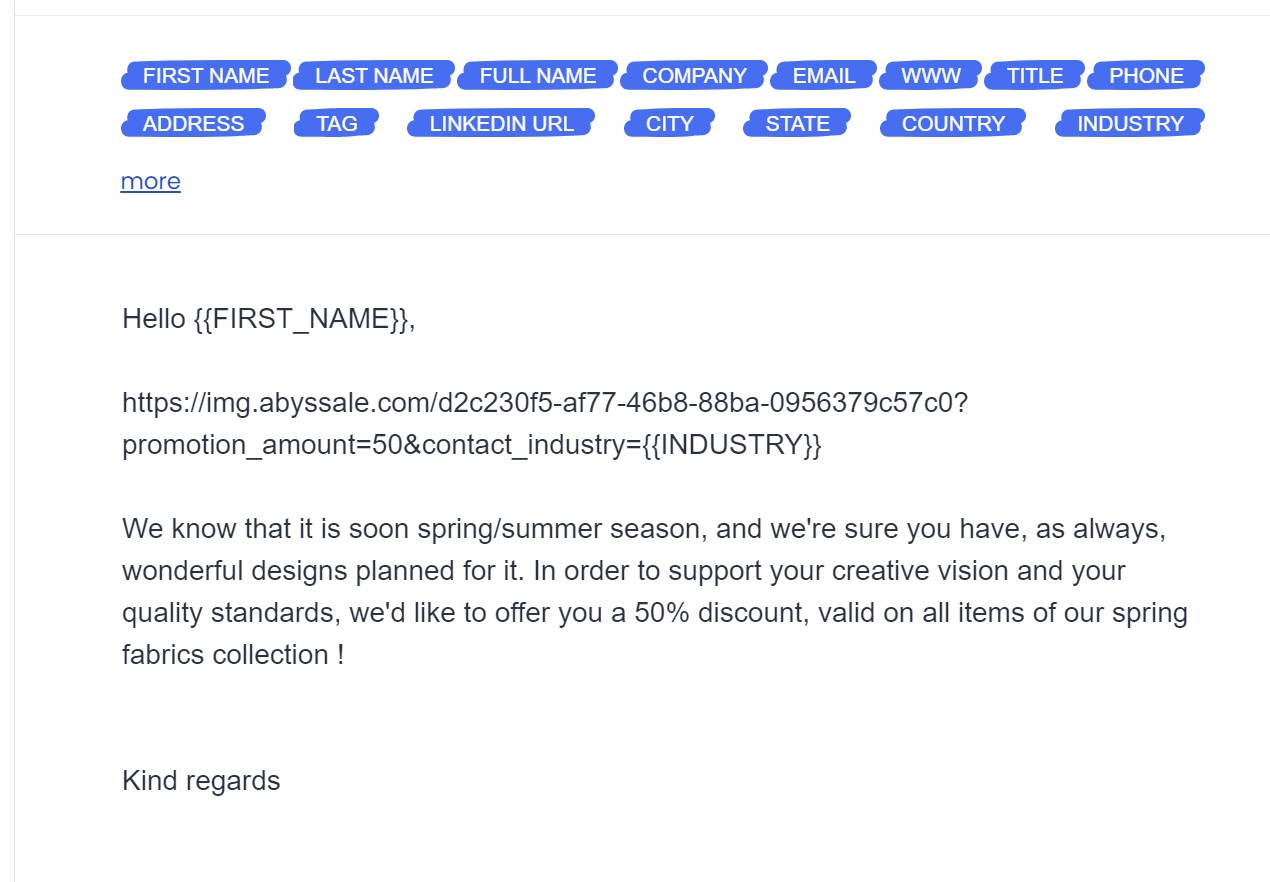
Maintenant, nous insérons notre lien d'image personnalisé. Avant ou après notre texte. Ici, à côté de contact_industrie, nous utilisons le snippet {{INDUSTRY}}. .
Pour personnaliser la promotion_amount layer, nous avons 2 choix :
Nous créons 2 versions de notre froid email
Lors de la rédaction de votre cold email personnalisé, vous pouvez créer plusieurs versions en fonction de vos différents segments de contacts, en cliquant sur + à côté de la "version A" .

Cela nous permettra d'avoir une version A pour nos prospects du secteur de l'habillement pour laquelle nous offrons une réduction de 50 % (il suffit d'ajouter 50 dans notre lien image personnalisé, juste après promotion_amount).
Et une version B pour nos prospects de l'industrie du meuble à qui nous offrons une réduction de 40%, (même chose ici, nous ajoutons un 40 juste après le promotion_amount de notre lien)
Nous créons un extrait de contact
Dans vos contacts sur Woodpecker, vous pouvez ajouter beaucoup d'informations pour chaque prospect. Leur secteur d'activité, leur nom, leur adresse, leur numéro de téléphone...etc. Et vous pouvez également ajouter des extraits à chacun d'entre eux (de 1 à 15 extraits disponibles).
Ces snippets sont là pour vous permettre de personnaliser les informations dont vous avez besoin sur chaque prospect. Ici nous pouvons utiliser le snippet 1 , pour remplir le montant de la promotion appliquée pour chacun de nos contacts.
→ This way all we have to do in our campaign, is to write one email, and when inserting the personalized image url , we add : {{SNIPPET 1 }} next to promotion _amount
Pour nous, il n'est pas nécessaire d'écrire deux versions différentes d'un message pour être pertinent et s'adresser directement à notre cible, car notre image personnalisée et nos extraits de pics feront exactement cela, et nous aideront à personnaliser notre emailing à froid.
#3.3 Rassemblez et envoyez votre campagne personnalisée sur email .
Il ne vous reste plus qu'à passer en revue vos contacts et à envoyer votre campagne personnalisée d'emailing à froid à vos différentes listes de contacts !
Voici nos deux images personnalisées différentes que nos prospects verront en haut du site email.
N'oubliez pas que ce cas d'utilisation n'était qu'un exemple. La seule limite aux images personnalisées de cold email est celle des données que vous pouvez collecter sur vos prospects. En fait, vous pouvez personnaliser n'importe quoi à partir de n'importe quelle donnée, alors laissez libre cours à votre imagination ! Comme vous le savez certainement, la clé des bonnes campagnes de cold email est l'itération continue. Essayez donc de nouveaux visuels, testez et apprenez pour améliorer vos taux de réponse et convertir davantage de prospects.
Commencez gratuitement
Maître Abyssale's spreadsheet
Explorez nos guides et tutoriels pour exploiter tout le potentiel de la fonction Abyssale's spreadsheet pour la production de contenu à grande échelle.
.webp)
Comment générer une étiquette d'expédition personnalisée pour votre boutique Shopify ?