Comment automatiser la création de cartes de visite
Comment automatiser la création de cartes de visite

Automatiser la création de cartes de visite
Les cartes de visite restent encore très pertinentes en prospection physique. Elles permettent de maintenir le contact avec des clients potentiels, des partenaires commerciaux ou d’autres professionnels.
Si la carte de visite a pour fonction première de communiquer les coordonnées professionnelles de celui qui la donne, elles donnent aussi une image sérieuse et digne de confiance à une entreprise.
Néanmoins, la création de cet outil à la fois pratique et différenciant peut parfois être chronophage pour les entreprises qui comptent plusieurs centaines de salariés. Pour votre image de marque, il est important que les employés représentant votre entreprise disposent tous d’une carte de visite respectant la même charte graphique.
Dans ce tutoriel, nous allons vous expliquer comment automatiser la création de cartes de visite pour vos collaborateurs. Vous verrez que cette méthode s’adapte à l’onboarding de nouveaux collaborateurs.
Créez votre template avec Abyssale
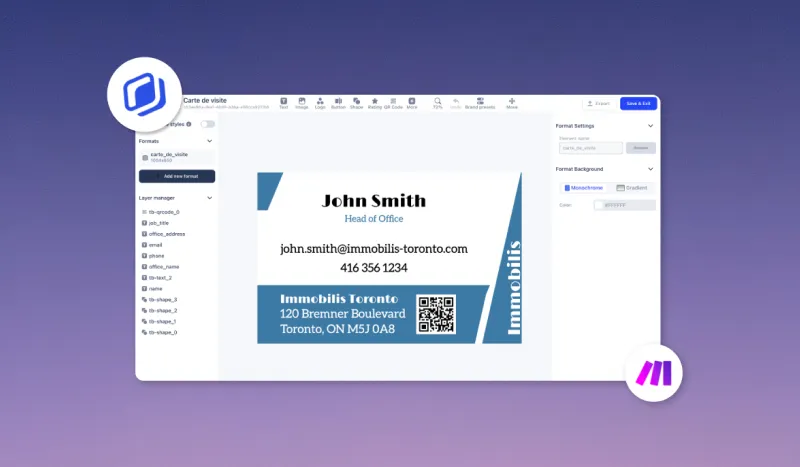
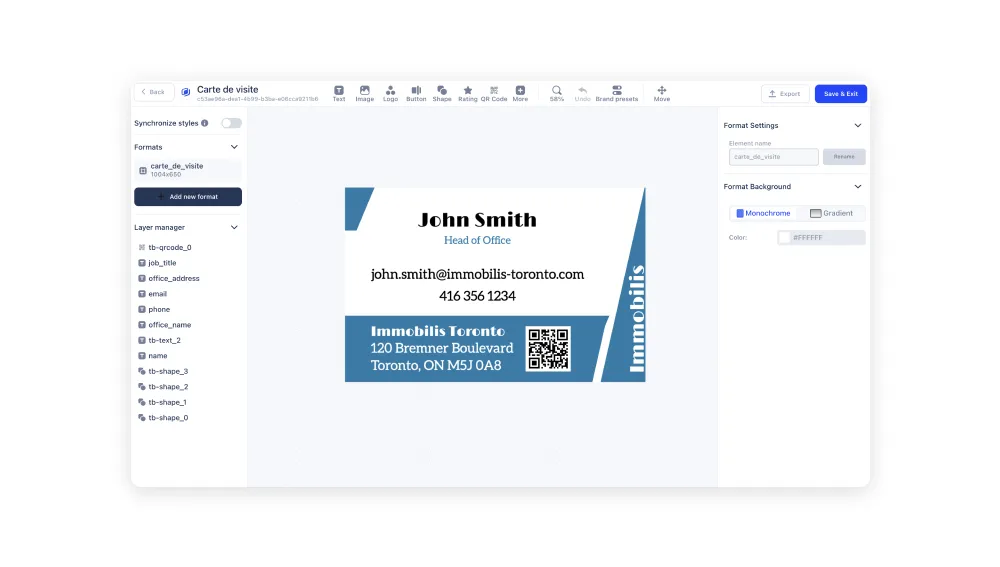
Pour commencer, créez un site template sur Abyssale.
Dans notre cas, nous avons créé un template from Scratch. Nous lui avons donné les dimensions classiques d’une carte de visite : 1004 x 650 px.
Ajoutez des éléments de texte et renommez-les. Pour ce faire, sélectionnez l’élément et dans l’onglet “Settings” de la colonne de droite, renommez l’élément selon sa nature.

Pour notre exemple, nous réalisons une carte de visite pour une agence immobilière. Nous avons donc des éléments de texte nommés comme suit :
- name
- job_title
- phone
- office_name
- office_address
Si vous le souhaitez, ajoutez un QR code permettant de rediriger les utilisateurs vers un lien. Dans notre exemple, nous avons ajouté un QR code vers le lien : www.immobilis.com (Il s'agit d'un lien fictif).
Créer un fichier Sheets
Pour permettre la création automatique d’une nouvelle carte de visite dès l’onboarding d’un nouveau collaborateur, vous devez avoir une base de données qui regroupe a minima les informations apparaissant sur la carte de visite.
Voici comment vous y prendre :
Créez un nouveau document Google Sheets et nommez chacune des colonnes sur la première ligne.

Dans notre exemple, nous nommerons les colonnes de la manière suivante :
- Firstname & Lastname
- Job title
- Phone number
- Email address
- Office name
- Office address
Ce document doit regrouper les informations de tous vos collaborateurs.
Créer un nouveau scénario Make
Rendez-vous désormais sur Make pour automatiser la création d’une nouvelle carte de visite dès lors que vous ajoutez un nouveau collaborateur dans votre document Google Sheets.
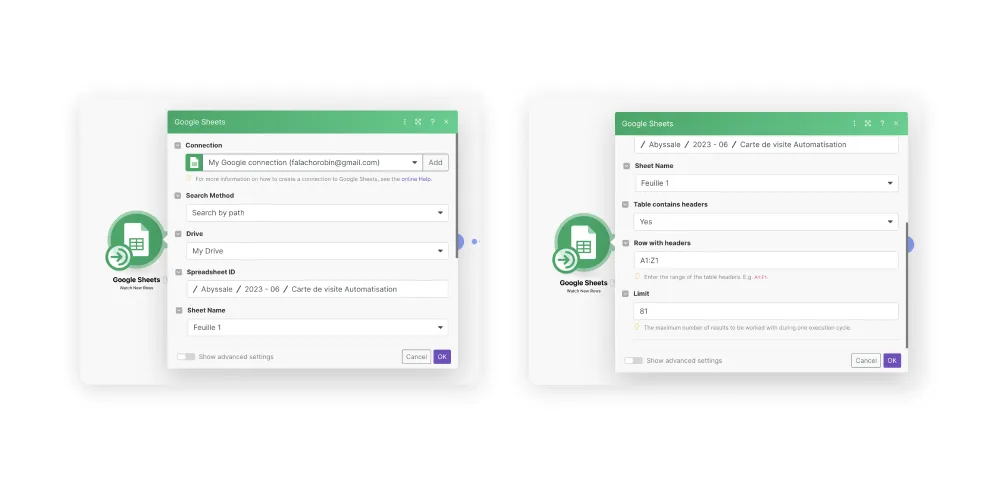
Créez un nouveau scénario et ajoutez un premier module Google Sheets “Watch new rows”. Puis, connectez ce module au document Google Sheets que vous avez créé à l’étape précédente.

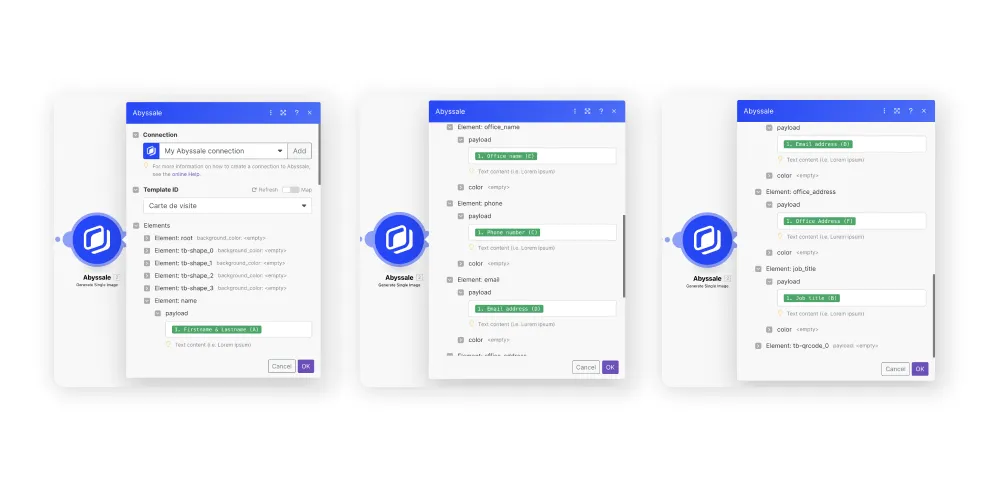
Ensuite, ajoutez un nouveau module Abyssale “Generate Single Image”. Sélectionnez le template de votre carte de visite. Puis, dans chacun des éléments, ajoutez la variable du Google Sheets correspondante.

Voici la variable associée à chaque élément pour notre exemple (Element = variable Google Sheets) :
- name = 1. Firstname & Lastname (A)
- job_title = 1. Job title (B)
- phone = 1. Phone number (C)
- email = 1. Email address (D)
- office_name = 1. Office name (E)
- office_address = 1. Office address (F)
- Tous les autres éléments restent vides
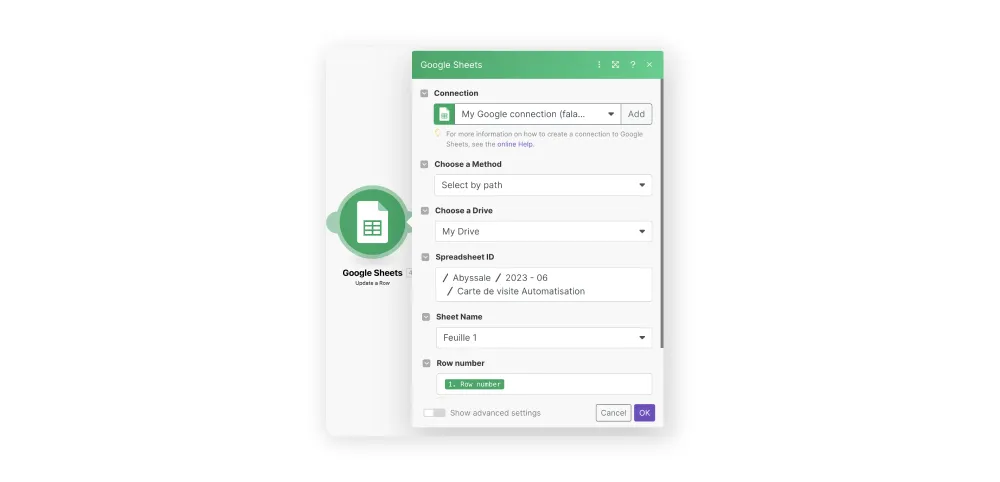
Une fois que c’est fait, ajoutez un nouveau module Google Sheets “Update a Row”. Puis rendez-vous sur votre document Google Sheets. Ajoutez une colonne pour accueillir l’url de la carte de visite correspondant au collaborateur.
Dans notre exemple, nous ajoutons la colonne “Generated”.
Une fois que c’est fait, retournez sur votre scénario Make. Puis, dans le module Google Sheets “Update a Row” que vous venez de créer, connectez votre document Sheets.

Ensuite, remplissez les éléments selon vos propres variables. Dans notre exemple, nous procéderont comme suit :
- Row number = 1. Row Number
- Table contains header = Yes
- Generated = 2. File: File url
Laissez tous les autres éléments vides.
Testez votre scénario puis imprimez
Maintenant que votre scénario est prêt, assurez-vous que tout fonctionne et testez votre scénario. Sur Make, cliquez sur “Run once”.
Pour simplifier le test, assurez-vous d’avoir réglé le schedule setting sur “On demand”. Une fois le test approuvé, vous l’ajusterez selon vos besoins.
C’est terminé ! Vous venez d’automatiser la création de vos cartes de visite. Désormais, en quelques clics, vos collaborateurs et nouveaux collaborateurs disposeront d’une carte de visite aux couleurs de votre entreprise.
Il ne vous reste plus qu’à vous charger de l’impression !
Si vous souhaitez rester informé des dernières nouvelles et mises à jour de Abyssale , suivez-nous sur LinkedIn !
Commencez gratuitement
Maître Abyssale's spreadsheet
Explorez nos guides et tutoriels pour exploiter tout le potentiel de la fonction Abyssale's spreadsheet pour la production de contenu à grande échelle.
.webp)
Comment générer une étiquette d'expédition personnalisée pour votre boutique Shopify ?