Comment gamifier l’expérience de vos utilisateurs avec des images par email ?
Comment gamifier l’expérience de vos utilisateurs avec des images par email ?

Toute entreprise qui souhaite être pérenne doit s’appliquer à fidéliser un maximum sa clientèle. Parmi toutes les pratiques marketing qui existent pour éviter le churn, certaines entreprises ont opté pour une stratégie de gamification de l'expérience de leurs utilisateurs.
Dans ce tutoriel, nous allons vous expliquer pas à pas comment gamifier l'expérience de vos utilisateurs avec Abyssale et de manière automatique.
Qu'est-ce que la gamification ?
La gamification de l'expérience utilisateur consiste à intégrer des éléments de jeu dans une application ou un produit afin de rendre l’expérience plus engageante et amusante pour les utilisateurs. Elle peut prendre plusieurs formes : L’envoi de badge, de récompense ou une meilleure place à un classement au fur et à mesure qu’évolue l’utilisateur.
La gamification permet d’encourager les utilisateurs à interagir davantage avec votre application ou votre produit. De plus, elle renforce leur sentiment d’appartenance grâce à des updates réguliers et personnalisés de leur progression.
Comment Gamifier l’expérience de ses utilisateurs ?
Nous l’avons expliqué plus haut, la gamification peut prendre plusieurs formes. Néanmoins, dans ce tutoriel, nous allons vous expliquer comment gamifier l'expérience de vos utilisateurs avec l'envoi d'images par email.
Pour illustrer nos consignes, nous imaginerons que nous appartenons à l’équipe marketing d’une application mobile permettant de tracer nos performances en course à pied. Afin de rendre l’expérience utilisateur plus ludique et motiver l’utilisateur dans sa progression, nous souhaitons envoyer une image par email à la fin de chaque mois. Cet email doit contenir une image personnalisée récapitulant à l’utilisateur le nombre de kilomètres parcouru ce mois avec l’application.
Créez votre template avec Abyssale
Avant toute chose, vous devez créer le template qui accueillera votre image.
Pour cela, rendez-vous sur votre dashboard Abyssale, et créez un nouveau template en choisissant le ou les formats désirés.
Pour notre exemple, on choisira le format 1200x628px - facebook-feed.
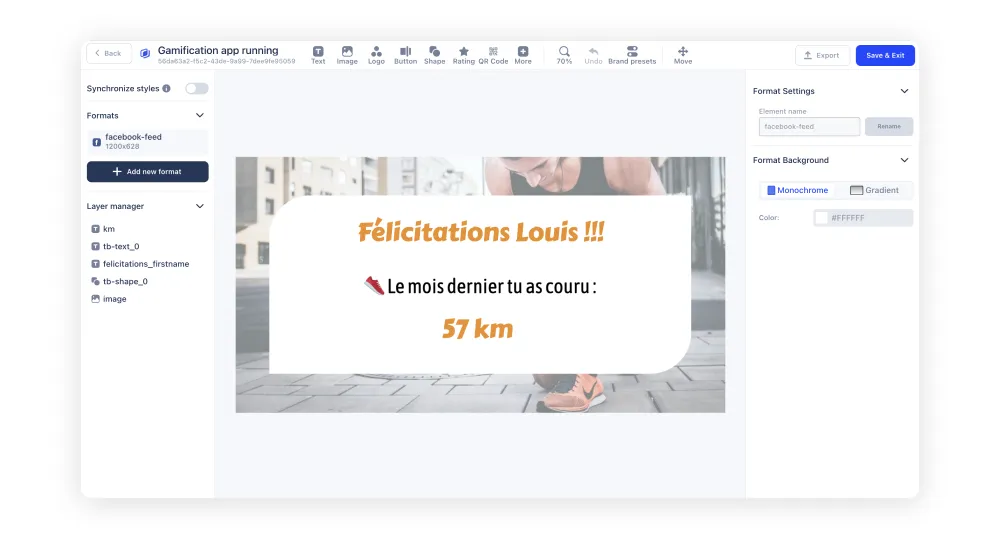
Ajoutez-y les éléments de texte et d'image que vous souhaitez et nommez a minima ceux que vous voulez pouvoir modifier.

Notre template contiendra donc des éléments de texte afin d'y intégrer les variables concernant :
- Le prénom de l'utilisateur. On le nommera "felicitations_firstname".
- Le nombre de kilomètres parcourus au cours du dernier mois. On le nommera "km".
Votre template est prêt. Cliquez sur "Save & exit".
Créer un document Google Sheet
Ce document Google Sheets servira de base de données pour une image affichant les récentes données chaque mois. Plus tard, vous la connecterez à votre gestionnaire d’envoi d’email.

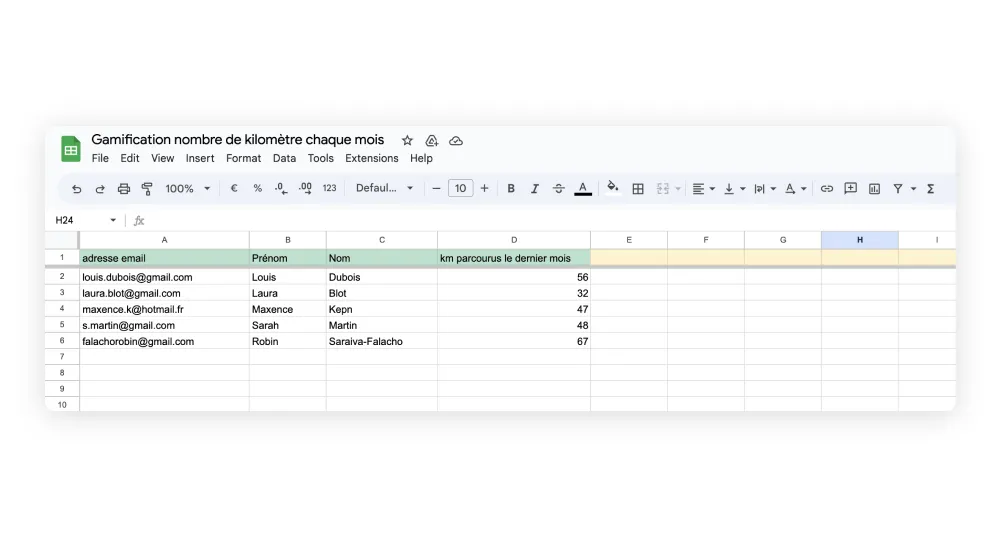
Pour notre exemple, le document Google Sheets doit regrouper au moins 3 colonnes :
- L'adresse email de l'utilisateur
- Le prénom de l'utilisateur
- Le nombre de kilomètres parcourus au cours du dernier mois (vous pouvez automatiser la mise à jour de ces données à la fin de chaque mois).
Vous pouvez avoir plus de colonnes pour votre cas d’usage. Tout dépend des caractéristiques de votre gamification.
Utiliser Make pour relier Google sheet et votre gestionnaire d’envoi d’emails
Maintenant que vous avez une base de données, nous allons la connecter avec votre gestionnaire d’envoi d’e-mails.
Dans notre exemple, on utilisera Sendinblue comme gestionnaire d'envoi . Mais le principe reste le même pour d'autres outils comme Woodpecker, Lemlist, Mailchimp, etc.
Avant toute chose, assurez-vous d'ajouter un ou plusieurs attributs à tous vos contacts à partir de votre gestionnaire d'envoi des email . Ces attributs correspondent aux données variables de votre template.
<span> Dans notre exemple, on ajoutera un attribut pour recueillir le nombre de kilomètres parcourus au cours du dernier mois par chacun des contacts. On le nomme “KMS_DERNIER_MOIS”.</span>
Désormais, rendez-vous sur Make et créez un nouveau scénario.
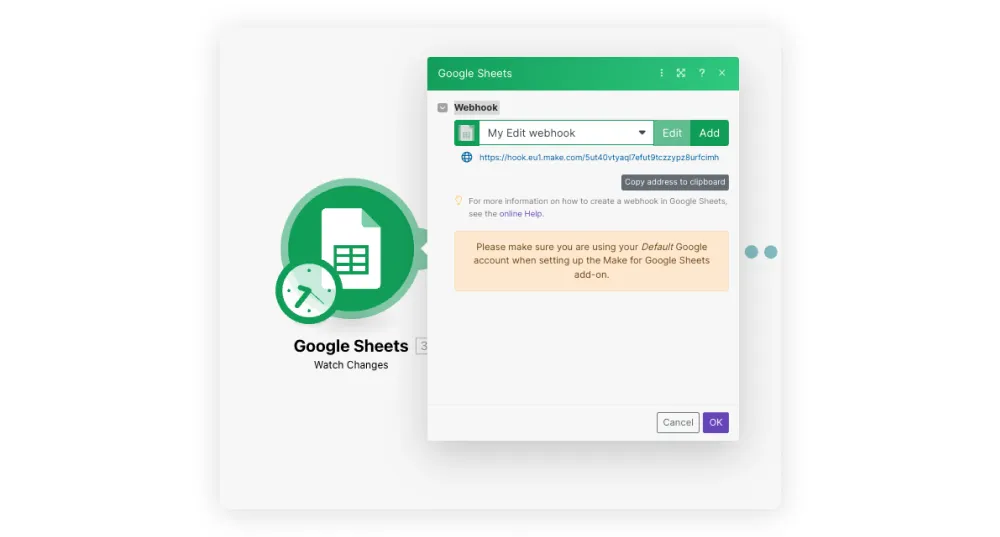
Créez un premier module Google Sheets "Watch Changes".

Editez un nouveau webhook. Copiez l'adresse de ce webhook, puis retournez sur votre document Google Sheets.
Cliquez sur Extensions > Make pour Google Sheets > onglet Paramètres. (Attention, il faut d'abord installer l'extension "Make For Google Sheets". Sur ce lien, vous découvrirez comment procéder).
Dans la première ligne "Webhook URL", copiez l'adresse de votre Webhook.
Retournez sur votre scénario Make .
Pour la temporalité d'exécution du scénario, adaptez-le à votre stratégie de gamification. Dans notre exemple, on choisira tous les 1er de chaque mois à 9h. On considère qu'une automatisation existe pour mettre à jour la colonne "km parcourus le dernier mois" sur le Google Sheets tous les 1er du mois à 8h.
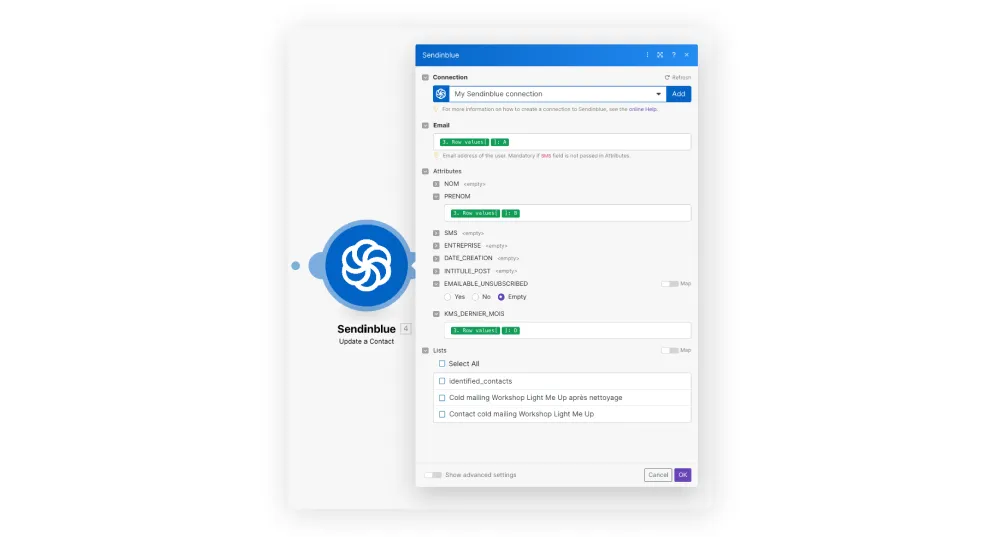
Ensuite, ajoutez un nouveau module au nom de votre gestionnaire d'envoi d'emails . Pour notre exemple, nous choisirons le module "Update a contact" de Sendinblue.

Puis, connectez chaque variable d'attribut à la colonne correspondante dans le Google Sheets.
Pour notre exemple :
- Email = Row values [ ] : A
- PRENOM = Row values [ ] : B
- KMS_DERNIER_MOIS = Row values [ ] : D
Les informations importantes pour notre visuel seront mises à jour tous les 1er du mois à 9h.
Il ne nous reste plus qu’à automatiser l’envoi de l’email contenant l’image.
Générer un lien avec Dynamic image
Avant de programmer l’envoi de l’email, nous devons créer un lien à partir de Dynamic Image.
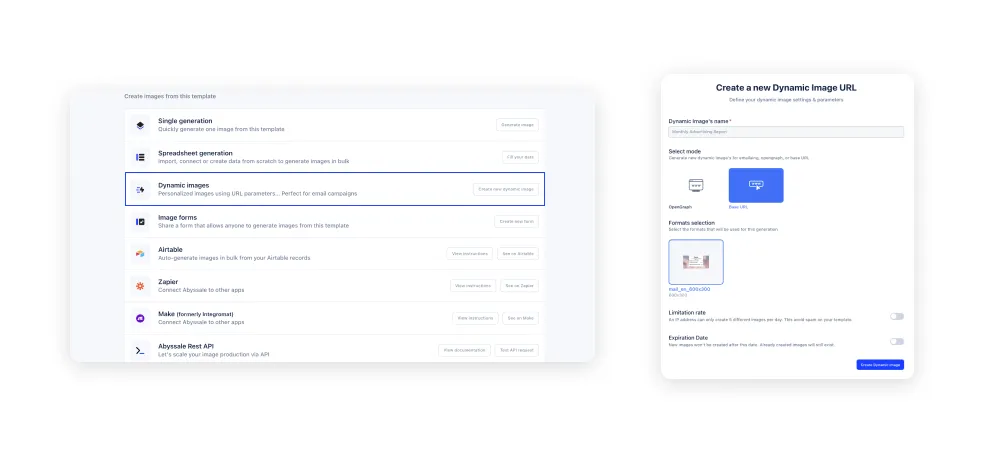
Pour ce faire, retournez sur Abyssale. À partir du site template que vous avez créé précédemment, sélectionnez "Créer une nouvelle image dynamique" . Nommez votre image dynamique, sélectionnez le mode URL de base et cliquez sur "Créer une image dynamique".

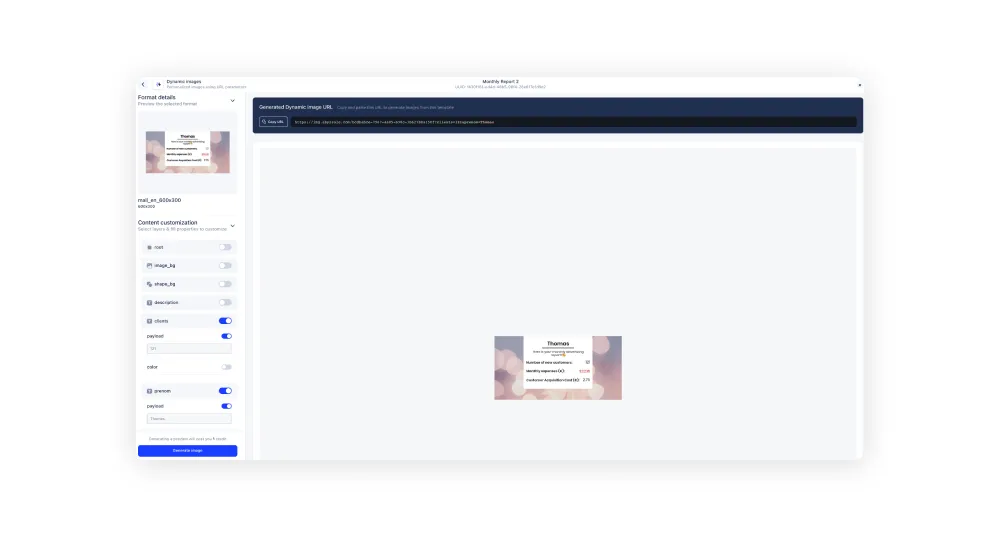
Puis, cochez les layers que vous souhaitez pouvoir modifier. Dans notre exemple, on cochera "felicitations_firstname" et "km".

Vous pouvez les modifier en entrant de nouvelles données.
Pour notre exemple, on choisira arbitrairement :
- felicitations_firstname = Félicitations Lea ! !!
- km = 54 km
Lorsque vous modifiez ces données, l'URL en haut de l'écran change également.
Voici le lien que nous avons généré dans notre exemple : https://img.abyssale.com/5a2b601c-d983-495e-af59-8a5978376e63?felicitations_firstname=F%C3%A9licitations+L%C3%A9a%21&km=54+km
On retrouve chaque élément de texte modifié dans cette URL. Nous avons presque fini, il reste une dernière étape pour envoyer cette image à une large liste de contacts aux données variables.
Intégrer l’URL dans l’outil de gestion d’email
Si vous insérez l’URL telle qu’elle est présentée lors de la génération avec Dynamic Image, les données présentes dans cette image ne se modifieront pas pour coïncider avec les données du contact.
Il faudra donc modifier l'URL pour y insérer les variables selon les normes de votre outil de gestion d’email.
⚠️ Attention, chaque variable correspondant à une donnée doit être renseignée pour chacun des contacts visés par votre email.
Dans notre exemple, notre outil de gestion de contact doit absolument connaître les variables :
- FIRSTNAME→ often represented as {{firstname}}, on Sendinblue it is represented as: {{ contact.FIRSTNAME }}
- KMS_DERNIER_MOIS → Il s’agit d’un nouvel attribut. Selon le nom que vous lui aurez donné, il n’aura pas forcément le même aspect. Sur notre exemple, il est représenté ainsi : {{ contact.KMS_DERNIER_MOIS }}
We will modify the starting URL so that it looks like this: https://img.abyssale.com/5a2b601c-d983-495e-af59-8a5978376e63?felicitations_firstname=Félicitations+{{ contact.PRENOM }}+%21%21%21&km={{ contact.KMS_DERNIER_MOIS }}+km
⚠️ Attention, d’un outil de gestion de mail à l’autre, l’aspect des variables peut varier. Prenez soin de vérifier quelles sont celles qui correspondent à chacune d’entre elles dans VOTRE outil de gestion d’email avant de modifier votre URL.
Il ne vous restera plus qu'à insérer une balise HTML image dans votre email et de programmer son envoi.
Dans notre exemple, l’email devra être programmé chaque 1er du mois après 9 h, moment durant lequel la mise à jour des données contact est réalisé sur Sendinblue.
Here is what our HTML tag looks like in our example:<img src="https://img.abyssale.com/5a2b601c-d983-495e-af59-8a5978376e63?felicitations_firstname=Félicitations+{{contact.FIRSTNAME }}+%21%21%21&km={{contact.KMS_LAST_MONTH }}+km" alt="Dynamic image">
Votre image est prête à être envoyée à votre liste d’utilisateurs ! Prenez soin de la vérifier avec un email test qui vous est destiné et n’attendez plus pour cliquer sur “envoyer”.
Si vous avez des questions ou des commentaires, n'hésitez pas à nous en faire part !
Pour rester au courant des dernières mises à jour et actualités sur Abyssale, rejoignez notre communauté LinkedIn !
Commencez gratuitement
Maître Abyssale's spreadsheet
Explorez nos guides et tutoriels pour exploiter tout le potentiel de la fonction Abyssale's spreadsheet pour la production de contenu à grande échelle.

Comment Uploader des Images de Produits en Masse dans Shopify ?



.webp)


