Attirez l'attention des clients potentiels avec des visuels personnalisés grâce au chatbot Landbot.
Attirez l'attention des clients potentiels avec des visuels personnalisés grâce au chatbot Landbot.

- Utilisation de visuels personnalisés dans votre chatbot pour susciter l'intérêt des clients
- Comment créer un chatbot qui suscite l'intérêt des clients grâce à des visuels personnalisés ?
Vous avez travaillé dur pendant des semaines ou des mois et vous planifiez enfin le lancement de votre produit. Vous avez votre café à la main et, en regardant par la fenêtre, vous vous demandez : comment puis-je améliorer mes chances d'avoir un bon lancement de produit ? Vous décidez qu'un chatbot qui s'engage avec les personnes qui visitent votre site Web pour le lancement est une GRANDE idée.
Puis vous réalisez que tout le monde a un chatbot - alors que pourriez-vous faire mieux?
Une façon simple et efficace de laisser une bonne impression serait d'inclure des visuels personnalisés dans les réponses de votre chatbot.
Ce tutoriel explique comment construire un chatbot web personnalisé en utilisant Landbot. ( Nous nous concentrerons sur un chatbot basé sur le web. D'autres canaux tels que WhatsApp, Facebook messenger ou Google Business Messages sont également disponibles dans le produit).

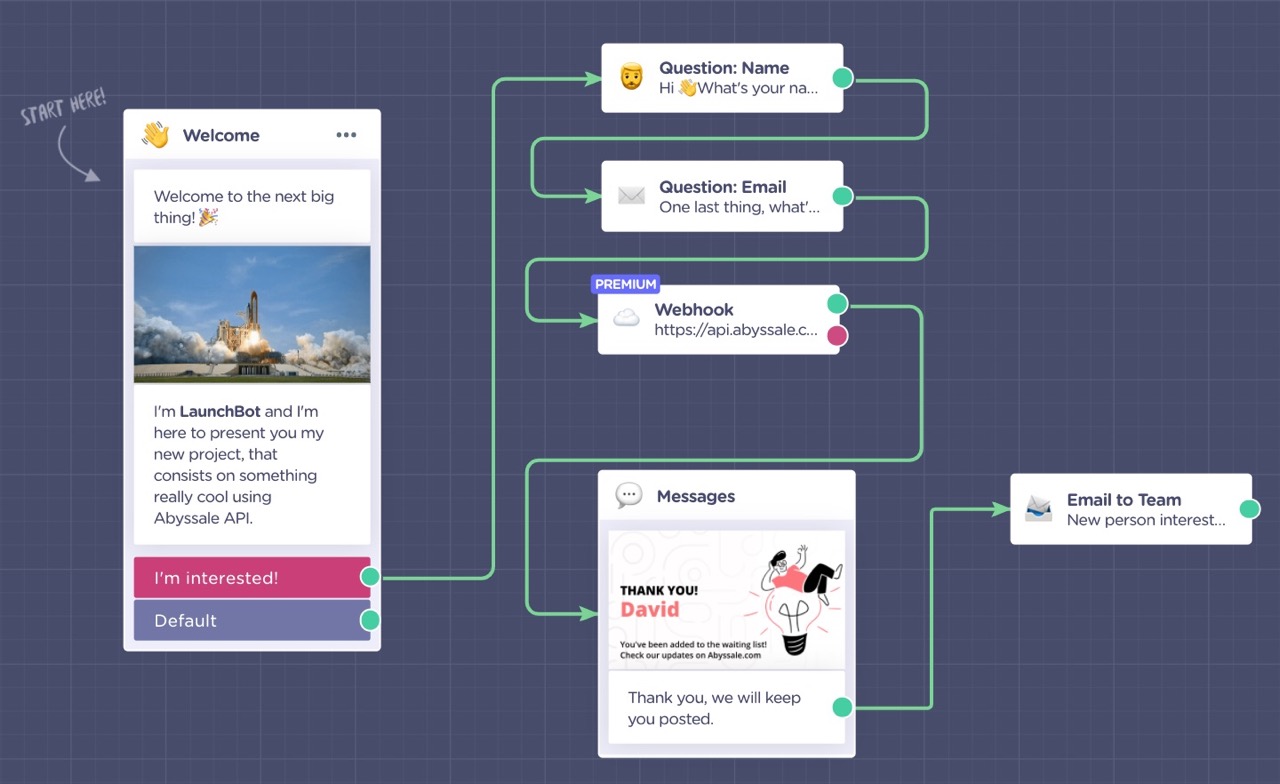
Lorsque vous créez un chatbot web Landbot , vous pouvez vous attendre à ce qu'il fonctionne de la manière suivante :
- Un visiteur arrive sur votre site web.
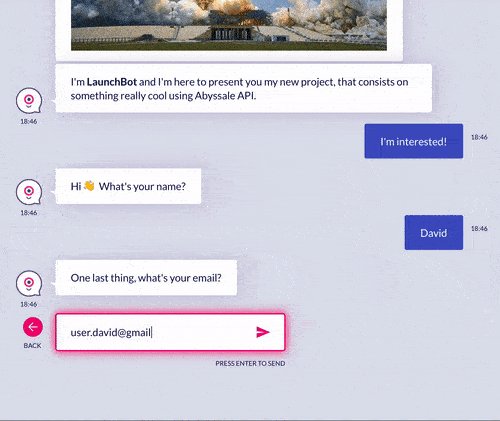
- La bulle du chatbot apparaît, et un texte de bienvenue est envoyé au visiteur pour lui demander son nom et email.
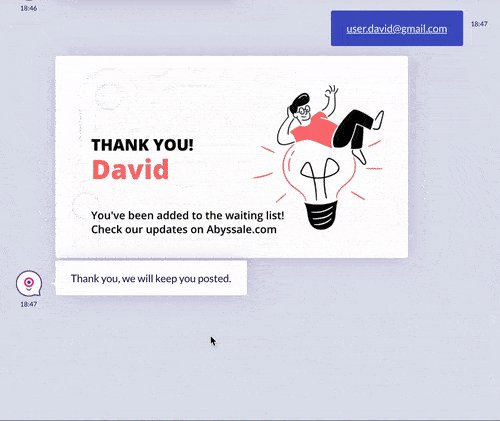
- L'utilisateur peut maintenant fournir ses informations au chatbot web, et comme par magie, une image personnalisée l'accueillant est générée à partir de Abyssale et renvoyée au sein du chatbot, en quelques secondes.
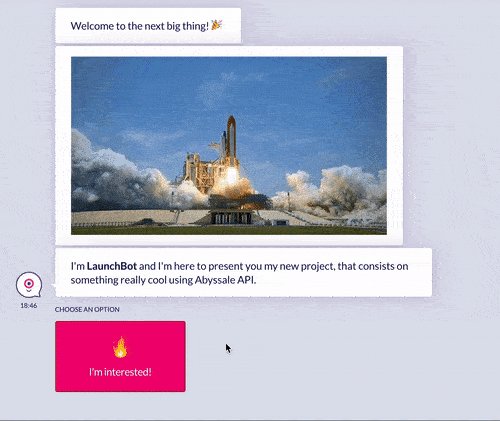
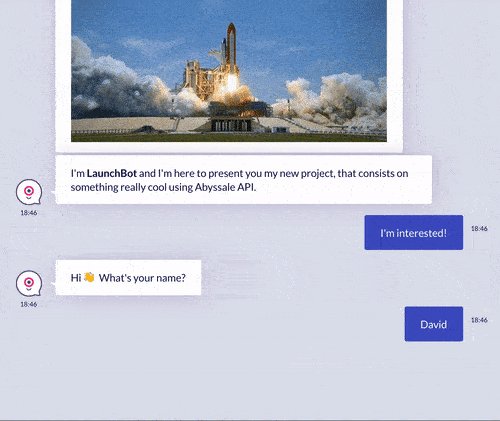
Nous sommes sur Internet, où un GIF vaut un million de mots, alors voici à quoi ressemblera l'échange.

Nous pensons personnellement qu'il est magnifique .
Abyssale: Préparez votre "Bienvenue" template
- Connectez-vous à votre compteAbyssale
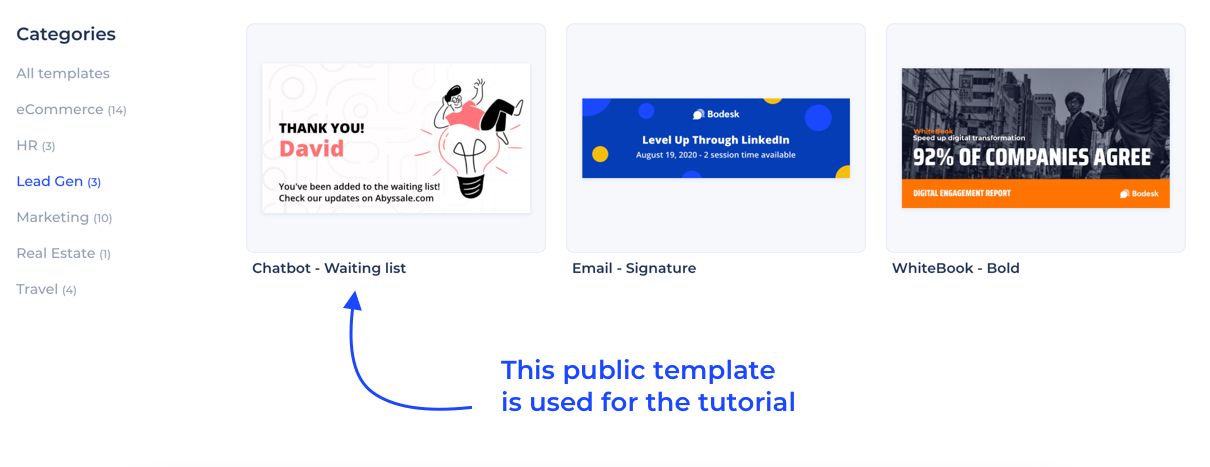
- Allez sur votre tableau de bord et cliquez sur "Créer un nouveau Template" > Parcourir templates
- Sélectionnez la catégorie Email et choisissez un template
- Sélectionnez et utilisez la touche template

Modifier le template
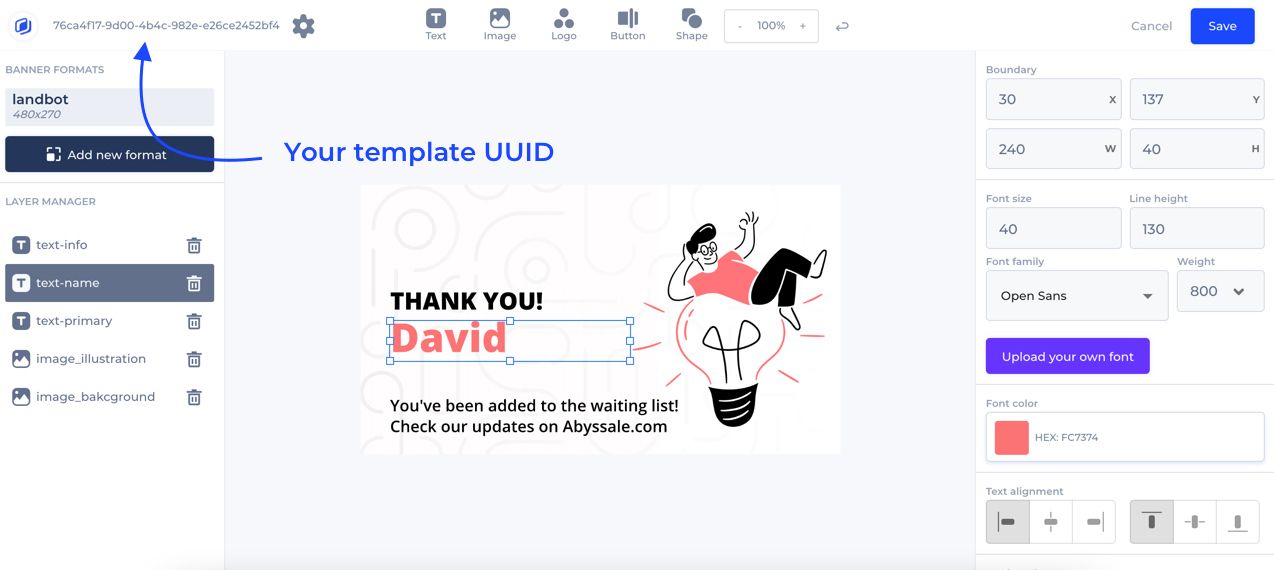
Vous serez redirigé vers la page d'édition de template .
Avec cette intégration du chatbot, l'élément nom du texte sera rempli dynamiquement avec celui fourni par l'utilisateur lors de sa première interaction avec le robot. Dans notre template , l'espace réservé par défaut est David.
Sauvegarder le template_uuid pour plus tard. Voir l'image ci-dessous pour voir où vous pouvez le récupérer

Landbot : Connectez Abyssale à votre robot conversationnel
Si vous n'avez pas encore de compte Landbot, vous pouvez en créer un ici.
1. Connectez-vous à votre Compte Landbot.
2. Pour ce tutoriel, nous utiliserons l'un des Landbot par défauttemplates: le "LaunchBot - Recommandation de produit". Cliquez sur "Use this template ".
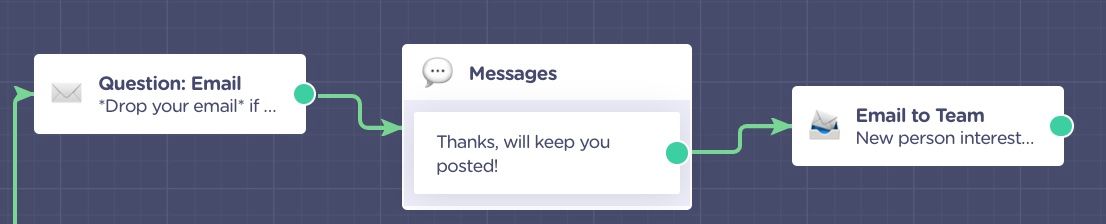
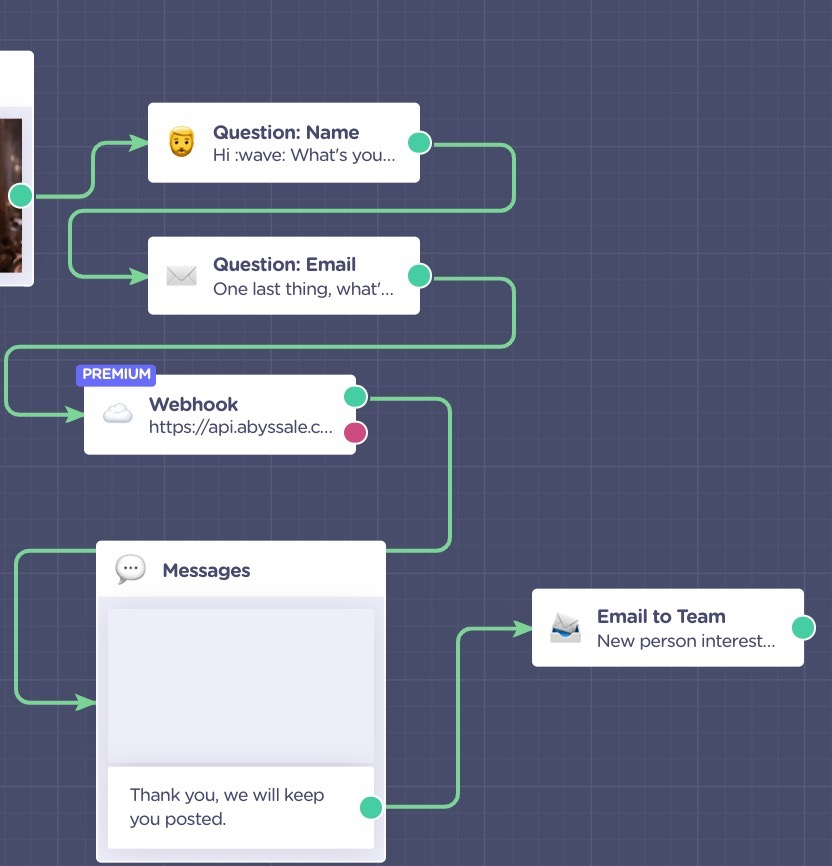
3. L'objectif est de remplacer le bloc "Messages"par 3 nouveaux blocs ("Question : Nom", "Webhook" & "Média")

4. Supprimez le bloc"Messages" (lorsque vous survolez le bloc, une icône de suppression apparaît.
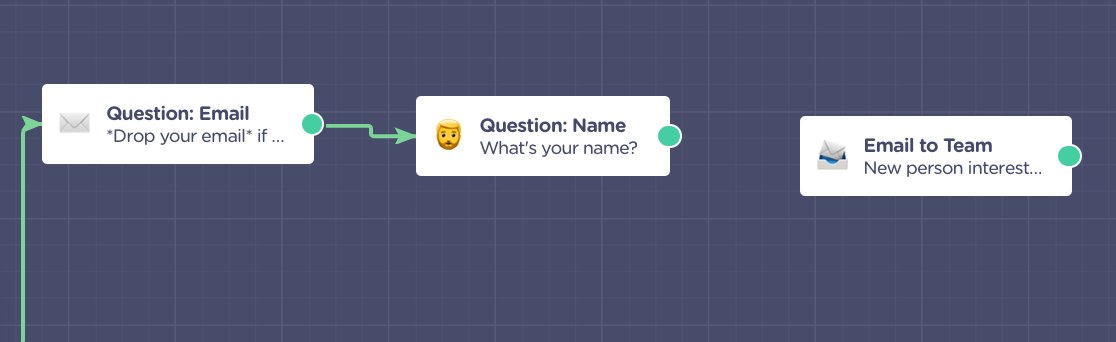
5. Ajoutez un nouveau bloc"Nom" et reliez-le à la"Question : email ". Voyez comment nous avons procédé ci-dessous.

Les deux "Question : Email" et "Question : Nom"sont configurés par défaut (évidemment, vous pouvez personnaliser les messages) et vous fourniront deux variables (email et nom) que nous utiliserons ensuite.
Configuration du webhook Abyssale
1. Ajoutez un bloc "Webhook". Configurons-le :
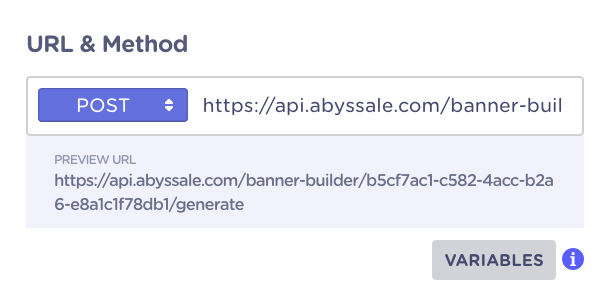
1.1. Définissez la méthode et l'URL comme suit :
- POST
- URL : https://api.abyssale.com/banner-builder/{{template_uuid}}/generate
🔴 Remplacer {{template_uuid}} par celui que nous avons enregistré au début du tutoriel.

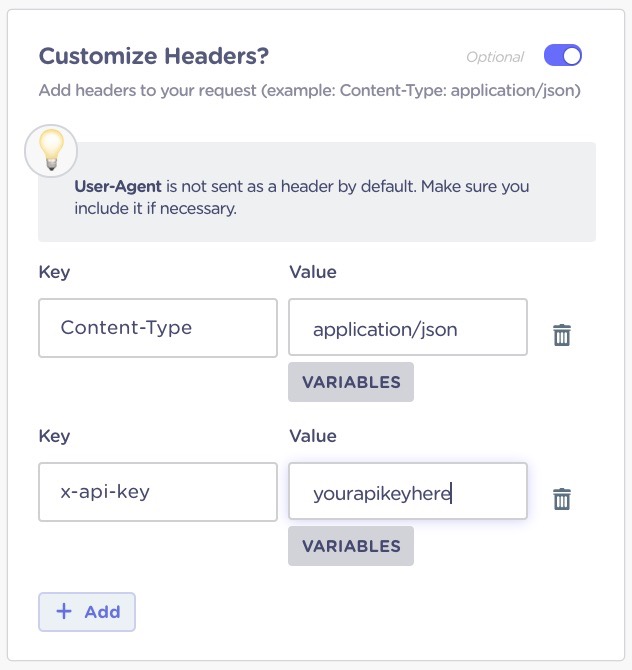
1.2. Sélectionnez "Personnaliser les en-têtes" et ajoutez deux clés :
- Content-Type : application/json
- x-api-key : {{your-api-key}}
🔴 Remplacez {{votre-api-clé}} par la vôtre. Elle peut être trouvée ici, copier/coller votre clé API et la remplacer.

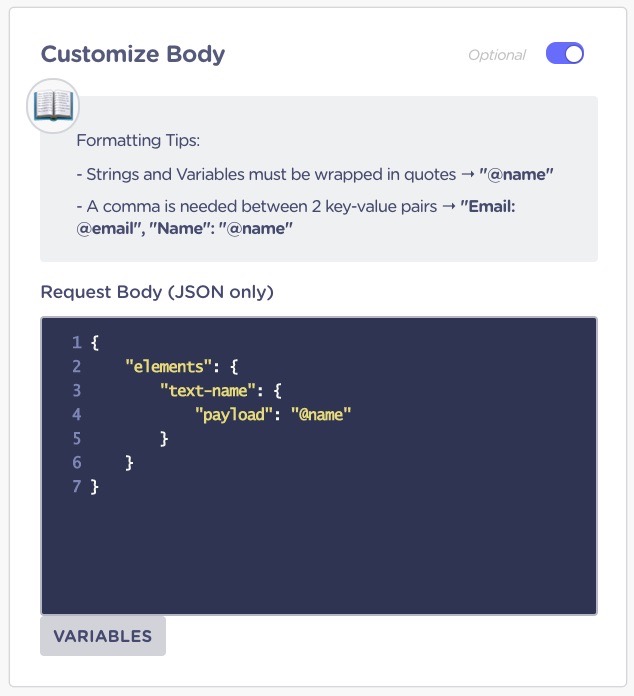
1.3. Sélectionnez "Personnaliser le corps" et remplissez-le avec :

Regardez comment le nom est injecté ici avec @name, c'est ainsi que le nom est envoyé à la plateforme Abyssale via notre API.

PS : Vous pouvez trouver toutes les propriétés personnalisables sur la page Abyssale template . Voici la documentation qui en parle.
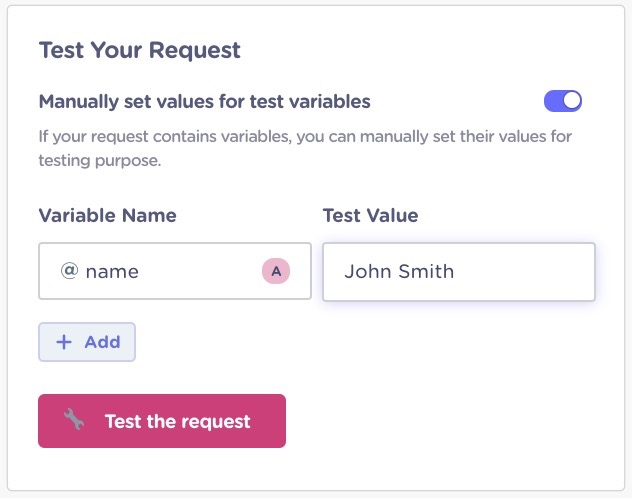
1.4. Sélectionnez l'option "Tester votre demande" et ajoutez une variable de test :
- Nom de la variable : John Smith

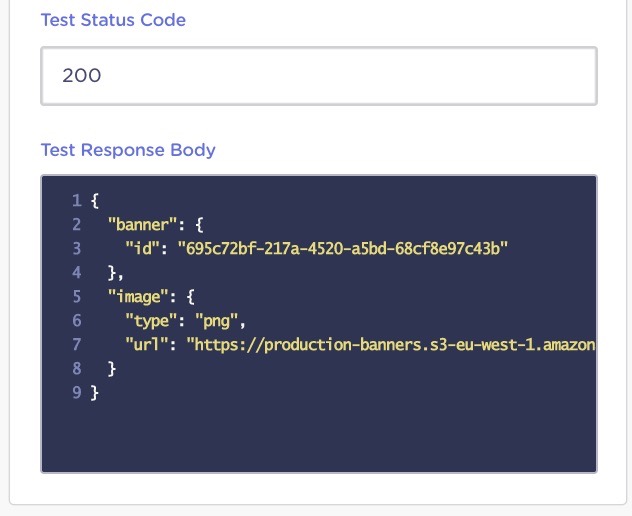
6.5. Une fois cela fait, cliquez sur "Test the request". Vous devriez voir un code d'état 200 réussi ressemblant à ceci :

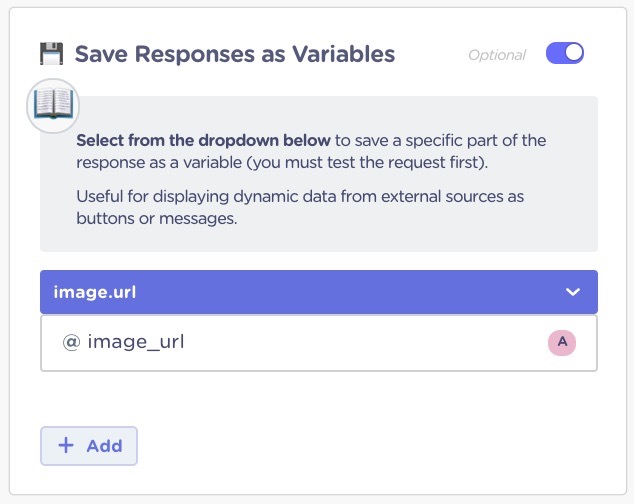
6.6. Sélectionnez "Enregistrer les réponses en tant que variables" :
Sélectionnez image.url dans la liste déroulante et enregistrez cette variable comme image_url

6.7 (facultatif) Traitement de l'échec du Webhook
- Vous pouvez choisir Acheminement des réponses pour gérer les erreurs 400 et 500 et envoyer un message sans image au cas où une erreur apparaîtrait pendant le processus de rendu.
Lewebhook est maintenant prêt à traiter les messages et à générer des images.
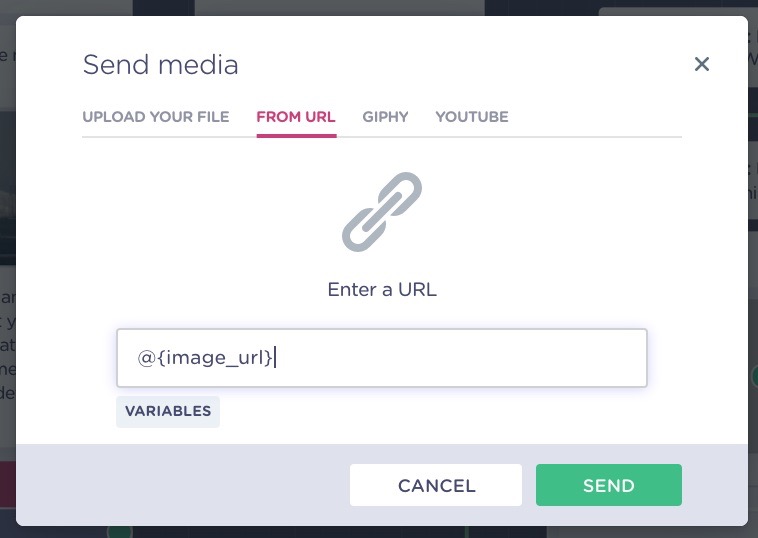
7. Envoyons l'image générée à l'utilisateur en ajoutant un bloc"Media" :
Sélectionnez FROM URL et entrez @{image_url} comme valeur (Ceci fait référence à la variable que nous avons créée il y a un moment)

8. Connectez tous les blocs ensemble :
- " Nom " & "Email" Les blocs peuvent être inversés en fonction de vos préférences.
- "Le bloc "Webhook doit être connecté après le bloc "Name" ou " Email ".
- "Médias (messages)" Le bloc doit être connecté au Webhook
- Les actions ultérieures dépendent de vous. Par défaut, template propose d'envoyer un email à votre équipe, mais vous pouvez aussi l'envoyer à votre base de données, à Zapier...

9. Testez votre robot en cliquant sur le bouton"Preview" ( en haut à droite de la fenêtre).
Bien entendu, vous pouvez personnaliser toutes les images et tous les textes prédéfinis en fonction de vos besoins.
10. Tout est prêt à être publié. Maintenant, c'est à vous d'intégrer ce bot dans votre site web.
Ce tutoriel peut également s'appliquer à d'autres plateformes de robots :
- Il peut être appliqué à d'autres constructeurs de chatbots tels que SilFer Bots, ManyChat, ChatFuel, ActiveChat, Quriobot, BotStar...
- Les chatbots peuvent être intégrés à différents canaux, tels que Facebook Messenger, Slack, WhatsApp...
Cet article a pu être réalisé grâce à l'aide de l'équipe de ltdhunt.com.
Commencez gratuitement
Maître Abyssale's spreadsheet
Explorez nos guides et tutoriels pour exploiter tout le potentiel de la fonction Abyssale's spreadsheet pour la production de contenu à grande échelle.

FFMPEG : Combiner des images dans une vidéo



.webp)


