Automatiser la création de contenu pour vos réseaux sociaux avec Notion, Abyssale et Buffer
Automatiser la création de contenu pour vos réseaux sociaux avec Notion, Abyssale et Buffer

Notion est un outil vraiment intuitif et facile à utiliser lorsqu'il s'agit de catégoriser, d'organiser et de trier des données, des notes, des informations, etc. Abyssale offre les mêmes avantages pour la génération et le stockage d'images. Combiner ces 2 outils pour faciliter et automatiser le contenu de réseaux sociaux semble donc être une évidence ! Dans ce tutoriel, nous allons vous montrer comment générer facilement et rapidement plusieurs visuels pour réseaux sociaux , dans différents formats, en utilisant Notion, Abyssale & Buffer sur Make (ex-Integromat). Notion est déjà utilisé par beaucoup comme outil de création de contenu réseaux sociaux et offre de nombreuses intégrations pour vous aider à automatiser certaines de vos tâches quotidiennes, il sert donc de base idéale pour ce tutoriel.
Pour rendre les choses plus pertinentes, nous utilisons toujours un exemple tout au long du tutoriel, cette fois nous allons illustrer ce tutoriel comme ceci :
Disons que je suis une entreprise de livraison du dernier kilomètre, qui livre des colis à des clients pour des entreprises locales de manière écologique par l'intermédiaire d'une grande communauté de livreurs à vélo. Au sein de mon entreprise, j'ai donc deux communautés à animer, et je leur parle sur deux canaux différents. Ma communauté de chauffeurs-livreurs à qui je parle sur Facebook, via un groupe créé spécialement pour eux et ma communauté de clients professionnels, avec qui je communique surtout par email et sur LinkedIn.
Mon défi aujourd'hui est de promouvoir plusieurs témoignages auprès de ces deux communautés afin de les inciter à nous rejoindre. Je dois donc créer des visuels sur 2 canaux différents réseaux sociaux .
J'ai 2 témoignages de motards de livraison et 2 témoignages de propriétaires de petites entreprises (mes clients).je veux automatiser cette création visuelle, ainsi que la publication sur les canaux respectifs réseaux sociaux .
#1 Créer un Abyssale template
Je dois d'abord créer mon Abyssale Template . Ce template servira de base pour générer les variations de nos images. Je dois ajouter 2 formats à ce template, car je veux que mes témoignages soient postés sur Linkedin(format carré) et sur Facebook, pour lesquels j'utiliserai le format 4:5 (1000X1200). Pour ajouter un nouveau format personnalisé à votre template :
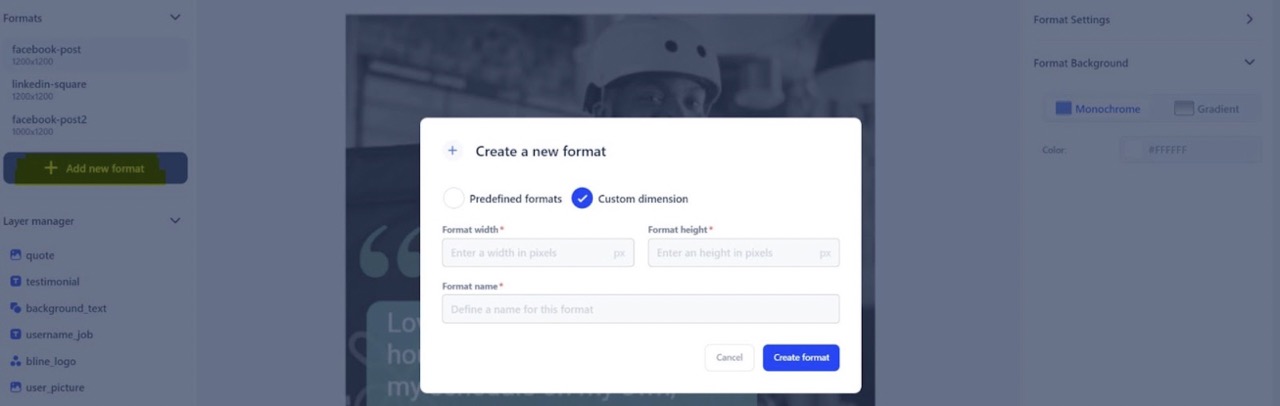
Cliquez sur "+ Ajouter un nouveau format" → Sélectionnez Dimensions personnalisées et créez les vôtres :

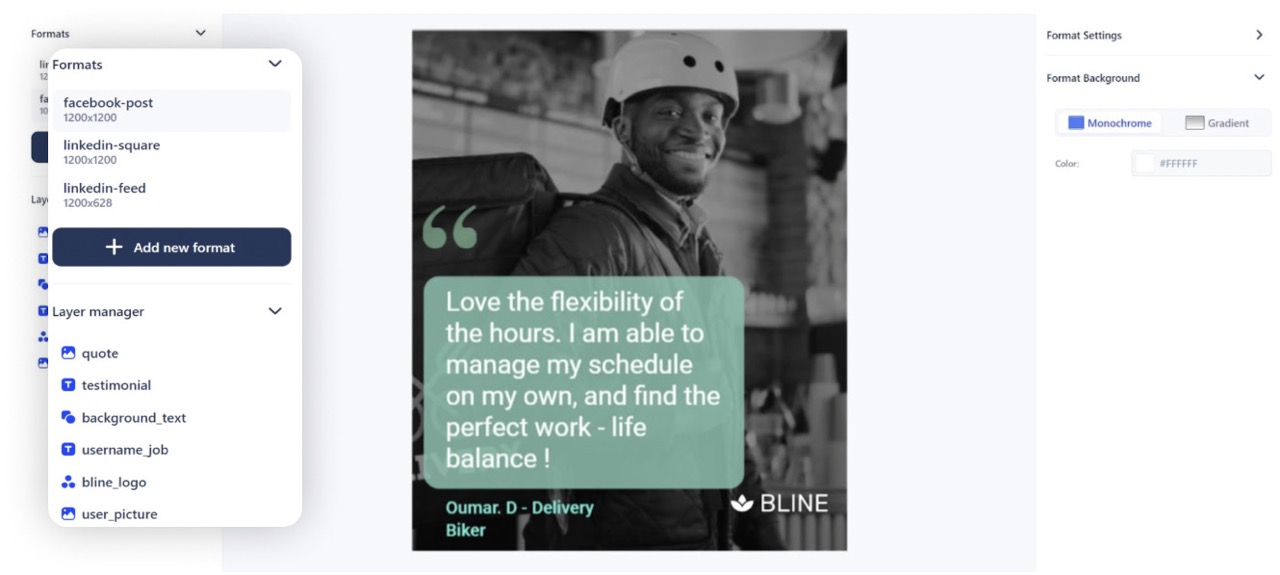
Maintenant que nous avons ajouté nos formats, il est temps de design notre template et de nommer nos calques correctement.

- J'ai nommé ma zone de texte "témoignage". Attention, elle doit être suffisamment grande pour s'adapter à tous les témoignages, qui n'ont pas forcément tous la même longueur. Vous pouvez utiliser les options de redimensionnement automatique du texte pour définir la police minimale autorisée afin d'adapter votre texte au processus de génération d'images.
- Pour la couleur d'arrière-plan du texte, j'ai nommé l'adresse layer background_text
- nom d'utilisateur_job, pour le nom du motard de livraison
- user_picture pour l'image du motard livreur.
Ce processus de dénomination de layer est vraiment important pour les prochaines étapes de cette automatisation de Notion réseaux sociaux .
Enfin, je clique sur "Enregistrer et quitter".
#2 Configurer votre base de données de contenu Notion
Maintenant dans Notion. Je crée un nouveau tableau de bord de contenu en cliquant sur "Ajouter une nouvelle page" → "Base de données du tableau". Le format de la base de données du tableau de Notion sera très utile pour ordonner nos cartes en fonction de leurs statuts et lancer nos automatisations lorsque nos cartes changent de statut.
J'ai maintenant un tableau vide devant moi. Le but de cette étape est de remplir les informations nécessaires pour générer chaque variation de mes visuels. Je dois donc préciser pour chaque version les éléments à prendre en compte.
Considérez que chaque carte de votre table Notion est une variation différente de votre visuel et un post social différent. Pour toutes vos différentes cartes, vous pouvez avoir plusieurs propriétés (qui correspondront dans ce cas à nos différentes couches template ).
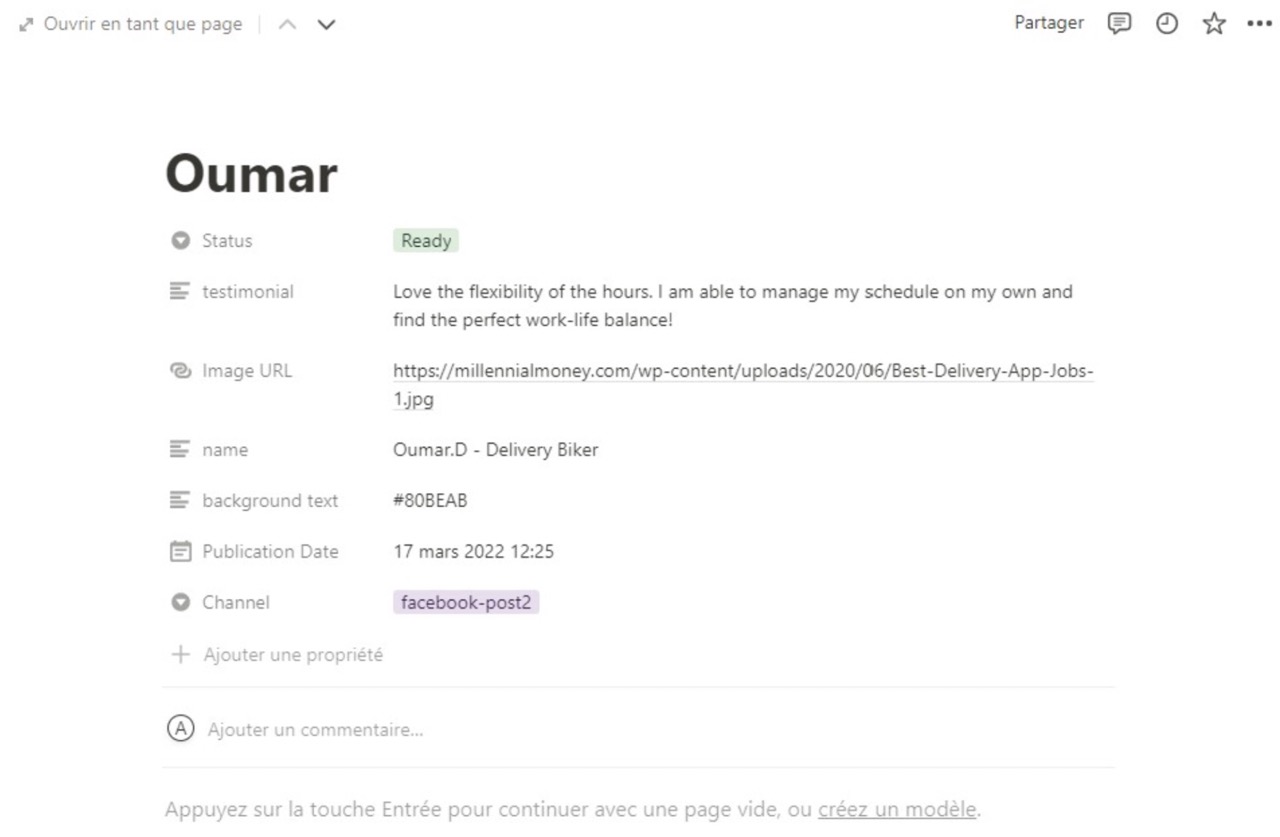
Je clique sur la carte 1 et sur "+Ajouter un bien".
- Pour mon témoignage layer , je choisis le format Texte et je nomme cette propriété "testimonial" (comme pour mon layer) Ensuite, j'écris mon premier témoignage dans ce champ.
- Pour mon nom d'utilisateur_job layer, je choisis également Text et je nomme cette propriété "Name".
- Pour mon user_picture layer , je choisis URL et j'ajoute l'URL de mon image dans ce champ. J'ai nommé cette propriété Image URL
- Maintenant pour le format à utiliser, j'ajoute une propriété "Channel" , dans laquelle je choisis "Select" et crée 2 options facebook-post2 et linkedin-square (le nom de chacun de mes formats dans Abyssale)
- Ensuite, afin de pouvoir programmer la publication, j'ajoute une propriété "Date de publication" au format Date, et je choisis la date et l'heure en cliquant sur "inclure l'heure".
Enfin, je peux renommer ma carte. Pour accélérer le processus pour les messages ultérieurs réseaux sociaux , vous pouvez créer une page Notion template.

Je fais la même chose pour mes 4 autres témoignages :
- Oumar & Cyril : motards livreurs, post Facebook et couleur de fond bleu
- Julia & Marine : propriétaires de petites entreprises, poste Linkedin et couleur de fond orange
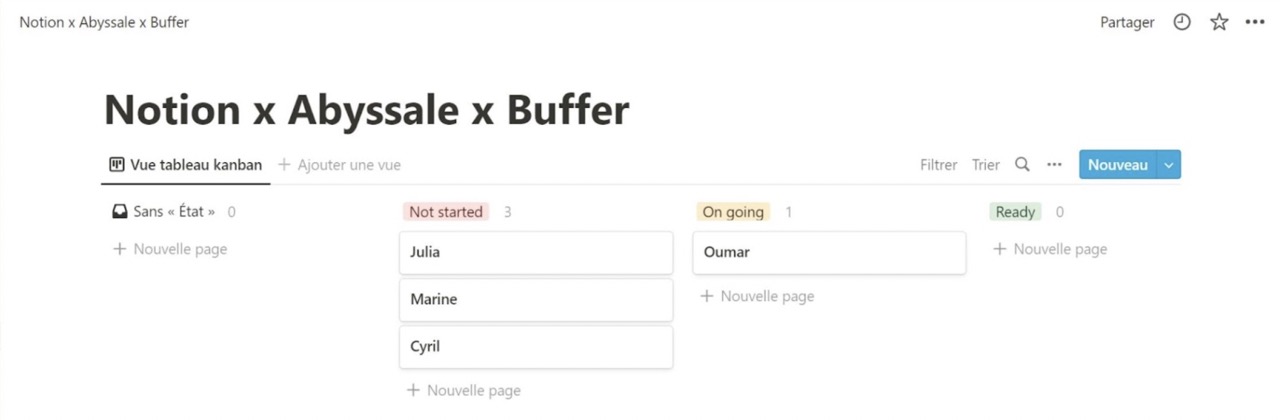
Maintenant que j'ai créé toutes mes cartes, il est temps de mettre à jour mon statut . Dans le thème que j'ai choisi, j'ai actuellement 3 statuts :
- Pas encore commencé
- En cours
- Prêt

Il est important de savoir que plus tard, dans mon scénario Make (ex Integromat), seul le statut "Prêt" sera pris en considération pour la publication.
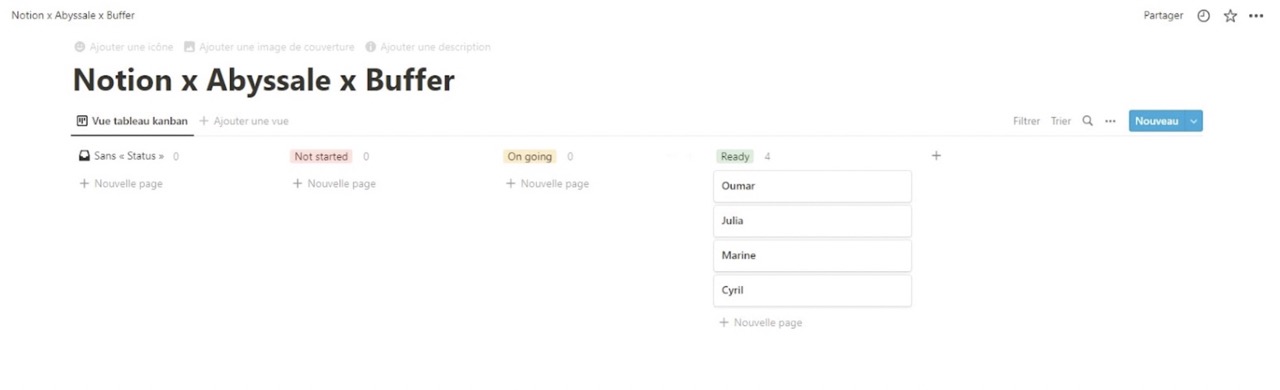
Ainsi, lorsque j'ai fini de modifier toutes mes cartes, et que je suis sûr que tout est correct, je peux changer le statut de chaque carte en les faisant glisser dans la colonne appropriée ou :
- Je clique sur la carte
- Je clique sur le champ "Statut".
- Et puis je me transforme en "Ready"

#3 Créer mon automatisation Notion réseaux sociaux
Maintenant, dans Make (ex Integromat), nous allons nous attaquer à la dernière étape de notre automatisation de Notion réseaux sociaux ! Ce que nous voulons faire ici est de récupérer les données de notre post et des images dans Notion, de les envoyer à notre template dans Abyssale template (étape 1) et ensuite de transférer l'image générée et le contenu du post vers Buffer pour la publication selon les différents formats et réseaux sociaux. Ainsi, notre automatisation sera composée de 3 modules principaux : Notion - Abyssale - Buffer.
#3.1 Le module Notion
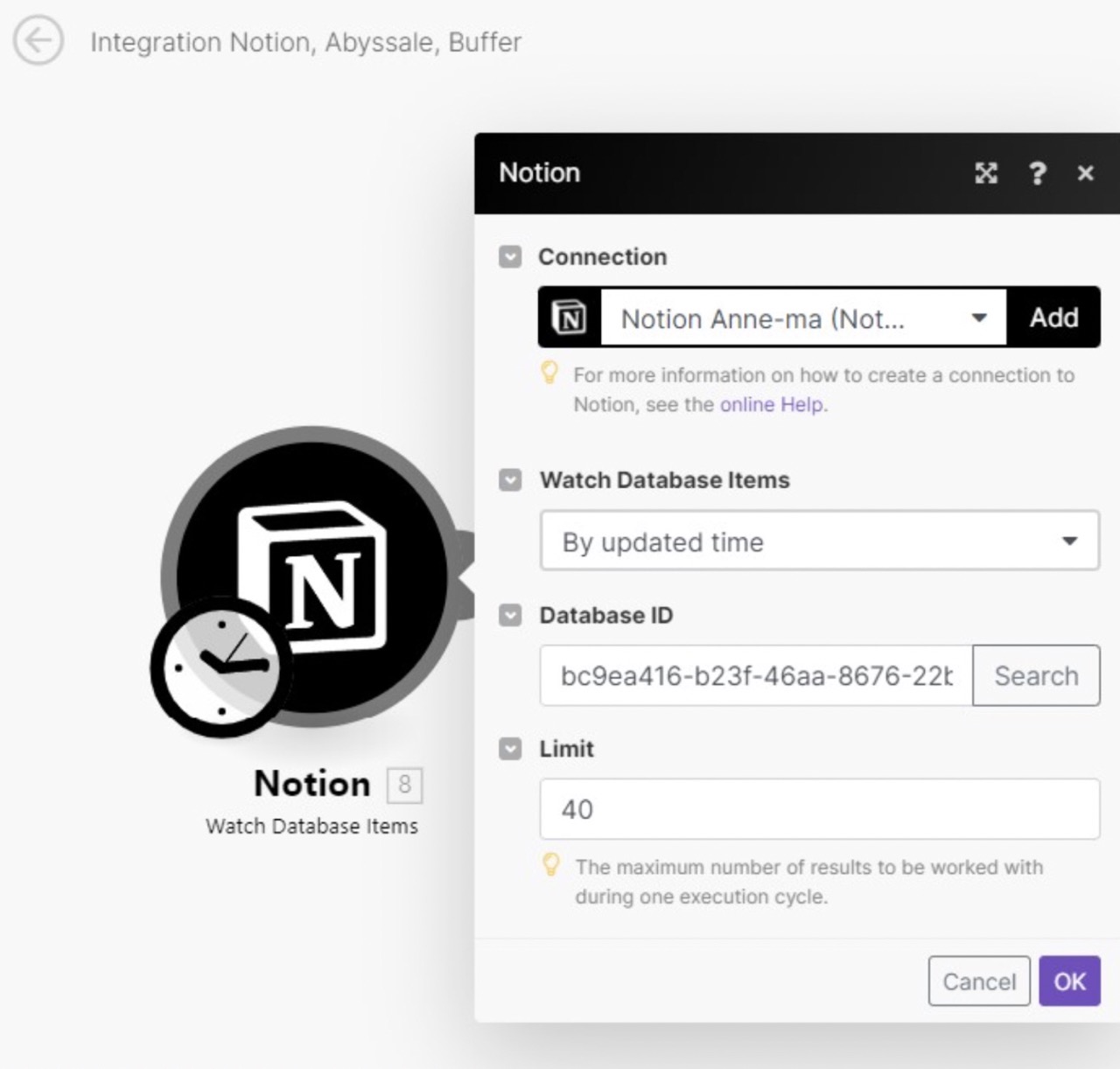
- Créez un module Notion et sélectionnez "Watch DataBase". Ce module va surveiller notre base de données et rechercher tout changement apporté à l'une de nos cartes.
- Connectez votre compte et sélectionnez " Par heure actualisée".
- Connectez votre ID de base de données
- Et fixez la limite. Il s'agit de la quantité maximale de cartes Notion que Make traitera dans un scénario d'exécution.

#3.2 Le module Abyssale
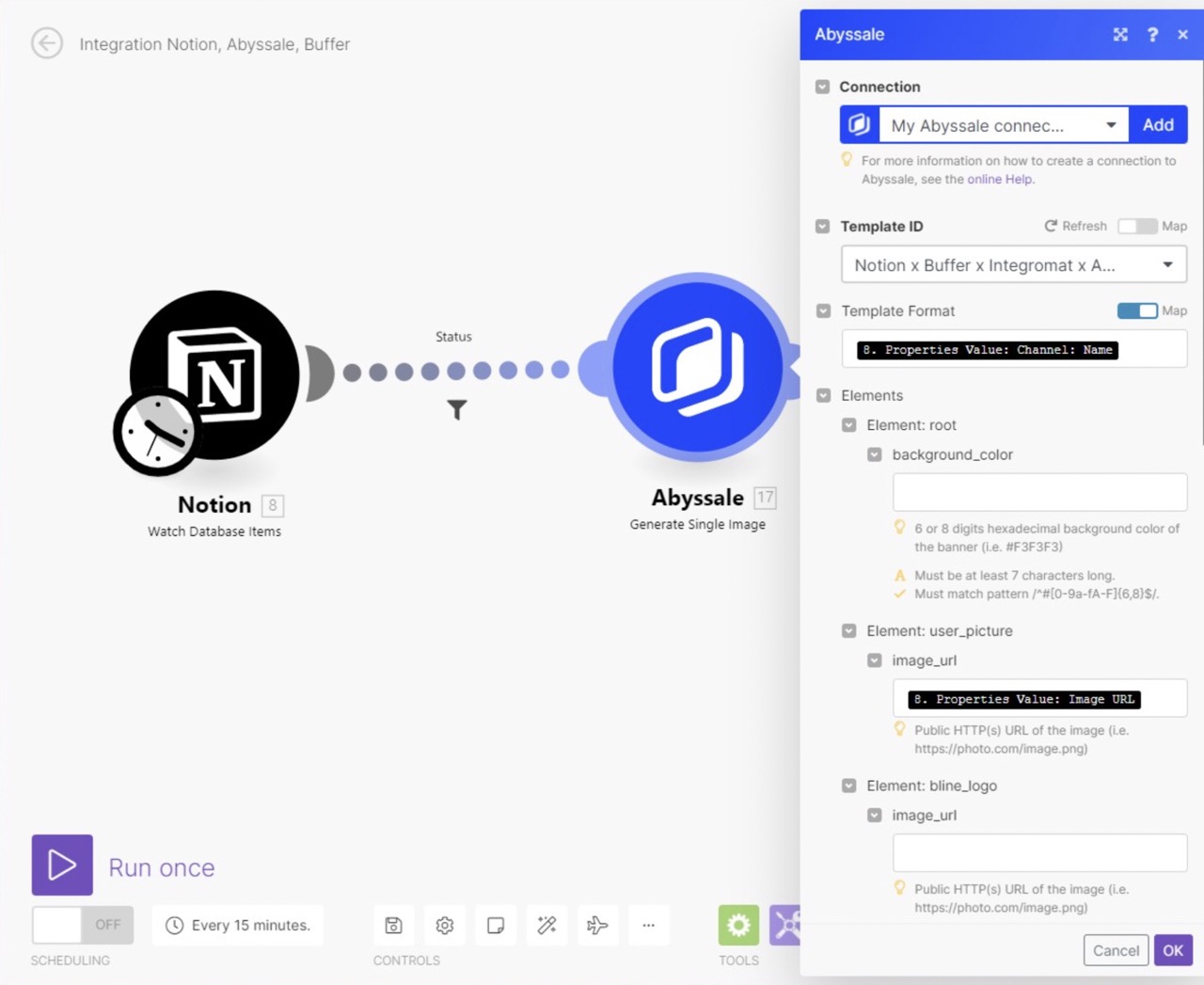
- Nous allons maintenant ajouter un module Abyssale et sélectionner "Generate Single image".
- Connectez votre compte Abyssale et sélectionnez le template pour générer des images à partir de
- Pour le format template , comme vous en avez 2 de disponibles, vous devez activer "map".
- Ensuite, dans le champ actuel "Template Format ", sélectionnez votre champ Notion "Channel". Vous devez rechercher les "Valeurs des propriétés" en cliquant sur le champ, et sélectionner la valeur correspondant à vos formats / canaux.
Enfin, pour tous les champs "Eléments", ils correspondent à vos couches Abyssale et il vous suffit de faire correspondre ceux qui vont changer dans vos visuels avec les valeurs de vos propriétés Notion. C'est pourquoi j'ai fait correspondre mon layer testimonial avec la valeur testimonial (texte brut) dans Notion. Mon layer image_ url avec l'url de l'image de valeur de Notion , le username_job avec "name" et la couleur background_text avec le texte de fond de Notion.

#3.3 Configurer un filtre
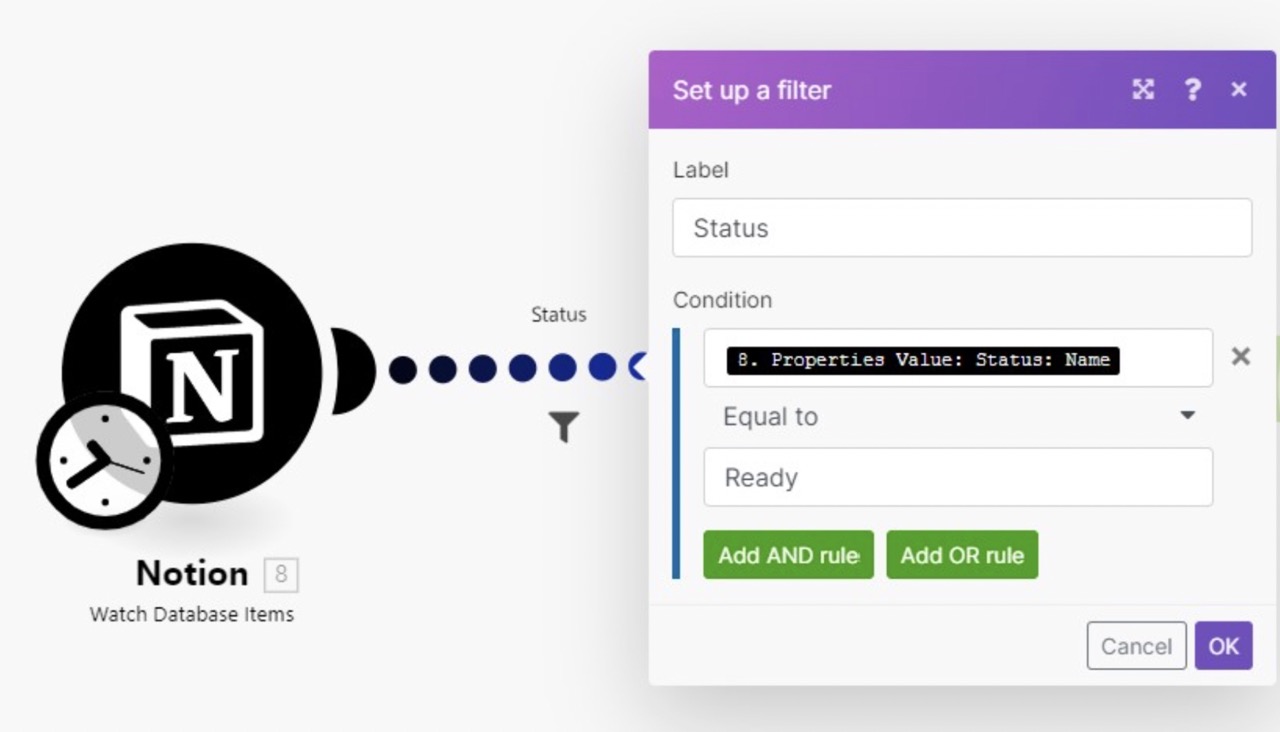
Ce que nous venons de faire ici est de dire à Make (ex Integromat) de surveiller la base de données que nous venons de créer à l'étape 1 et ses éléments, en fonction de leur temps de mise à jour. Nous lui avons ensuite demandé de faire correspondre ces données avec notre Design dans Abyssale. Maintenant, nous voulons spécifier les éléments à traiter en fonction de leur statut. Pour cela, nous allons ajouter un filtre. Vous vous souvenez que nous avons mis à jour le statut de toutes nos cartes sur"Ready" à l'étape 2 ? C'est ici que cela devient utile :)
- Sur le lien entre votre Notion et votre module Abyssale , cliquez sur la clé à molette.
- Sélectionnez "Configurer un filtre".
- Nommez-le, et ajoutez cette condition : La valeur de votre propriété Status doit être égale à Ready.
- Cliquez sur OK

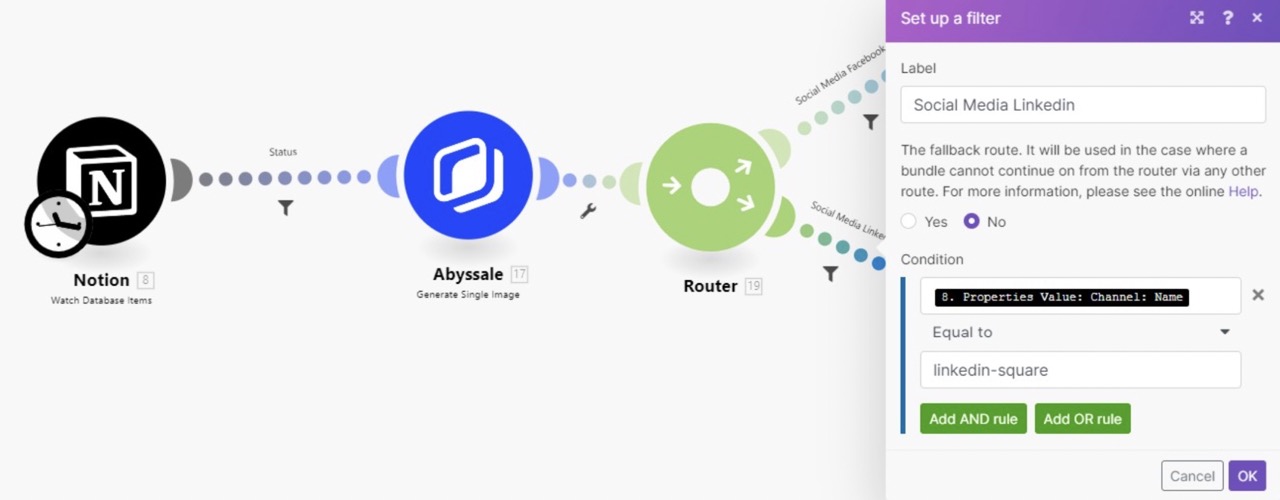
#3.4 Créer 2 chemins
Maintenant, pour le reste du scénario, nous devons créer 2 routes différentes. Une pour notre publication Facebook, et une autre pour Linkedin. Pour cela nous devons installer un Router pour diviser la route en 2 parties et un filtre pour indiquer quelles données iront sur la première ou la seconde route.
- Au centre inférieur de votre écran, cliquez sur l'icône verte "Outils".
- Sélectionnez ensuite "Routeur".
- Maintenant vous avez 2 routes. Sur ces deux routes, ajoutez un module HTTP
- Sélectionnez "Résoudre une URL cible".
Ces modules HTTP sont là pour transformer notredemande de génération d'image Abyssale en une URL avec un motif qui sera accepté par Buffer. C'est pourquoi vous devez :
- Choisissez le Abyssale "image URL" dans votre champ URL de ces 2 modules.
Maintenant, pour décider quelles données iront dans chaque route, nous devons mettre en place 2 autres filtres (entre votre routeur et vos modules HTTP) :
- Même chose, cliquez sur la clé et "Configurer un filtre".
- Nommez-le et ajoutez la condition suivante : la valeur de la propriété de votre Notion "canal" doit être égale à "facebook-post2".
- Faites la même opération pour la deuxième route, sauf que la condition est : La valeur de la propriété "Canal" de votre Notion doit être égale à " linkedin-square".

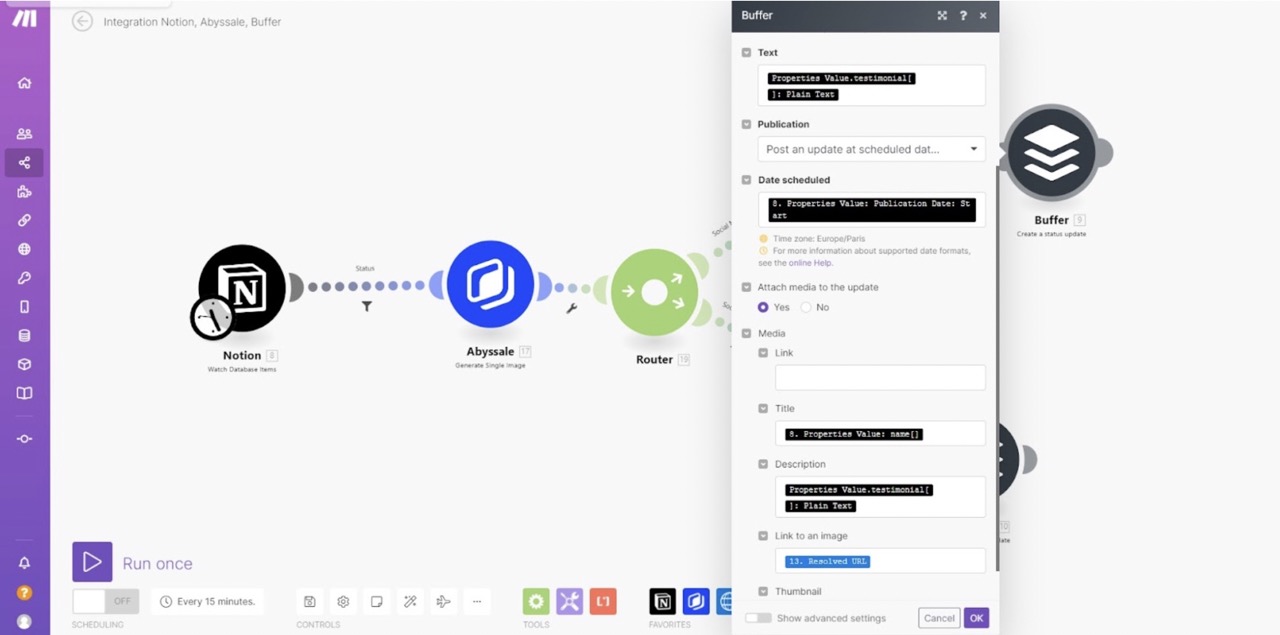
#3.5 Le module Notion
Enfin, il est temps de créer notre module tampon pour terminer notre scénario. Pour les 2 branches du scénario, nous créons un module tampon et :
- Sélectionnez "Créer une mise à jour du statut".
- Connectez le compte et sélectionnez le profil de chaque route : page Facebook pour la première route et page Linkedin pour la seconde.
- Pour le champ de publication, sélectionnez "Poster une mise à jour à une heure programmée".
- Et ensuite remplir la date prévue en choisissant la valeur de notre propriété Notion "Date de publication".
- Cliquez sur Oui sur "Joindre des médias à la mise à jour" et ajoutez un titre et une description de votre choix.
- Dans les champs "Lien vers une image" et "Vignette", vous ajouterez l'URL de l'image.
ATTENTION: ce n'est pas l'URL de l'image Abyssale que nous ajoutons ici, car nous l'avons modifiée avec notre module HTTP. Donc pour chaque champ nous devons prendre l' URL cible résolue!

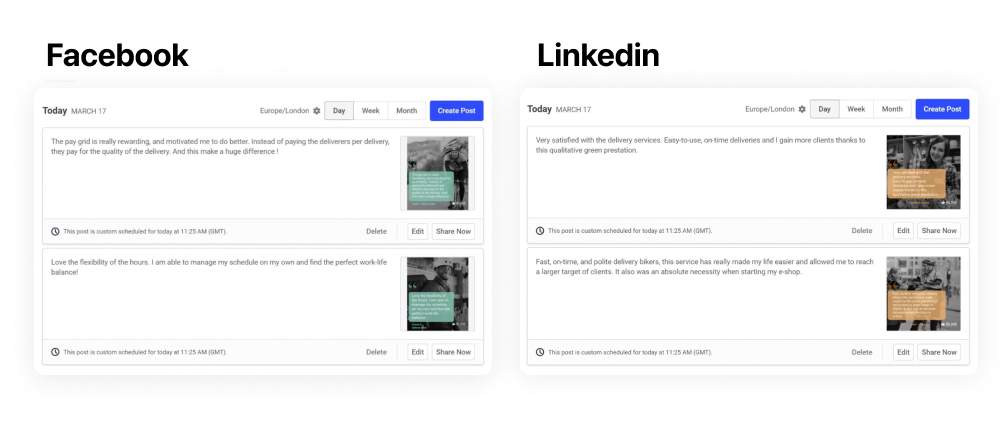
Et voilà ! Exécutez une fois votre scénario pour vous assurer que vous l'avez bien fait. Dans le buffer nous pouvons maintenant voir que nos articles sont programmés correctement :

#4 Conseils supplémentaires
- Pour les valeurs de votre propriété Notion, vous avez le groupe de valeurs et ensuite les sous-groupes (texte brut, annotations, type ...etc) assurez-vous de sélectionner l'option "Texte brut". Vous pouvez également voir en gris clair.
- N'oubliez pas les paramètres de votre planning. Sur votre module Notion, vous disposez d'une horloge noire où vous pouvez ajuster votre planning en fonction de vos publications :)
- Si votre scénario ne fonctionne pas lorsque vous cliquez sur le scénario en cours d'exécution, cliquez sur les erreurs en rouge pour en avoir le détail.
- Faites attention à la longueur de votre texte en fonction de vos zones de texte définies dans Abyssale. Il arrive parfois que si vous design une zone de texte avec une taille, elle soit trop petite pour certaines de vos variations. Raccourcissez votre texte dans Notion ou agrandissez votre zone de texte dans Abyssale, et réessayez.
- Faites attention à votre date de publication prévue (dans Notion) car elle doit être dans le futur pour pouvoir fonctionner.
Un dernier conseil :
Si vous avez une image (fichier) et que vous n'arrivez pas à trouver son URL (nécessaire pour la notion) vous pouvez
- Insérez le fichier dans l'une de vos cartes de notion en tapant / et choisissez Média → Image.
- Cliquez sur les 3 points en haut à gauche de votre image.
- Cliquez ensuite sur "Plein écran".
- Maintenant, vous pouvez cliquer droit dessus et → " Copier l'adresse de l'image".
- Voici l'URL de votre image :)
Commencez gratuitement
Maître Abyssale's spreadsheet
Explorez nos guides et tutoriels pour exploiter tout le potentiel de la fonction Abyssale's spreadsheet pour la production de contenu à grande échelle.

Comment Uploader des Images de Produits en Masse dans Shopify ?



.webp)


