Comment générer automatiquement des images réseaux sociaux à partir de nouveaux produits Shopify et les publier
Comment générer automatiquement des images réseaux sociaux à partir de nouveaux produits Shopify et les publier

Si vous avez un site Web Shopify, dans lequel vous vendez des produits, vous savez certainement tout de la grande quantité de travail et de temps que nous pouvons passer à promouvoir chaque nouveau produit.
Dans ce tutoriel, nous allons vous montrer comment réduire le temps passé à générer des visuels de promotion de produits sur réseaux sociaux, et pour cela, nous allons utiliser :
- Make (ex Integromat)
- Abyssale
- Votre Shopify
- et réseaux sociaux, bien sûr.
Grâce à cette astuce d'automatisation des images, vous pourrez :
- Génération automatique de plusieurs images en même temps sur la base des données produit de Shopify
- Publier ou programmer plusieurs messages sur réseaux sociaux (en créant une automatisation Shopify réseaux sociaux )
- Utilisez le même scénario Make pour différentes réseaux sociaux (Facebook, Twitter, Linkedin ...).
Pour que vous puissiez vous y retrouver, nous avons choisi de prendre un exemple concret :
Supposons que vous travaillez dans une entreprise de restauration qui vend et livre des repas sains à base de produits frais. Cette entreprise propose chaque jour de nouveaux repas sur son site internet. Votre objectif aujourd'hui est de mettre en place un système qui va créer automatiquement plusieurs visuels pour promouvoir chaque nouveau produit disponible sur votre Shopify, grâce à un post Instagram.
Votre chef décide du menu chaque semaine, ce qui signifie que chaque lundi vous avez 5 visuels à créer pour que les clients potentiels puissent voir ce qu'il y a au menu sur leur fil Instagram.
#1 Créer un template avec Abyssale
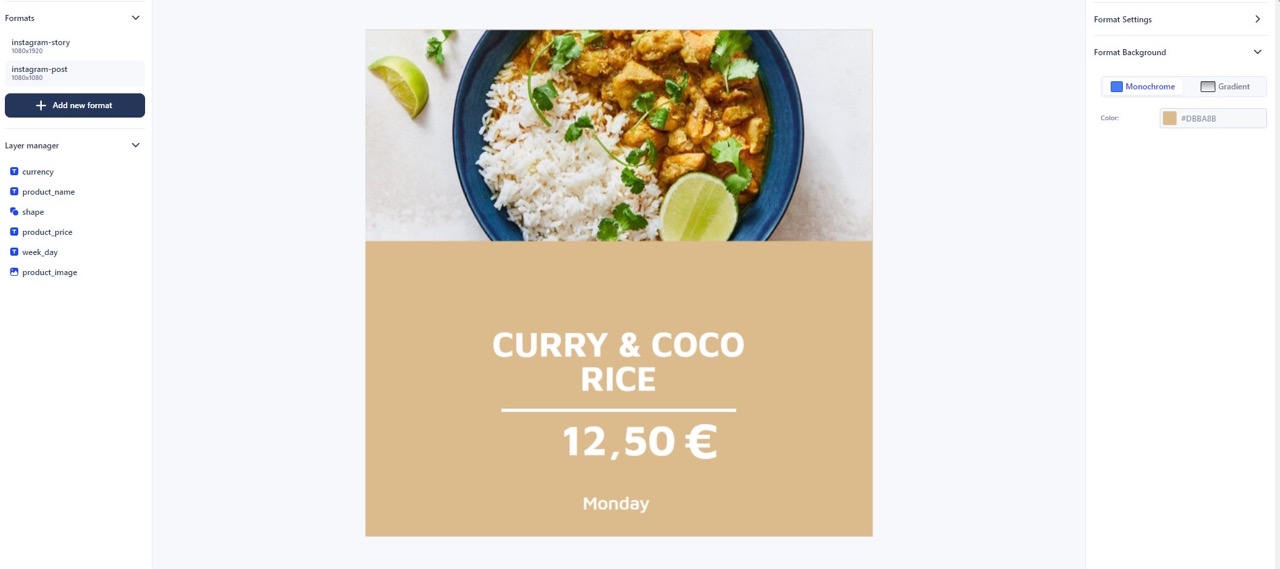
design Notre première étape est de créer et d'envoyer notre template sur Abyssale. Dans notre exemple, notre objectif est de produire un visuel pour présenter les repas de la semaine, en ce sens notre visuel doit inclure : le prix du repas, le jour de la semaine où il sera disponible, le nom du repas, et une photo de celui-ci :

Nous avons choisi un format de post Instagram et nous avons également renommé nos couches, afin de faciliter l'automatisation de shopify réseaux sociaux . Voici à quoi cela ressemble
- Repas layer : nom du produit
- Le prix : product_price
- Le "lundi" : week_day
- Et l'image : product_image
Nous avons également une monnaie layer pour le signe € et bien sûr nos 2 éléments de fond. Pour chaque jour de la semaine, seules les 4 premières couches changeront, nous avons choisi de garder les mêmes éléments design pour le reste du template, mais vous pouvez, bien sûr, les changer si vous le souhaitez.
#2 Vérifiez vos produits Shopify
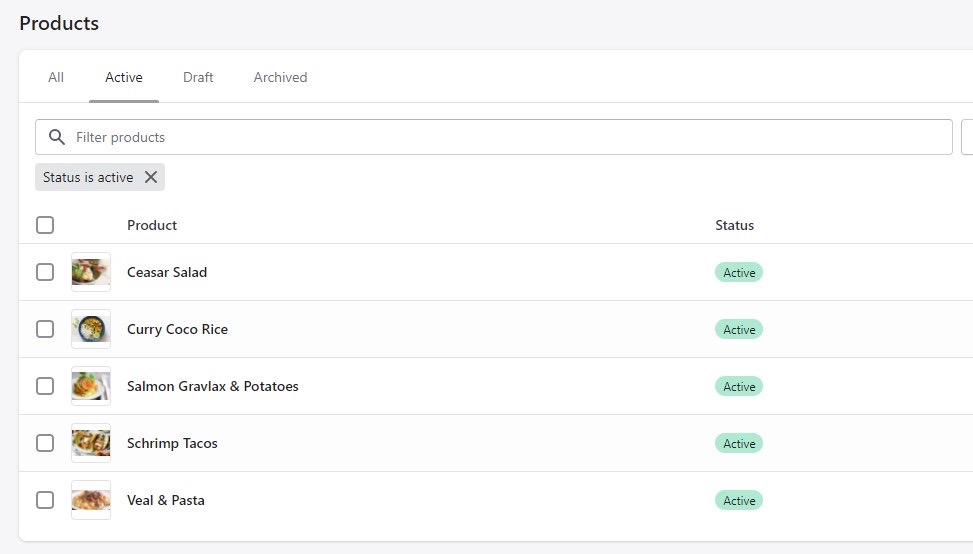
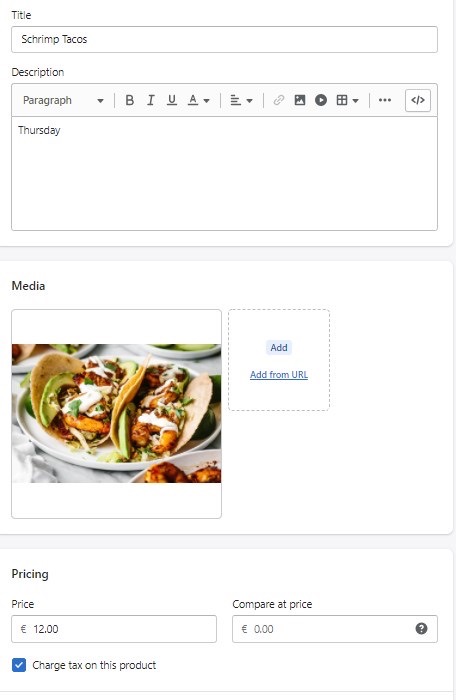
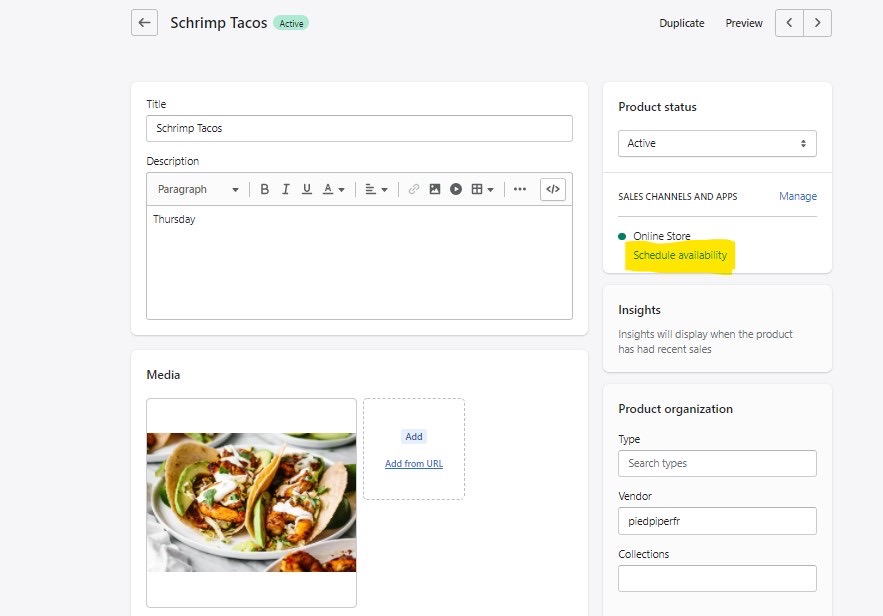
L'étape suivante consiste à aller sur notre compte Shopify et à nous assurer que tous nos produits pour les articles de cette semaine sont actifs et en ligne.

Nous pouvons voir ici notre menu, ainsi le lundi nous aurons le riz au curry coco, le mardi le saumon gravlax & pommes de terre, le mercredi le veau & pâtes, le jeudi les tacos aux crevettes et enfin le vendredi la salade César.
Pour chacun de ces produits, nous nous sommes assurés d'avoir un prix, un titre, une description et une image URL dans les informations produit :

Il s'agit d'une étape importante car cette information servira de spreadsheet pour votre abyssale template lors de l'automatisation, et c'est cette information qui changera en fonction de chaque repas publié sur nos posts Instagram.
#3 Automatisez votre Shopify réseaux sociaux avec Make
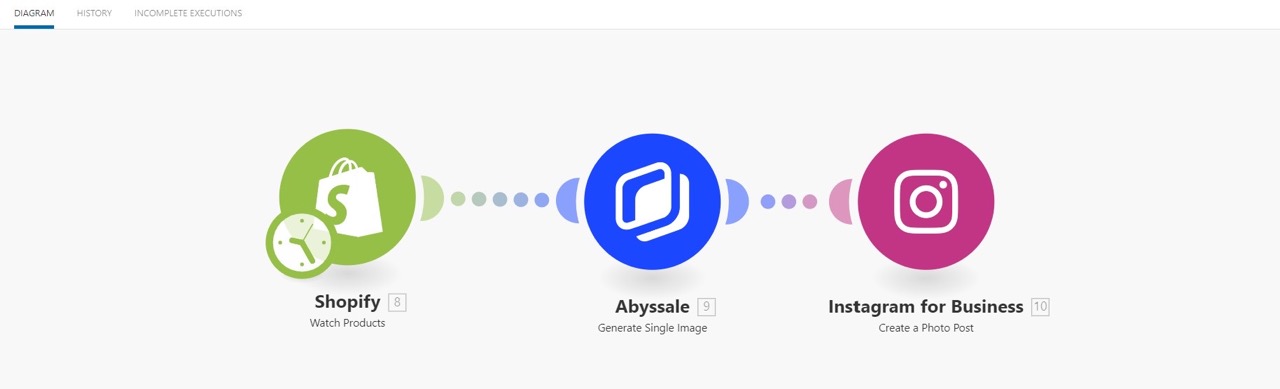
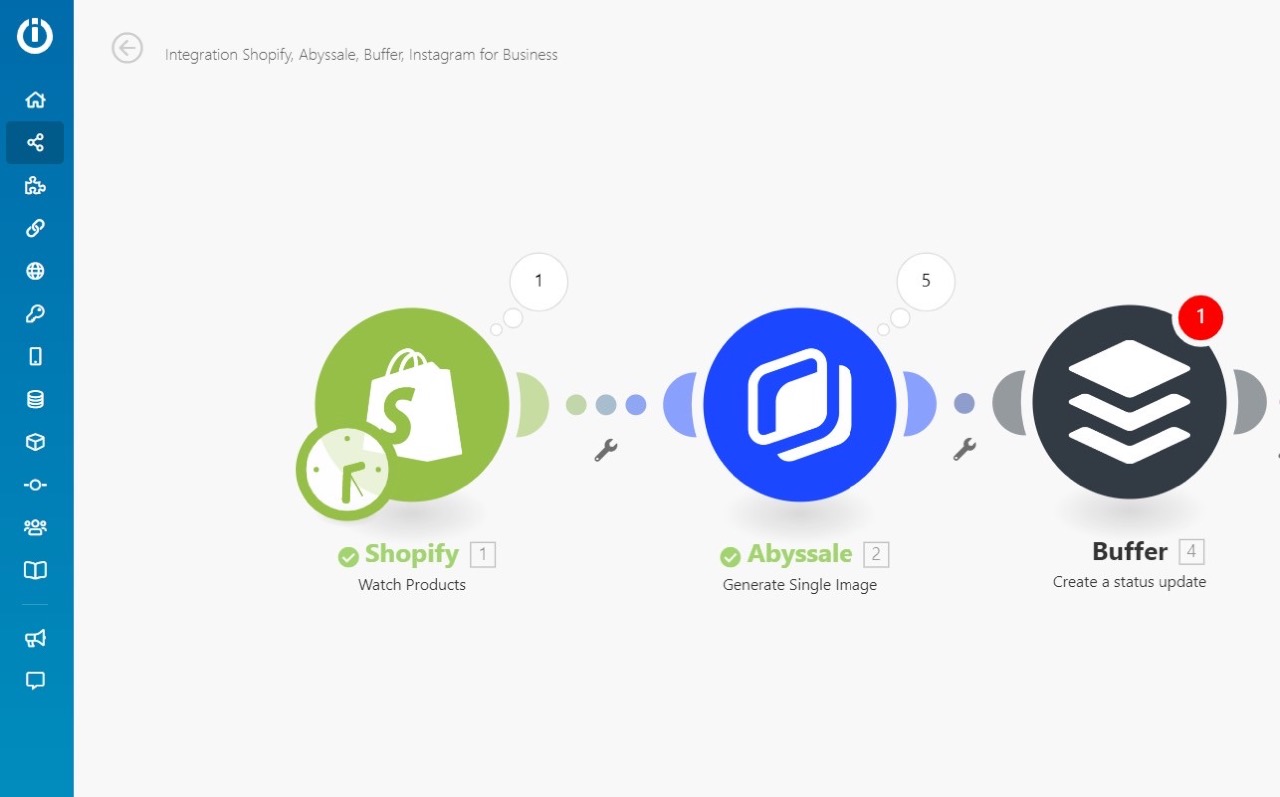
Sur Make, nous créerons un nouveau scénario en 3 modules, composé comme suit :

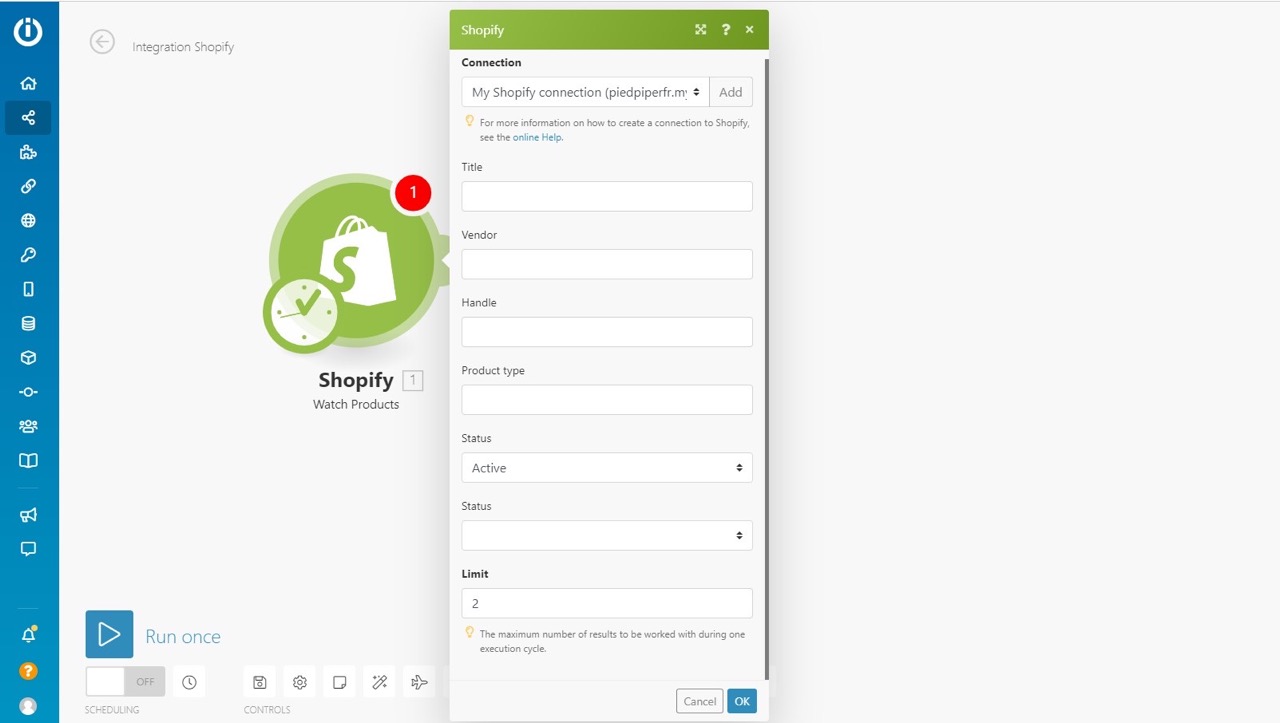
#3.1 : Le module Make Shopify
Nous allons commencer notre scénario en créant un module Shopify "Watch products" pour informer Make que nous voulons qu'il vérifie le statut "actif" de chaque nouveau produit publié sur notre site.

Ne vous inquiétez pas, lorsque nous conclurons notre scénario, nous pourrons dire à Inetgromat quand chercher ces nouveaux produits 😉 .
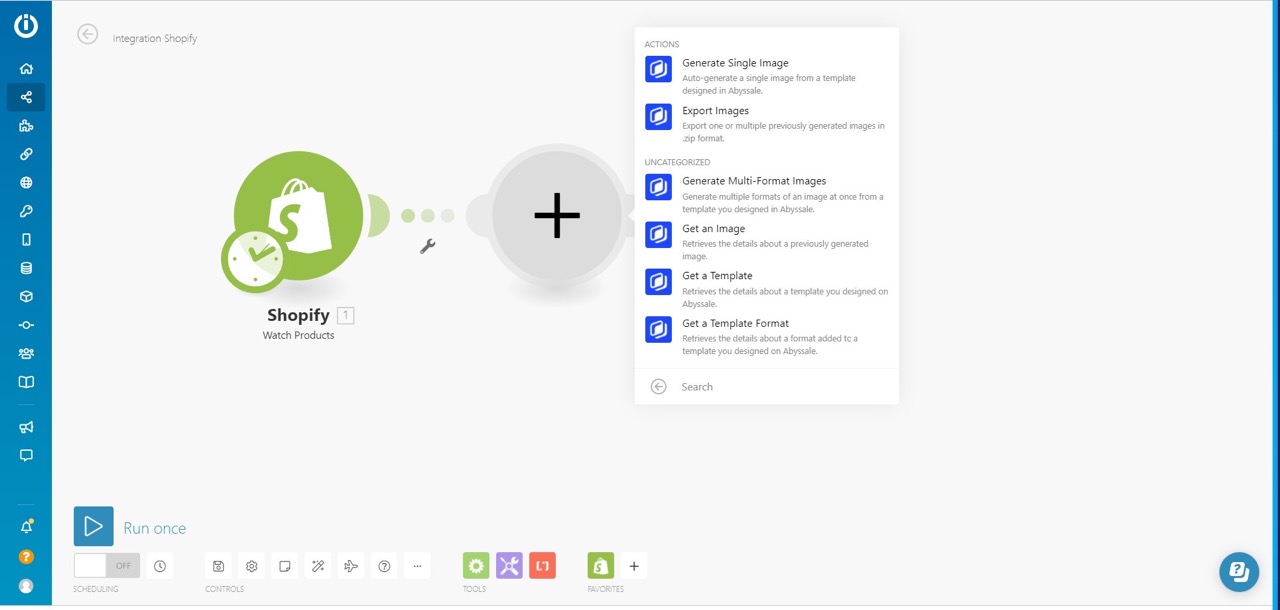
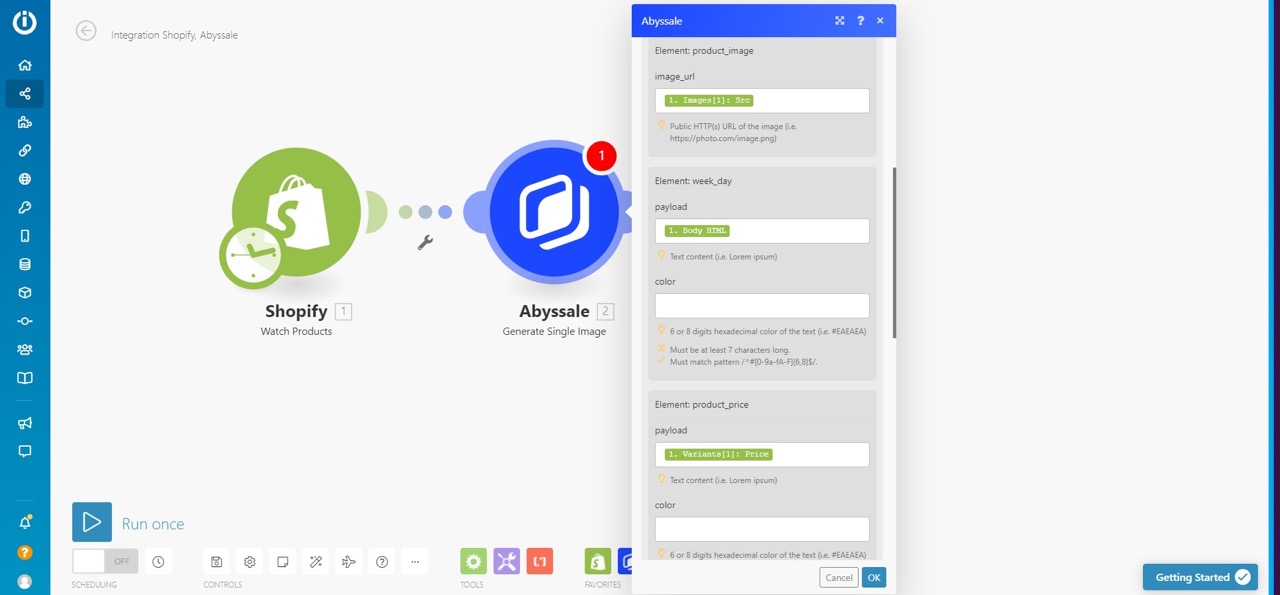
#3.2 : Le module Make Abyssale
Etape suivante : ajouter un module " Generate single image " Abyssale

Nous allons sélectionner notre Abyssale template , puis il est temps de faire correspondre nos données de produits Shopify avec les couches de notre template dont nous devrons modifier le contenu.
- Notre product_image layer avec l'URL de l'image de notre produit Shopify : "image SRC".
- Notre week_day layer avec notre description de produit :"Corps HTML"
- Notre product_price layer avec notre : "variants, Price".
- Et enfin, notre nom de produit layer avec notre "Titre".
Ensuite, vérifions que nous avons sélectionné le bon format (dans notre cas, un post Instagram).
Cela devrait ressembler à quelque chose comme ceci.

Vous pouvez laisser en blanc les couches que vous ne souhaitez pas affecter. Ils seront générés avec le contenu par défaut que vous avez défini lors de la création de votre template.
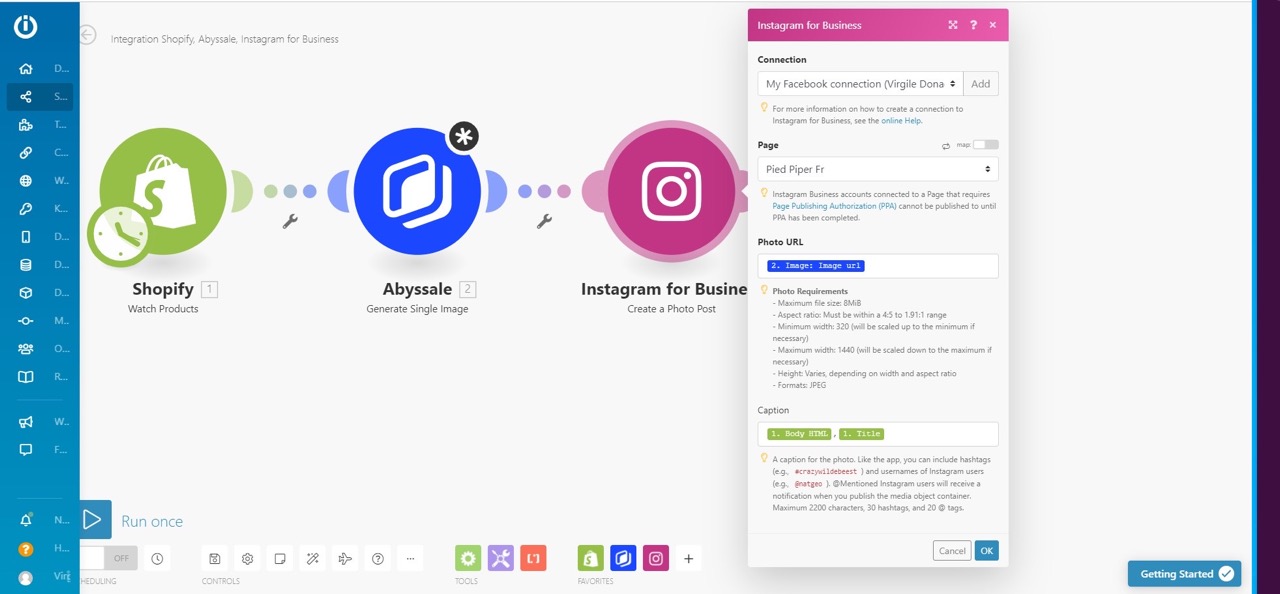
#3.3 : Le module Make Instagram
Notre dernière étape consiste à envoyer toutes les données disponibles à Instagram pour construire, et publier notre post. Pour ce faire, nous allons ajouter un module Instagram "Create photo post" où nous allons une fois de plus faire correspondre nos données avec les champs que nous voulons remplir.

- L'"URL de la photo" sera l'"URL de l'image" de Abyssale .
- "Body HTML" et "Title" composeront la "Caption", afin d'avoir le nom du repas et le jour de la semaine comme description de notre post.
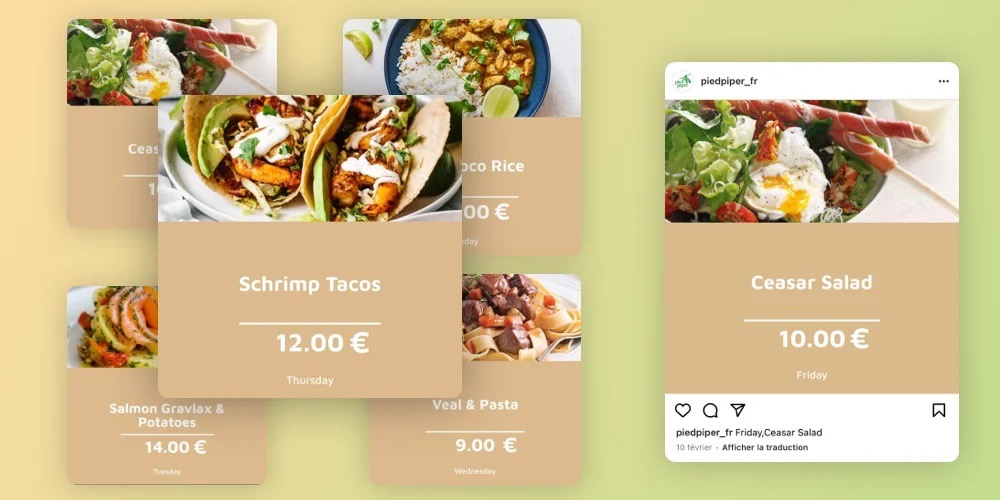
Maintenant, il suffit d'exécuter un test pour obtenir quelque chose comme ceci

#4. Planifiez vos publications
Pour programmer nos posts, nous avons 3 options, en fonction de votre workflow, ou simplement de ce que vous voulez faire 😉
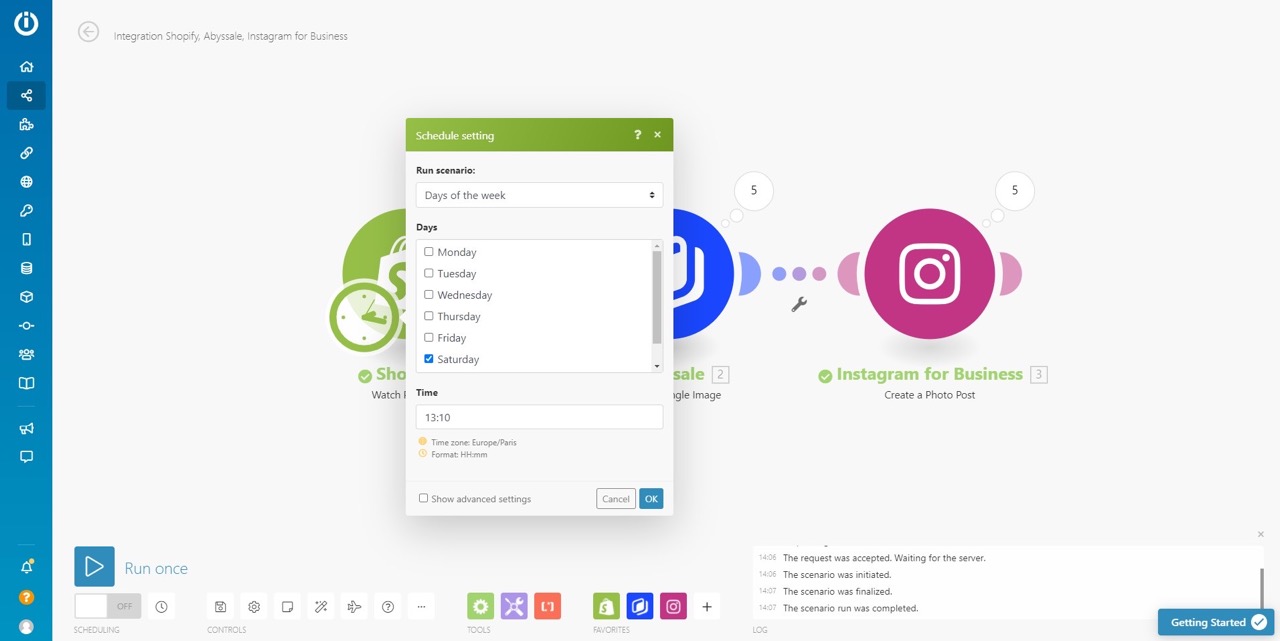
#4.1 : Make planification des scénarios
Si vous souhaitez mettre en place une programmation récurrente pour cette automatisation de la génération d'images Shopify, vous pouvez configurer votre scénario Make "schedule settings" de manière à ce que cette opération soit répétée chaque jour/semaine/mois.

Par exemple, dans notre cas, nous pouvons exécuter ce scénario tous les samedis, afin qu'il publie le menu de la semaine suivante tous les samedis sur notre instagram.
Pour cela cliquez sur l'horloge verte à côté de votre module shopify et sélectionnez "Jour de la semaine" puis "Samedi" et l'heure que vous souhaitez. Mais attention : Tous vos posts Instagram seront envoyés et publiés en même temps.
#4.2 : Utiliser un outil d'ordonnancement réseaux sociaux
Si vous souhaitez que plusieurs images soient générées, mais pas publiées en même temps, vous pouvez toujours programmer vos publications Instagram en utilisant une solution de programmation réseaux sociaux . À Abyssale, nous aimons beaucoup ce que font les gars de Buffer, alors nous allons prendre cet exemple.

Pour programmer vos posts, il vous suffit de remplacer le module Instagram par le module Buffer (ou tout autre outil de programmation réseaux sociaux ). Vous ferez ensuite correspondre les données collectées avec les champs Buffer dans Make , comme nous l'avons fait avec Instagram.
Pour définir la date et l'heure de la programmation, trois options s'offrent à vous : Soit vous utilisez le calendrier de Make pour choisir une heure spécifique, soit vous ajoutez le message à votre file d'attente Buffer en fonction de votre emploi du temps actuel, soit vous faites correspondre les données horaires de Shopify avec celles de Buffer pour définir la date et l'heure de la programmation.
#4.3 Utiliser Shopify pour planifier la disponibilité des produits
Nous disposons d'une troisième option qui est la plus adaptée à ce cas d'utilisation.

Vous pouvez programmer la disponibilité de votre produit directement sur Shopify afin que votre post Instagram soit publié juste au moment où votre produit sera mis en ligne sur votre site web. La seule différence sera que vous devrez régler le module Shopify Make sur "Watch published products" et non sur "active products", car votre produit sera effectivement actif, mais pas immédiatement sur votre site web.
C'est tout pour ce tutoriel ! Si vous êtes un fan inconditionnel de l'automatisation de réseaux sociaux , vous aimerez peut-être aussi lire l'un de nos articles sur l'utilisation d'Integromat et de Google Sheets pour automatiser la création d'images.
Comme toujours, si vous avez des questions ou des commentaires, n'hésitez pas à nous en faire part !
Commencez gratuitement
Maître Abyssale's spreadsheet
Explorez nos guides et tutoriels pour exploiter tout le potentiel de la fonction Abyssale's spreadsheet pour la production de contenu à grande échelle.

Comment créer automatiquement des stories Instagram à partir de mes produits Shopify ?