Comment générer automatiquement des images en masse en utilisant Airtable
Comment générer automatiquement des images en masse en utilisant Airtable

Créer une grande quantité d'images prend du temps : que ce soit pour les multiples réseaux réseaux sociaux , les articles de votre blog ou encore la pléthore de formats publicitaires...
La plupart du temps, chaque disposition visuelle restera identique. Cependant, la mise à jour du contenu (images d'arrière-plan, textes, ...) devient assez pénible à mesure que vous augmentez la quantité de visuels nécessaires pour répondre à vos besoins de marketing.
Grâce au créateur d'images en masse d'AirtableAbyssale, ces types de tâches fastidieuses et répétitives sont maintenant un jeu d'enfant ! Design votre template une fois dans Abyssale et générez automatiquement des images en masse pour tous vos enregistrements en appuyant sur un seul bouton ! C'est le must des automatisations Airtable car il vous aide à automatiser des choses que vous ne pouviez pas automatiser auparavant.
Configurer Airtable & Abyssale
Pour ce tutoriel, nous allons utiliser :
- Abyssalede l'application Airtable
- La base Airtable appelée :"Social Post"
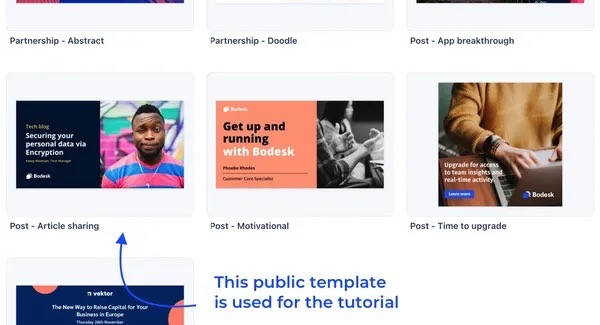
- Le "Post - Article Sharing" Abyssale template (Visible ici)
1. Copions la base Airtable :
Pour commencer, nous allons créer une copie de cette base Airtable que nous avons créée pour montrer les capacités de base de Abyssale.
- Allez sur https://airtable.com/shrW52vMMYJbDCyEu/tbl4ekKNySr0Q3nAW
- Cliquez sur Utilisez ces données sur le coin supérieur droit
- Sélectionnez l'un de vos espaces de travail et + Créer une nouvelle base dans... dans le Base champ
- Rappelez-vous ces éléments, espace de travail et base, que vous venez de créer pour notre prochaine étape.
2. Copions le site bannière template dans votre propre liste.
- Allez sur Abyssale > Templates Bibliothèque
- Cliquez sur la Marketing Catégorie
- Trouvez le Post - Partage d'articles et cliquez Afficher template
- Cliquez sur Utilisez Templatece qui copiera ce Abyssale template dans votre propre listeTemplate et le rendra disponible pour être utilisé dans votre application Airtable.

Enfin, installons l'application Abyssale Airtable :
Suivez les instructions de l'article suivant : Airtable - How to get started with the Abyssale Airtable extension | Abyssale Help Center
N'oubliez pas d' installer l'application Abyssale dans l'espace de travail et la base que vous avez créés à l'étape 1.
Super, maintenant vous êtes prêt à commencer à générer des images à partir de vos données !
Générer des images à partir de vos enregistrements Airtable
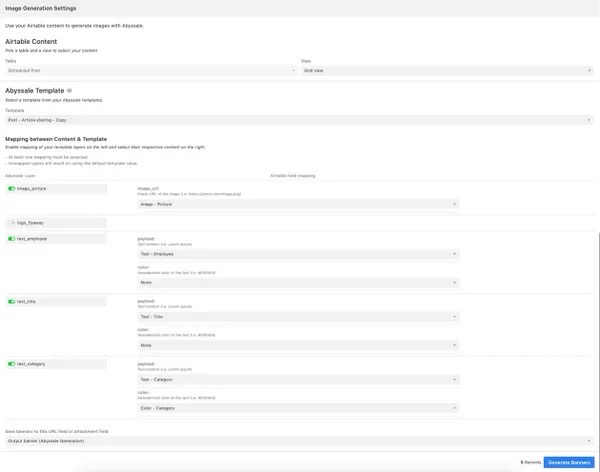
Les"Paramètres de génération d'images" de l'application Abyssale sont divisés en 3 parties :
- Airtable Content: l'emplacement de vos données Airtable.
- Abyssale Template: le site Abyssale template (design) pour générer vos images.
- Mapping entre Content & Template: vous permet de sélectionner quel enregistrement Airtable (aka, vos données) va dans quel champ template sur Abyssale.
Sur la base,
- Contenu Airtable : Sélectionnez"Scheduled Post" comme table et"Grid view" comme vue. Cela permettra de sélectionner les enregistrements situés dans cette table/vue.
- Abyssale template: Sélectionnez le site template précédemment créé. Si vous n'avez pas changé son nom, il doit être"Post - Article sharing - Copy".
- Une fois cela fait, le Mapping entre le contenu et Template apparaît.
Comment faire correspondre vos enregistrements Airtable à vos Abyssale template
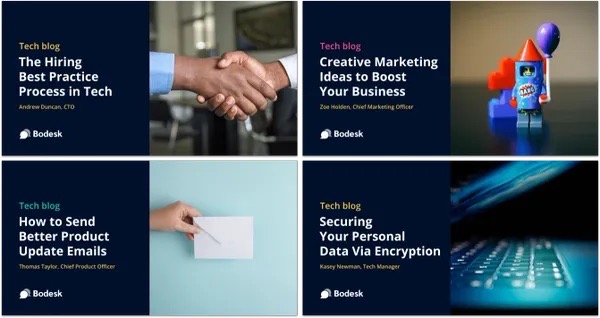
Le site template que vous avez créé précédemment ressemble à ceci et comporte 5 couches :
texte_titre: "Sécuriser vos données personnelles via le cryptage"
texte_employé: "Kasey Newman, responsable technique"
logo_volet: "Le logo" en bas à gauche
image_photo: "L'image" sur la partie droite


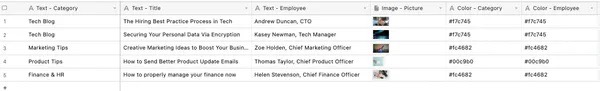
Quand nous regardons nos enregistrements Airtable, l'objectif sera de :
- Remplissez le texte_catégorie template layer avec les Texte - Catégorie dossiers Airtable
- Remplissez le texte_titre layer avec Texte - Titre
- Remplir le texte_employé layer avec Texte - Employé
- Changez le image_picture template layer avec les Image - Photo dossiers
- Ne changez PAS le logo.
- Enregistrez l'image générée dans la dernière colonne Airtable : Sortie bannière ( GénérationAbyssale )
En bonus, nous allons également coloriser l'aspect texte de texte_catégorie à partir des Couleur - Catégorie dossiers.
PS : Une seule cartographie est nécessaire avant de pouvoir commencer à générer des images.
Pour activer un mappage, il suffit d'activer le nom de Abyssale layer dans la partie gauche et de sélectionner l'enregistrement Airtable que vous souhaitez utiliser sur ce layer.
La configuration finale ressemble à ceci :

Une fois cela fait, cliquez sur Générer des bannières. Une modale apparaîtra, indiquant le nombre d'appels API qui seront utilisés lors de cette génération. Acceptez-la et la génération commencera.
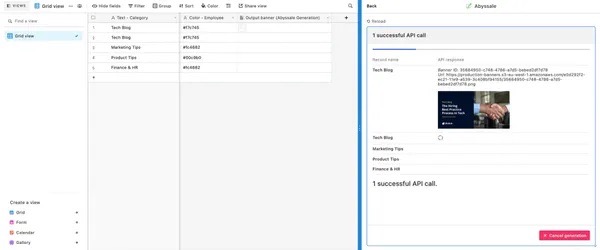
Génération d'images en masse
Vos images sont générées une par une. Les images générées seront disponibles dans la dernière colonne nommée Sortie bannière (et peuvent être téléchargées si nécessaire).


Une fois la génération terminée, vous pouvez retourner dans les paramètres de génération d'images et lancer un nouveau lot de génération, en procédant comme suit :
- Essayez un autre design ou le même design mais avec une dimension différente (pour cela, sélectionnez un autre Abyssale template comme point de départ).
- Utilisez d'autres données pour remplir votre template (Réalisez ceci en sélectionnant une autre table et vue Airtable)
- Essayez différents mappings
Félicitations ! 🎉
J'espère que vous avez apprécié de gagner des heures en tirant parti de la puissance de l'automatisation créative appliquée à la génération d'images.
Maintenant que vous maîtrisez l'application Abyssale Airtable, votre graphistes vous remerciera !
Il vaut mieux qu'ils consacrent leur temps à des tâches créatives (par exemple, construire des templates parfaits au pixel près sur l'éditeur de Abyssale). En tant que marketeur , vous pouvez vous concentrer sur l'exploitation optimale de leur design dans le cadre d'initiatives de marketing multicanal.
Pro-Tip : Synchroniser les images Airtable avec Webflow
Une fois que vous avez généré automatiquement des images dans Airtable, elles deviennent disponibles pour tous vos besoins de marketing. Une excellente façon de tirer parti de ces images est de les partager sur un site Webflow. Nous recommandons un outil appelé Whalesync qui vous permet de synchroniser les images (et d'autres données) d'Airtable à Webflow. Il vous suffit de mapper le champ d'image Airtable à un champ d'image correspondant dans le CMS Webflow et Whalesync s'occupe du reste.
Abyssale permet aux équipes de concentrer leur travail sur ce qu'elles font le mieux, que ce soit la création, le marketing ou autre. Nous sommes heureux que vous fassiez ce voyage avec nous 🎉
Si vous souhaitez plonger plus profondément dans le monde de l'automatisation d'Airtable, n'hésitez pas à consulter cet article très approfondi sur la façon de créer un calendrier complet réseaux sociaux avec Airtable et Integromat.
Comme toujours, si vous avez des questions ou des commentaires, n'hésitez pas à nous en faire part !
Par ailleurs, si vous souhaitez recevoir les dernières nouvelles et mises à jour concernant Abyssale, vous devriez envisager de vous inscrire. notre communauté Facebook ! !

Rejoignez-nous aujourd'hui et recevez des mises à jour hebdomadaires et des informations sur la plateforme, partagez vos défis de marketing visuel avec d'autres marketeurs, et bien sûr discutez avec l'équipe Abyssale !
Commencez gratuitement
Maître Abyssale's spreadsheet
Explorez nos guides et tutoriels pour exploiter tout le potentiel de la fonction Abyssale's spreadsheet pour la production de contenu à grande échelle.
%2520(10).webp)
Quel réseau publicitaire choisir pour vos bannières ads HTML5?
.webp)





