Comment générer automatiquement des images open graph pour les nouveaux produits Shopify
Comment générer automatiquement des images open graph pour les nouveaux produits Shopify

Lorsque vous partagez un lien sur réseaux sociaux, votre image de prévisualisation est très importante car elle va susciter l'intérêt des internautes et les inviter à visiter votre site. C'est la même chose lorsque vous partagez un lien vers l'une de vos pages produit. Dans ce tutoriel, nous allons voir comment personnaliser votre image de prévisualisation pour chaque nouveau produit sur votre site shopify grâce à la fonction Dynamic image de Abyssale.
Tout au long de ce tutoriel, nous prendrons l'exemple suivant : vous travaillez pour une société de restauration nommée Korifood, qui propose des plats frais faits maison en livraison depuis son site shopify. Votre objectif aujourd'hui est de personnaliser votre image d'aperçu lorsque vous partagez votre lien sur Facebook. Comme vous avez un nouveau repas pour chaque jour de la semaine, vous devez créer des visuels différents pour vos promotions. Votre tâche aujourd'hui consistera donc à automatiser la génération d'images pour tous vos liens facebook de prévisualisation en fonction de vos produits shopify.
#1 Créer un template avec Abyssale
Pour commencer, la première chose à faire est de créer le template dans Abyssale. Comme toujours, nous devons créer et design un template qui fonctionnera pour plusieurs produits (dans ce cas, nos différents repas de la semaine).

Lors de la création de votre template , vous devez prêter attention à 2 aspects particuliers :
Le format: comme nous voulons créer une image dynamique pour le lien de prévisualisation facebook, nous utilisons le format de flux facebook sur Abyssale
Le nom de vos couches:
C'est une étape très importante pour la suite du processus. Nous devons vraiment nommer nos couches correctement, car c'est avec ces données que nous modifierons les informations par la suite.
Nous avons renommé les couches dans lesquelles notre contenu va changer en fonction de nos différents repas.
- product-title : pour le nom de notre repas (qui est aussi le titre dans shopify)
- price: pour le prix de notre repas (identique à shopify)
- product-image : pour la photo de chaque repas.
Nos autres couches : cta, logo, séparateur, et monnaie (dans notre cas) ne changeront pas en fonction des produits.
Une fois que vous êtes satisfait de votre template , vous pouvez enregistrer et quitter.
#2 Créer une image dynamique url
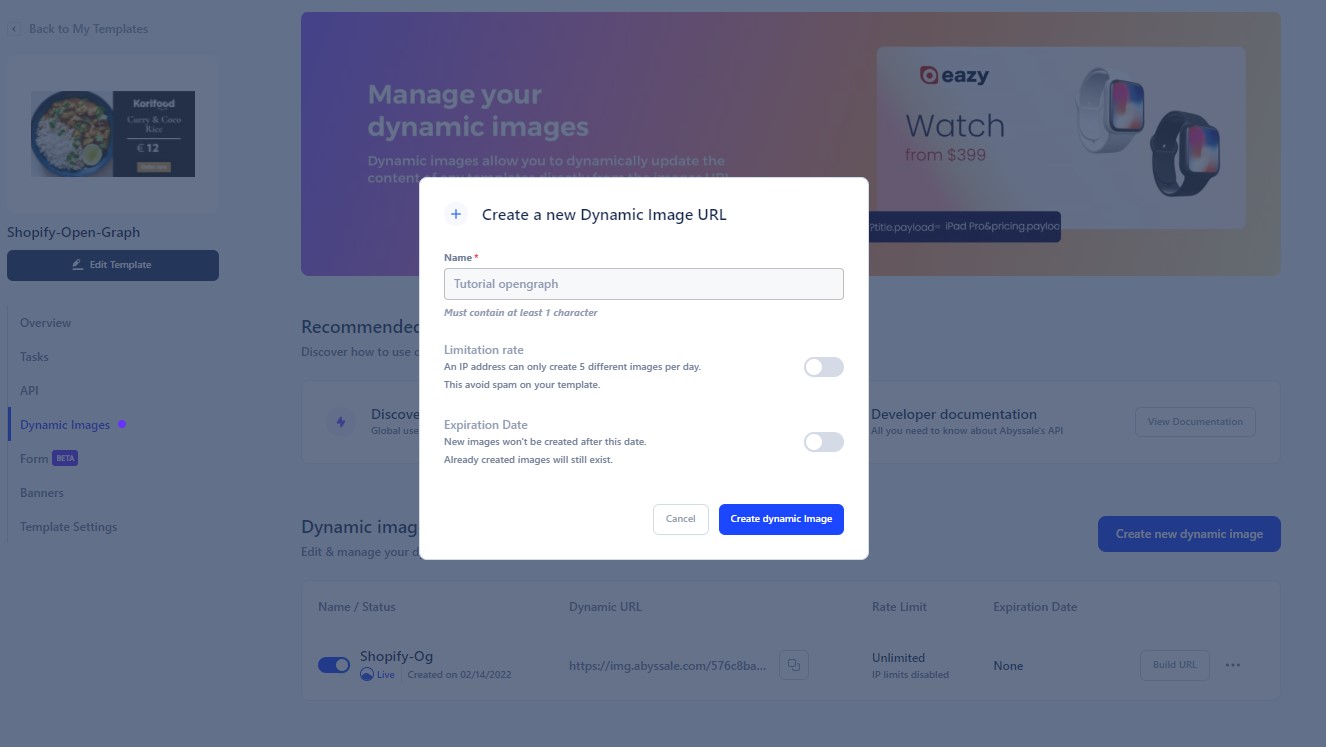
De retour dans la section "Template overview" de votre Abyssale template , vous pouvez cliquer sur l'onglet de gauche pour aller à Dynamic image > Create dynamic image.

Une fois que vous l'avez nommé, vous devez maintenant construire l'URL de votre image dynamique.
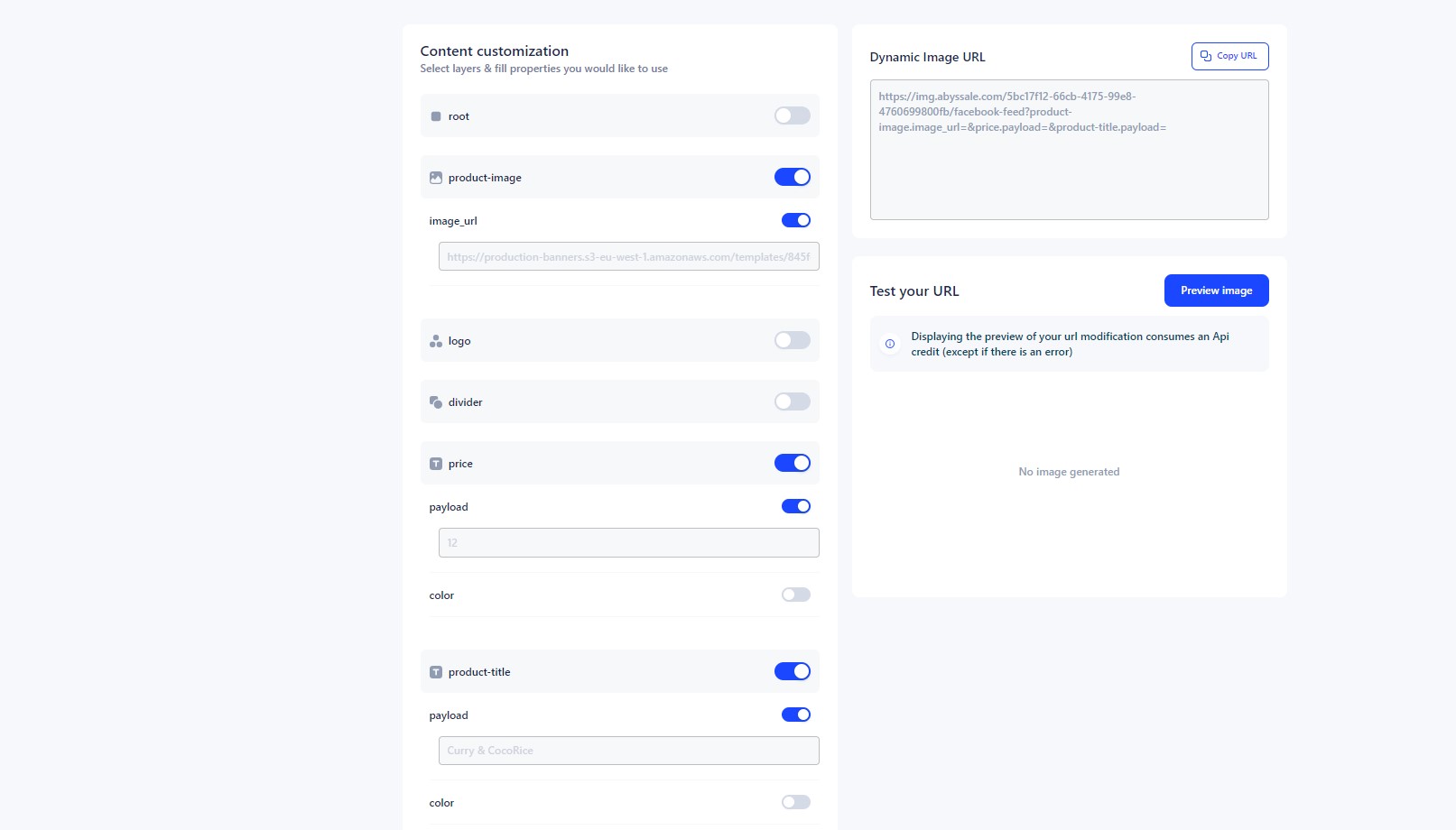
Cette étape consiste à ajouter à votre URL tous les paramètres qui permettront à abyssale de modifier le contenu des couches de votre template en fonction des informations relatives à votre produit.
Pour chaque layer que vous voulez personnaliser, cliquez sur le bouton layer et le bouton du paramètre que vous voulez. Abyssale vous aidera à construire votre url d'image dynamique avec les paramètres souhaités. Dans notre cas, comme mentionné précédemment, les couches que nous voulons changer sont product-title, price, et product-image.

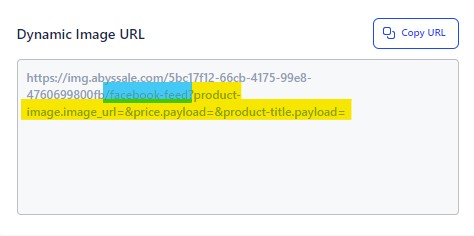
Au fur et à mesure que vous ajoutez des couches à votre URL, vous verrez l'URL de votre image dynamique changer. Chaque paramètre y sera progressivement ajouté. Vous verrez d'abord le format que vous avez sélectionné (ici en bleu), puis chaque layer et paramètre que vous avez ajouté à votre URL (ici en jaune).

Maintenant, tout ce que vous avez à faire est de cliquer sur "Copier l'URL" pour l'utiliser dans les étapes suivantes.
#3. Ajoutez le lien dynamique de votre image OG à votre thème Shopify.
Nous allons maintenant passer à l'ajout à Shopify de l'URL de l'image dynamique créée avec Abyssale . Pour ce faire, nous allons rechercher la section du code de votre Shopify où vous indiquez à chaque réseaux sociaux les informations qu'il doit afficher lorsque quelqu'un partage un lien vers l'un de vos produits.
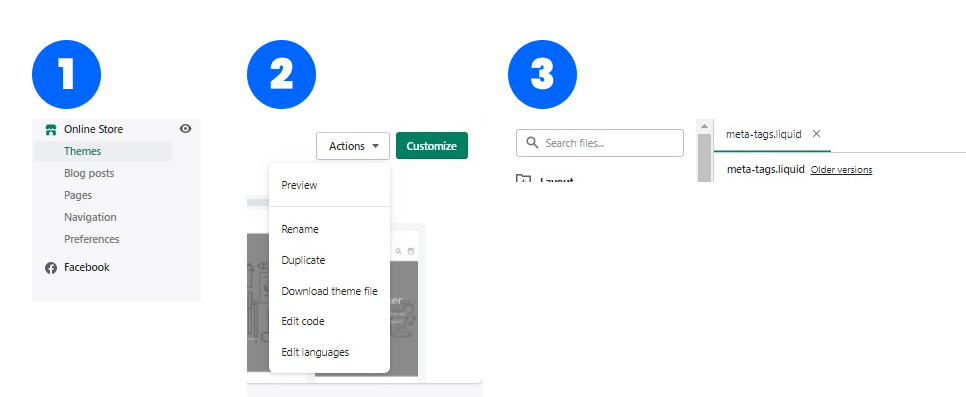
Allez sur votre compte Shopify, cliquez sur Boutique en ligne>Théme>Actions>Editer le code. Une fois que vous êtes là, recherchez votre fichier meta-tags.liquid et cliquez dessus. Dans cette nouvelle fenêtre, vous allez maintenant éditer votre code.

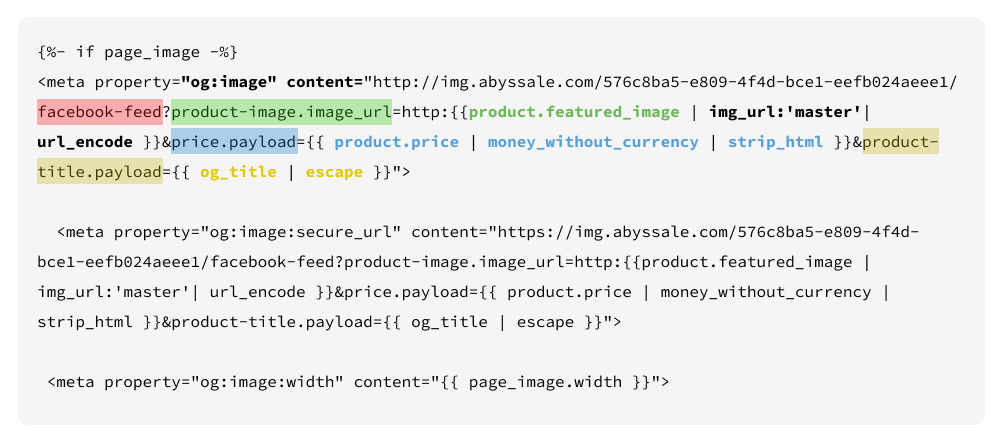
Regardez la section du code qui commence par "{%- if page_image -%}".
C'est dans cette section que vous devrez définir les propriétés de votre image Dynamic Open graph . Récupérez l'URL de votre image dynamique sur Abyssale, afin de pouvoir la coller à 2 endroits :
- After"og:image "content = ici vous collez votre URL Abyssale
- Après "og:image:secure_url"= ici vous collez votre URL Abyssale avec https devant au lieu de http
Attention, ne laissez pas d'espaces dans votre code !
Maintenant, ce que nous voulons faire, c'est compléter cette URL avec les informations qui vont changer dynamiquement en fonction des informations de nos différents produits (prix, image...). Vous vous souvenez pourquoi nous avons nommé nos calques ? 😉 Ils sont dans l'URL de l'image dynamique que vous avez copiée.
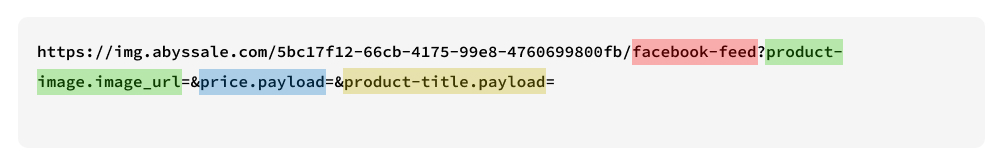
Il faut d'abord comprendre la structure de l'URL :

En rouge, c'est votre format template. En vert c'est notre image layer qui va changer en fonction des produits, en bleu c'est notre prix et en jaune notre titre (dans notre cas le nom de notre produit). Nous voilà donc avec tous les paramètres changeants de notre visuel.
Maintenant, ce que nous voulons faire est de faire correspondre chacune de ces couches avec les données correspondantes de Shopify, en d'autres termes, nous devons faire en sorte que chaque layer corresponde à une balise dans Shopify. Si vous ne connaissez pas le nom de vos tags, ils sont tous dans la même fenêtre meta-tags.liquid dans laquelle vous vous trouvez.
- Juste après le"=" de votre image layer , écrivez : http : et ajoutez ensuite la balise de votre image produit suivie de | img_url : 'master'| url_encode
- Après avoir établi le prix layer , ajoutez l'étiquette de prix de votre produit .
- et après votre titre layer ajoutez votre étiquette de nom de produit (le titre du produit)

Quand c'est fait, cliquez simplement sur enregistrer.
#4 Vérification du fonctionnement de votre image Open graph
Il existe plusieurs outils pour vérifier l'aperçu de votre URL Open graph et s'assurer que vous avez l'image souhaitée. Prenez le lien d'un de vos produits et copiez-le.
Ensuite, allez sur : https://developers.facebook.com/tools/debug/
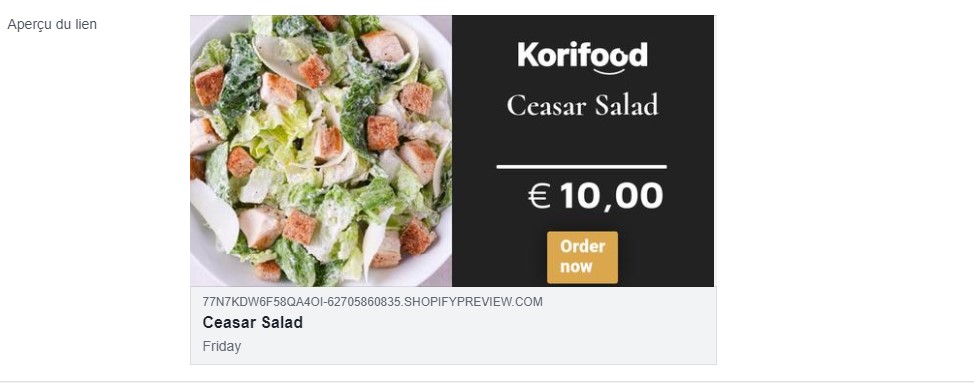
et entrez votre lien à cet endroit, vous verrez maintenant comment votre image de prévisualisation se présentera si vous partagez votre lien sur le fil Facebook.
Voici le nôtre :

La même astuce peut être utilisée pour Twitter. Voici le lien pour vérifier comment votre image de prévisualisation apparaîtra sur le fil Twitter : https://cards-dev.twitter.com/validator
Attention : Si vous n'utilisez pas le débogueur, Facebook met automatiquement à jour les données envoyées par Shopify toutes les 48h.
Une fois que vous aurez modifié votre code, il fonctionnera pour chaque produit de votre Shopify. En plus de cela, si vous mettez à jour le design de votre Template à l'intérieur de Abyssale, vos images dynamiques OG se mettront automatiquement à jour 👌.
Commencez gratuitement
Maître Abyssale's spreadsheet
Explorez nos guides et tutoriels pour exploiter tout le potentiel de la fonction Abyssale's spreadsheet pour la production de contenu à grande échelle.

Comment créer automatiquement des stories Instagram à partir de mes produits Shopify ?