Créer automatiquement des images à partir d'un CSV en utilisant Abyssale
Créer automatiquement des images à partir d'un CSV en utilisant Abyssale

Vous cherchez à créer une grande quantité d'images à partir de votre contenu ?
Nous sommes là pour vous aider 🙃
Créer plusieurs visuels manuellement est tellement frustrant (ainsi que chronophage et inefficace), surtout si vous n'êtes pas familier avec les outils de développement(API) ou les intégrations externes(Zapier, Make (ex Integromat), ...).
Ce processus fastidieux est désormais terminé ! Abyssale prend désormais en charge l'importation et la modification des fichiers .CSV(les enregistrements Airtable sont également pris en charge).
Ce guide se concentre sur la façon de générer des visuels à partir du contenu de votre fichier CSV.

Configurez votre compte Abyssale
Pour commencer ce guide, vous aurez besoin de :
- Un compte Abyssale : Connectez-vous (ou inscrivez-vous) à app.abyssale.com
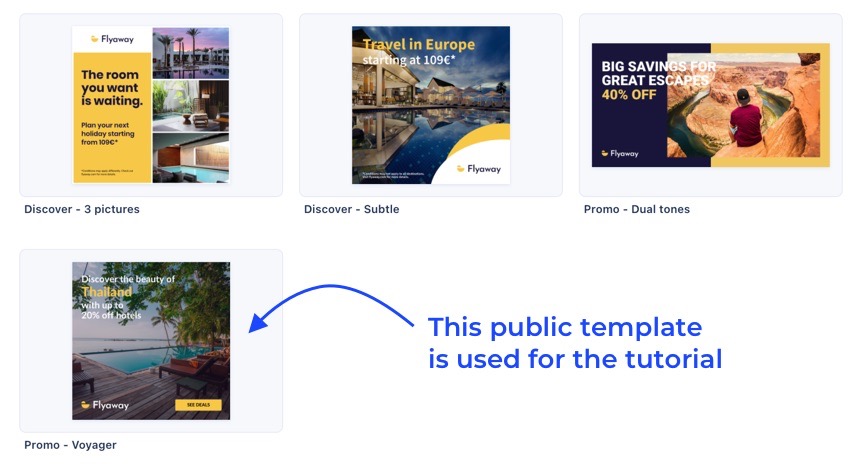
- Utilisez le"Promo - Voyager" Abyssale template
1. Sélectionnez et utilisez notre Abyssale template
- Allez sur Abyssale > Dashboard > Create new template > Browse templates
- Cliquez sur la Voyage Catégorie
- Trouvez celui qui vous convient, sélectionnez le(s) format(s) souhaité(s)
- Cliquez sur Utilisez TemplateCeci copiera ce Abyssale template dans votre propre listeTemplate et le rendra disponible pour être personnalisé et utilisé !

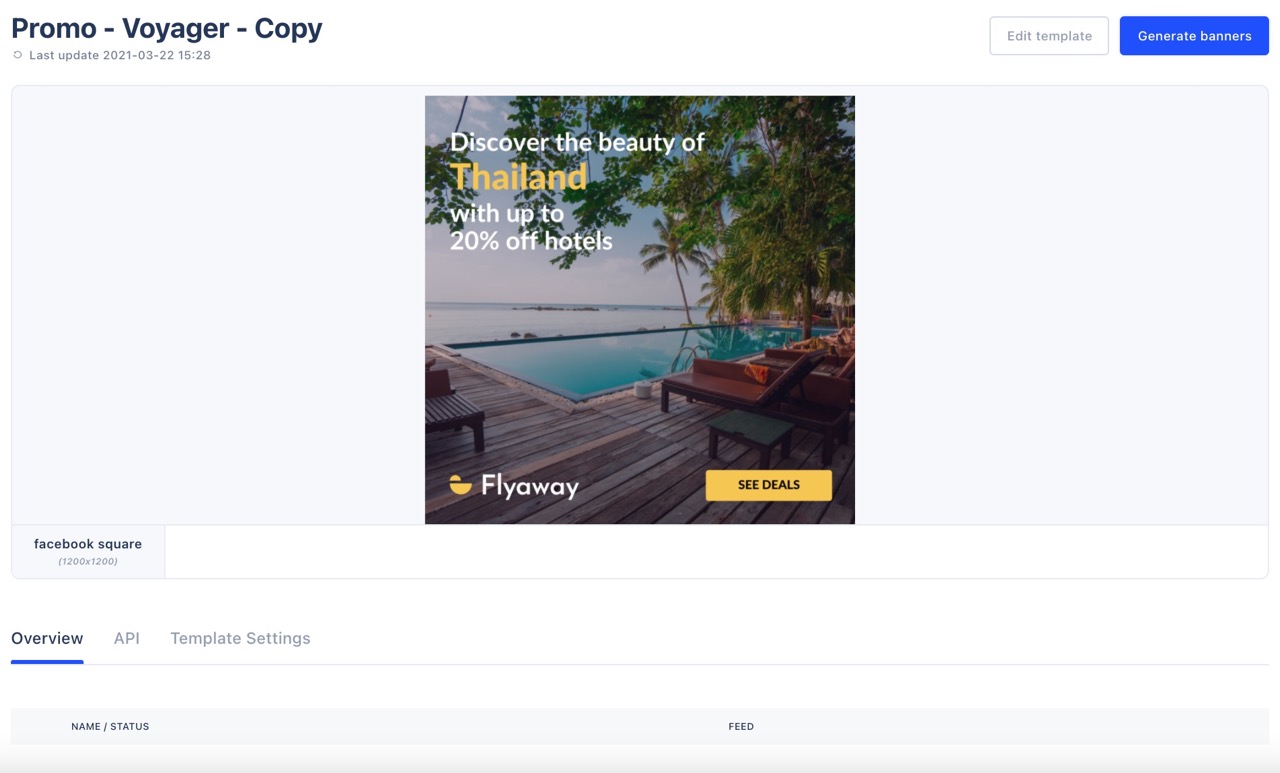
- Maintenant, revenez à votre propre liste template (Mon Templates) et cliquez sur le template que vous venez d'ajouter. Vous serez redirigé vers la page suivante template :

Sur chaque page template , vous pouvez le faire :
- Lancez un entonnoir de génération.
- Gérer vos entonnoirs de génération(annuler une génération, voir la progression en temps réel, accéder aux bannières générées, voir les erreurs de rendu... ).
- Visualisez la charge utile de l'API et testez la génération avec des paramètres personnalisés.
- Configurez les paramètres de template (nom detemplate et si les bannières générées par les appels API doivent être enregistrées dans un projet spécifique).
2. Créez et configurez un entonnoir de génération sur la base de vos besoins. template
- Démarrons un entonnoir de génération en cliquant sur Générer des bannières
- Vous allez être redirigé vers une nouvelle page vous permettant de configurer les le nom de l'opération(un dossier contenant vos bannières sera créé lors du lancement de la génération), les formats que vous souhaitez créer & un méthode d'importation(à partir de zéro, de CSV ou d'Airtable).
- Entrez Découvrez Paris (par exemple) comme nom de l'opération et sélectionnez le seul format disponible (ici template).
- Sélectionnez la Importation .CSV méthode.
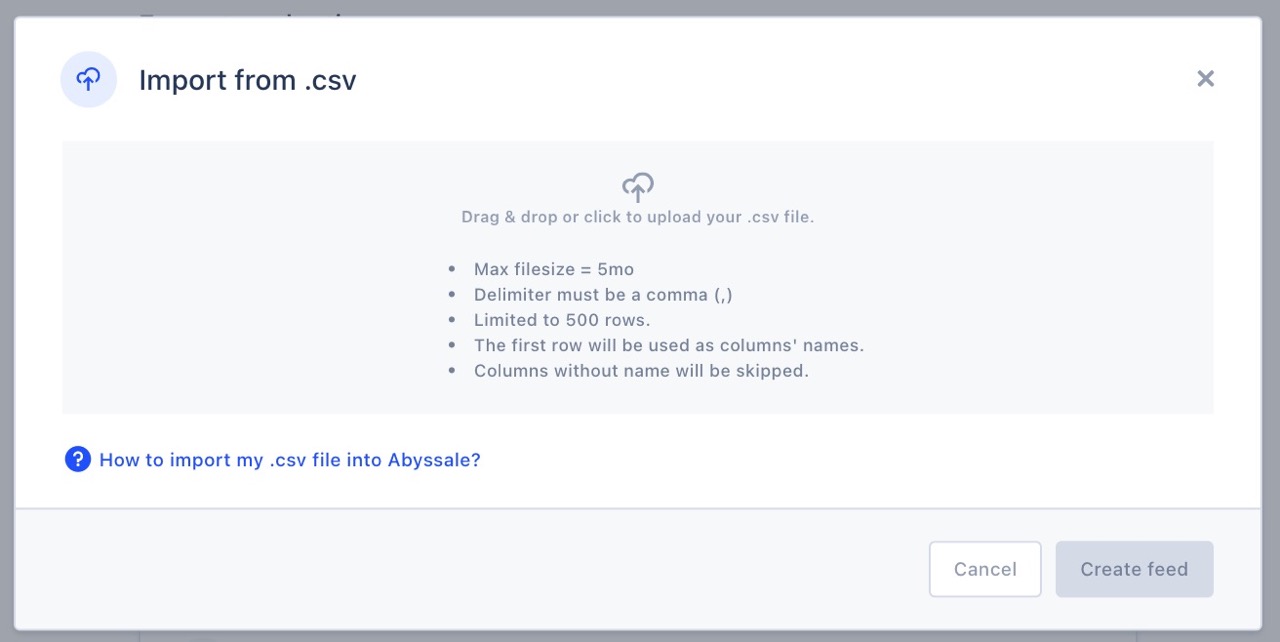
- Une fenêtre popup apparaîtra, et vous pourrez faire glisser et déposer (ou simplement sélectionner) votre fichier .CSV.

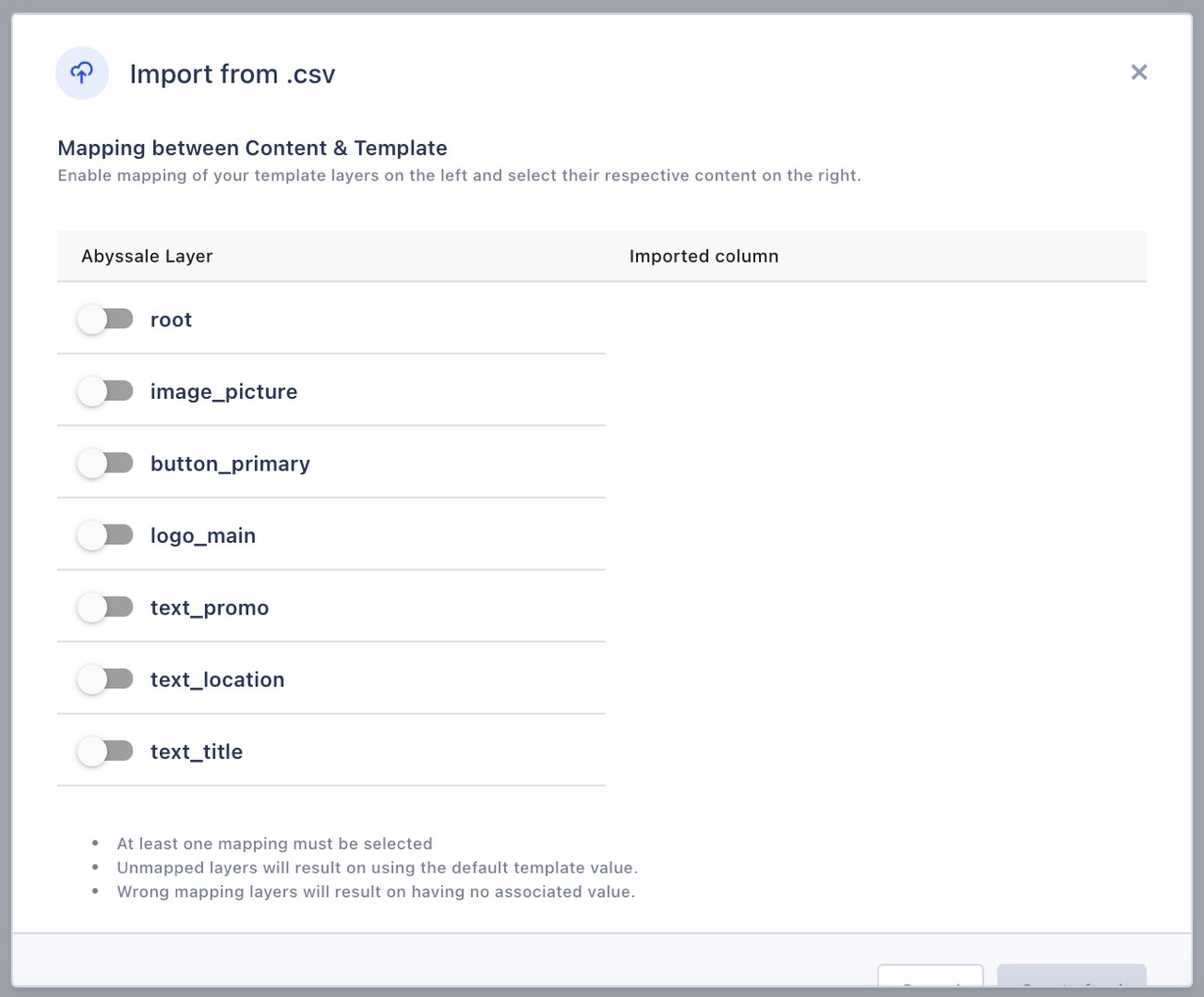
- Faites glisser et déposez le fichier csv que vous avez précédemment téléchargé (et mis à jour si vous le souhaitez). Une fois cette opération effectuée, vous serez invité à "mapper" les colonnes CSV sur les couches template (toutes les cases à cocher sont désélectionnées par défaut).

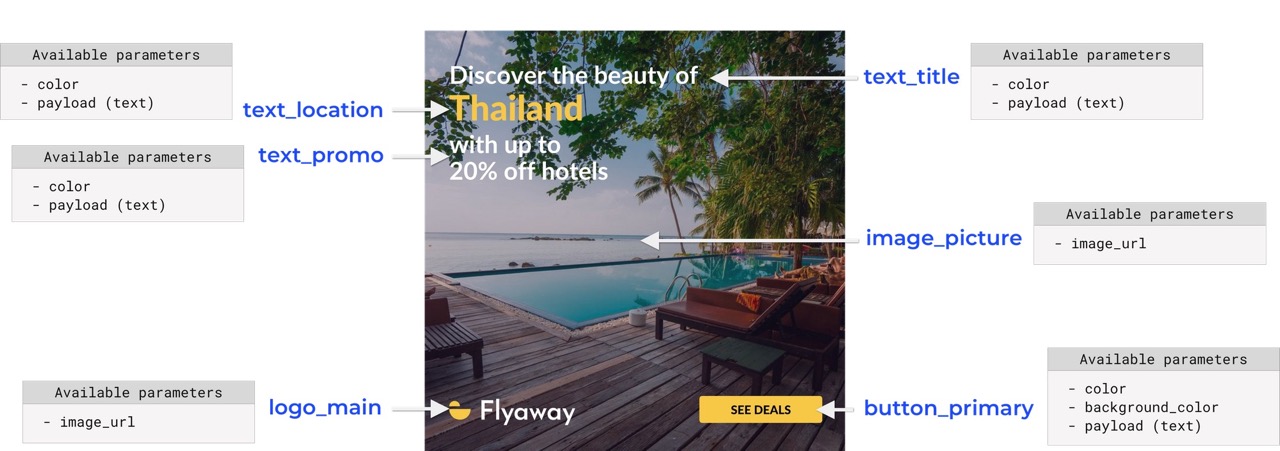
Avant d'aller plus loin, jetons un coup d'œil au côté gauche "Abyssale layers ".
Voici un rappel rapide de tous les calques disponibles dans ce site spécifique template (Le symbole racine layer n'est pas montré ci-dessous car il s'agit de la couleur de fond cachée derrière l'image):

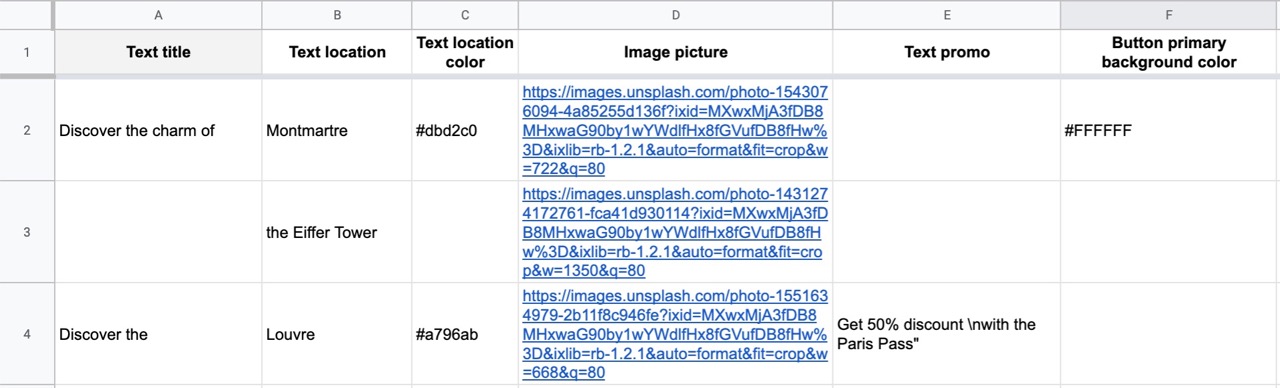
Maintenant, revenons à notre fichier .CSV(ouvert dans Google sheets) :

Comme vous pouvez le voir, la 1ère ligne contient le nom de la colonne(il sera affiché dans la partie droite de la fenêtre de mapping). Il est très important que vous nommiez vos colonnes, sinon elles ne seront pas prises en compte.
La deuxième ligne (vos données) sera utilisée pour deviner le type de données stockées dans chaque colonne. Les 3 types suivants sont supportés :
Couleurs: Couleurs hexadécimales (6 ou 8 chiffres commençant par un #), c 'est-à-dire #EAEAEA ou #FF003355
Images: URL publique de l'image c.-à-d. https://cdn.pixabay.com/photo/2020/12/13/16/21/stork-5828727_960_720.jpg
Autre: Tous les autres types seront interprétés comme des charges utiles de texte.
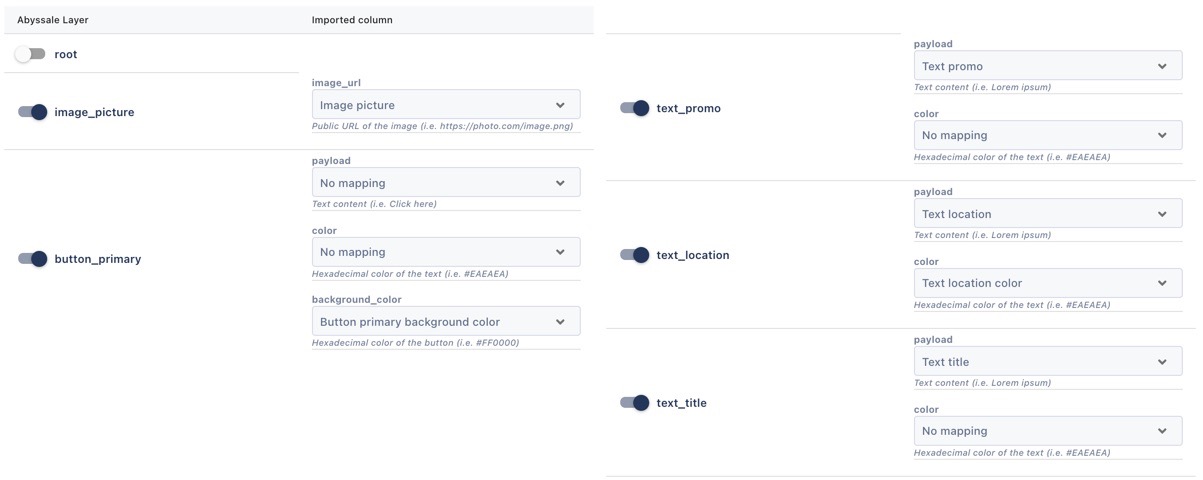
- Maintenant, configurons le mapping (regardez l'image ci-dessous).
Ici, vous devez cocher vos couches Abyssale (à partir de votre template) que vous souhaitez remplir avec les données de vos colonnes .CSV. Pour ce faire, il suffit d'activer les couches souhaitées et de sélectionner sur la droite les colonnes que vous souhaitez mapper.
Pas de mappage signifie que le paramètre par défaut du site layer sera utilisé pour cette propriété. (La même chose se produit si l'une de vos cellules .CSV est vide).

- Cliquez sur Créer un flux en bas de la modale. Vous serez redirigé vers un nouveau flux Abyssale .

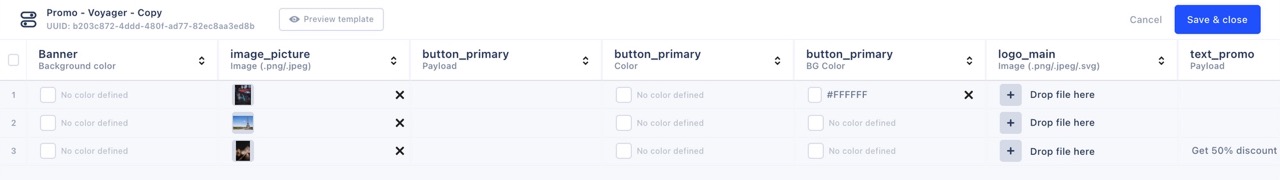
Chaque ligne de ce flux déclenchera la génération d'une bannière (si votre template contient plusieurs formats et que vous les sélectionnez dans les paramètres de génération, plusieurs bannières seront créées pour chaque ligne).
si nécessaire, vous pouvez modifier toutes les propriétés de ce tableau !
- Une fois toutes les modifications effectuées, cliquez sur Sauvegarder et fermer
- Commençons la génération en cliquant sur Démarrer & Générer et confirmons le nombre d'appels API qui seront utilisés.
- Vos images sont maintenant générées par Abyssale.
Votre entonnoir de nouvelle génération est affiché au bas de la page template , et montre la progression du rendu en temps réel :

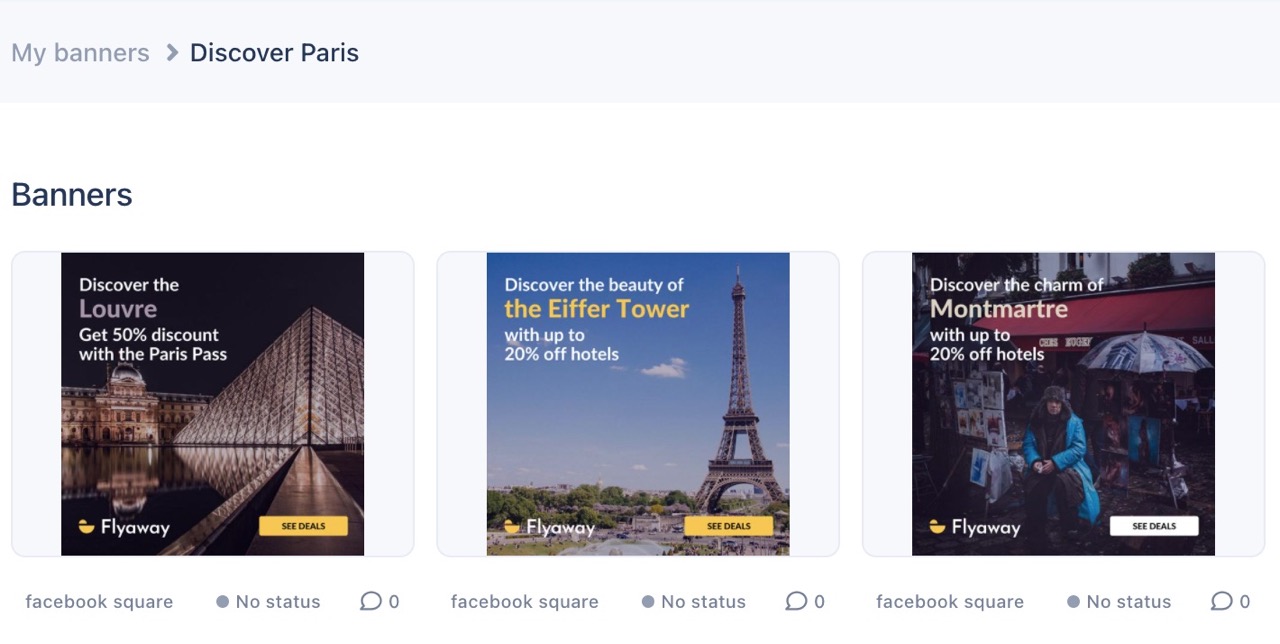
- Cliquez sur Voir les bannières, vous serez redirigé vers le dossier "Découvrir Paris" qui contient toutes vos bannières générées.

\o/ Vous avez réussi à générer votre premier lot de bannières à partir d'un fichier .CSV !
Désormais, vous avez tout en main pour faire évoluer votre production visuelle.
Bonus
Toutes les bannières générées peuvent être automatiquement regardées via l'intégration d'IntegromatAbyssale . Une fois configuré sur Integromat, vous pouvez envoyer automatiquement ces images au service de votre choix (par exemple les stocker dans Google drive pour une utilisation ultérieure).
Commencez gratuitement
Maître Abyssale's spreadsheet
Explorez nos guides et tutoriels pour exploiter tout le potentiel de la fonction Abyssale's spreadsheet pour la production de contenu à grande échelle.

7 rôles essentiels dans une équipe marketing moderne et comment les faire travailler ensemble efficacement ( Make )