Générer automatiquement des coupons à partir des entrées de Typeform avec Zapier&. Abyssale
Générer automatiquement des coupons à partir des entrées de Typeform avec Zapier&. Abyssale

Information : Cet article a pour seul but de montrer les bases de l'automatisation créative de Abyssale. automatisation créative et décrit un processus simple de génération d'images.
De multiples tactiques peuvent être envisagées pour attirer des prospects. L'une d'entre elles consiste à distribuer des codes de réduction aux nouveaux arrivants, leur permettant ainsi d'utiliser votre service gratuitement pendant une période donnée ou de bénéficier d'un prix réduit.
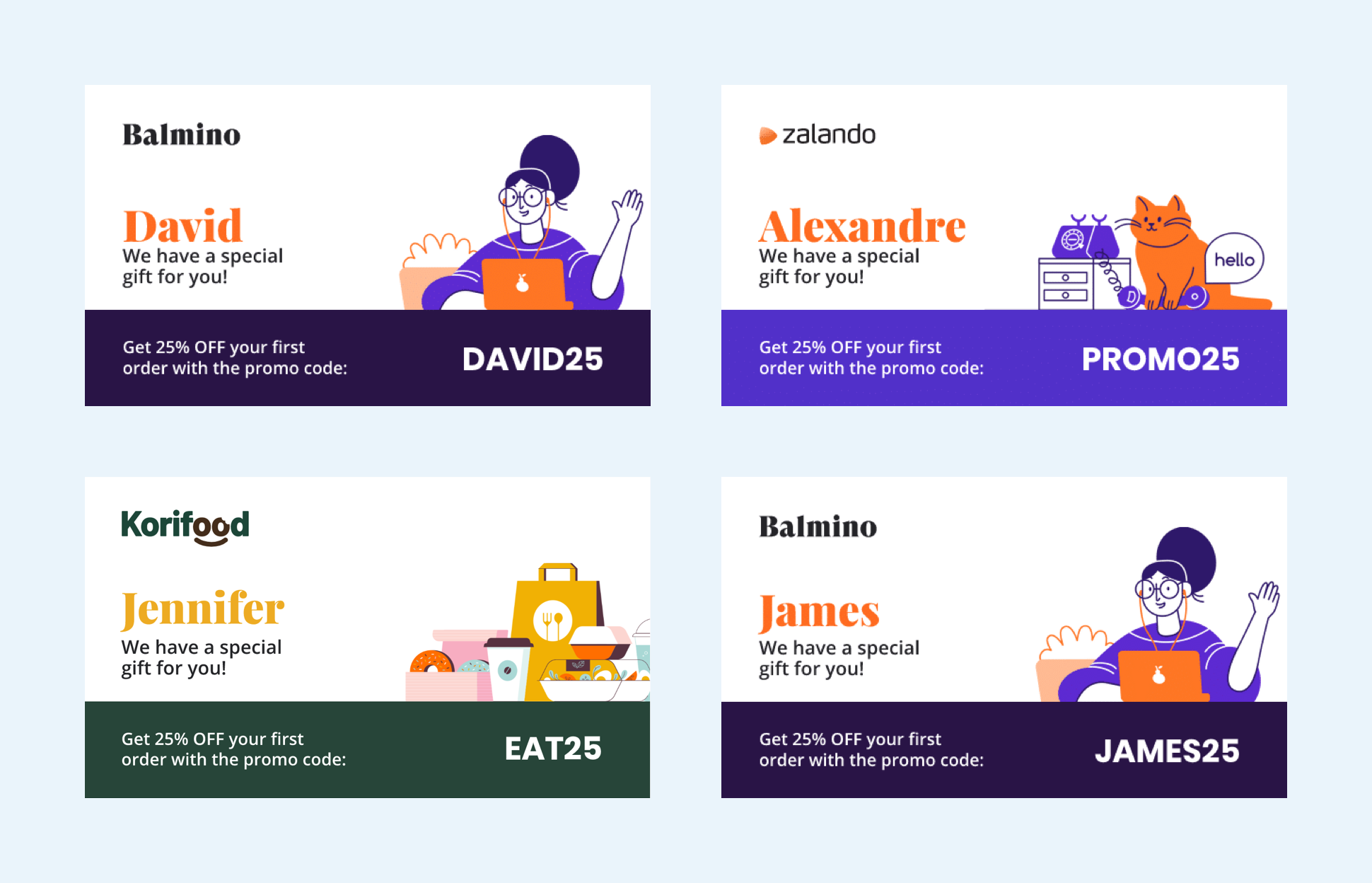
L'automatisation du processus de génération d'une image entièrement personnalisée pour chaque prospect, contenant son nom ainsi que le code du coupon, peut contribuer à garantir une bonne expérience client et à supprimer la charge de la création manuelle des images.
Dans ce tutoriel, vous apprendrez à générer des images personnalisées à partir des entrées Typeform entrantes avec Abyssale via notre intégration Zapier.
PS : L'utilisation d'une intégration de chatbot Abyssale au lieu de Typeform/Zapier est beaucoup plus adaptée à ce cas d'utilisation mais est plus compliquée (ceci sera couvert dans un autre article).

Abyssale: Configurons notre échantillon template
Si vous n'avez pas encore de compte Abyssale , inscrivez-vous pour obtenir un compte gratuit Abyssale .
- Connectez-vous à votre compteAbyssale
- Dans votre tableau de bord, cliquez sur "Créer un nouveau template" et ensuite sur "Parcourir". templates
- Une fois dans le constructeur, cherchez la catégorie e-commerce dans le menu public. templates
- Sélectionnez le site template et le format "voucher".
- Cliquez sur "Use this template"

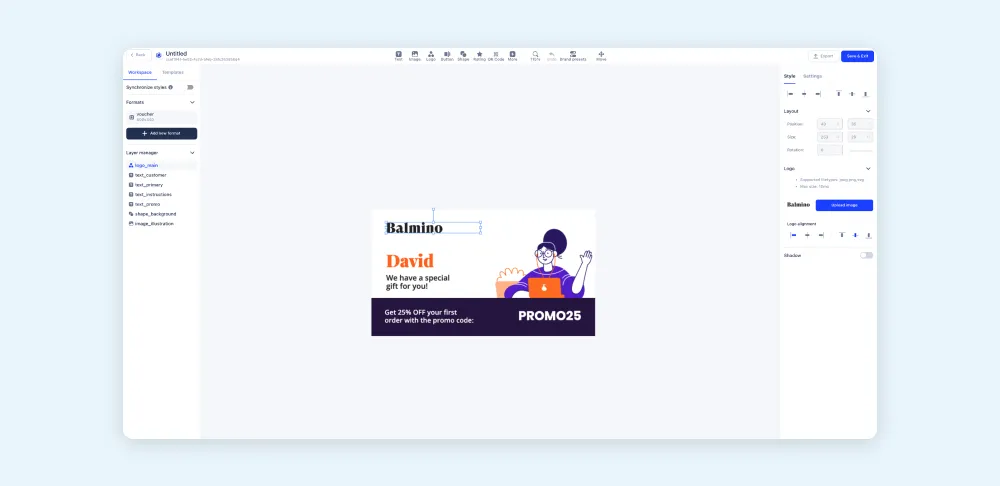
Vous serez redirigé vers la page d'édition de template .

Comme vous pouvez le voir, ce template est assez basique : un logo, une image avec un filtre en niveaux de gris et 5 zones de texte. Avec l'intégration Zapier, l'élément texte_personne_nom remplira dynamiquement le nom de l'utilisateur à partir de l'entrée Typeform.
Typeform
Par souci de simplicité, nous utiliserons leformulaire Typeform template.
Même si ce Typeform template pourrait être modifié pour s'adapter à notre cas d'utilisation (en supprimant la dernière étape), il sera utilisé tel quel. L'étape la plus importante ici est celle qui demande le nom de l'utilisateur. Cette information sera utilisée pour remplir le formulaire Abyssale template .
Ce que vous devez faire :
- Ajoutez ce site template à votre propre liste Typeform.
Zapier : Connecter Typeform + Abyssale
Pour déclencher l'API de génération Abyssale pour chaque entrée Typeform, un service d'intégration (tel que Zapier, Integromat, IFTTT...) est nécessaire.
Partie 1 : Créer un Zap
- Créez un compte Zapier (si vous n'en avez pas encore).
- Connectez-vous à votre compte Zapier(ce service peut être considéré comme un lien entre Typeform et Abyssale ).
- Créez un nouveau Zap.
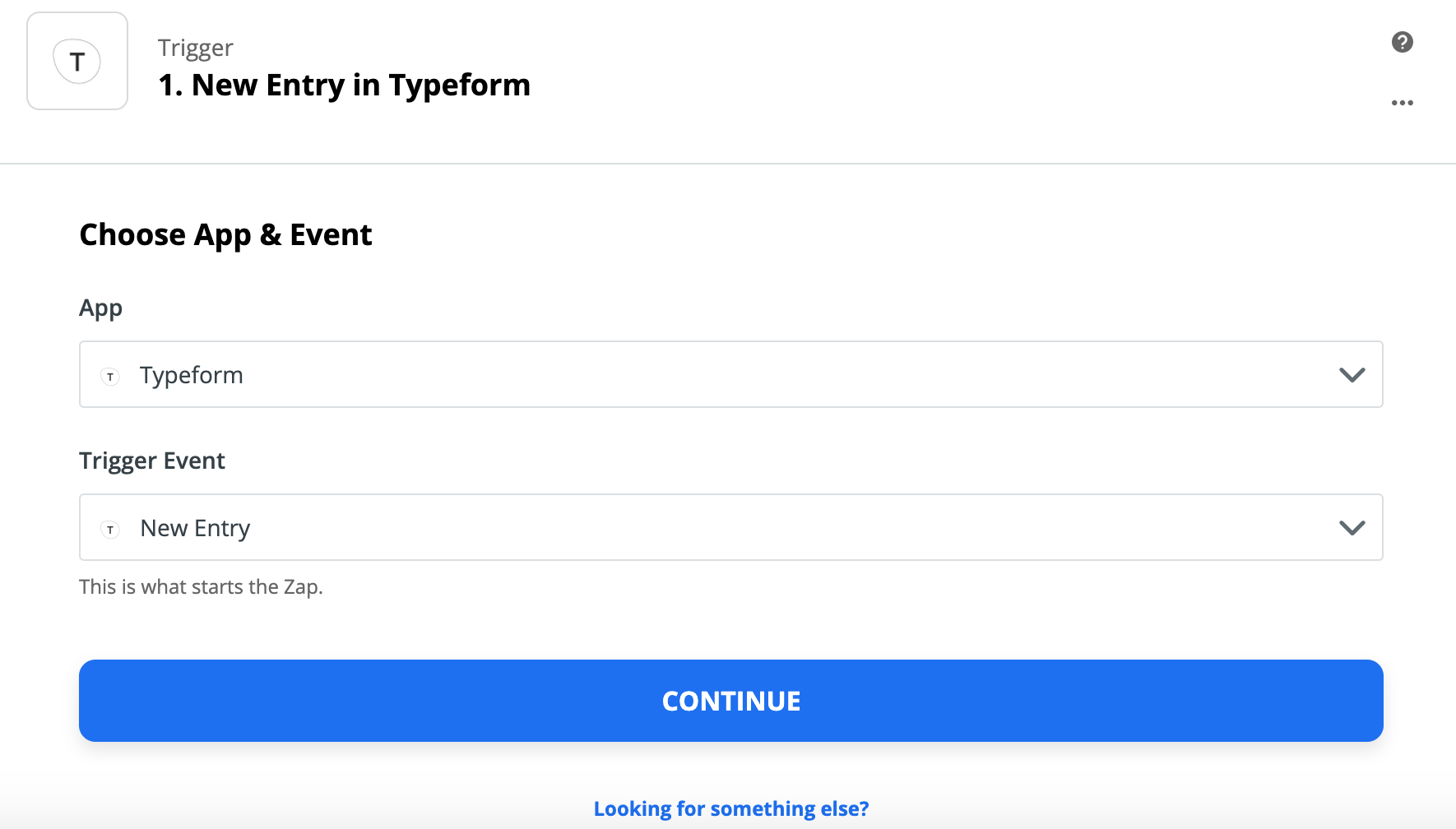
- Choisissez Typeform dans la liste des applications et sélectionnez "Nouvelle entrée" dans la liste des événements déclencheurs.

Partie 2 : Connecter Typeform à Zapier
- Connectez votre compte Typeform (hors du champ d'application de cet article)
- Une fois que votre Typeform est connecté, sélectionnez le template que vous avez précédemment ajouté (Free giveaway form).

Partie 3 : Connecter Abyssale à Zapier
- Une fois le déclencheur Typeform entièrement configuré, l'étape suivante consiste à connecter la génération "Action" de Abyssale bannière .
- Connectez votre compte Abyssale à Zapier
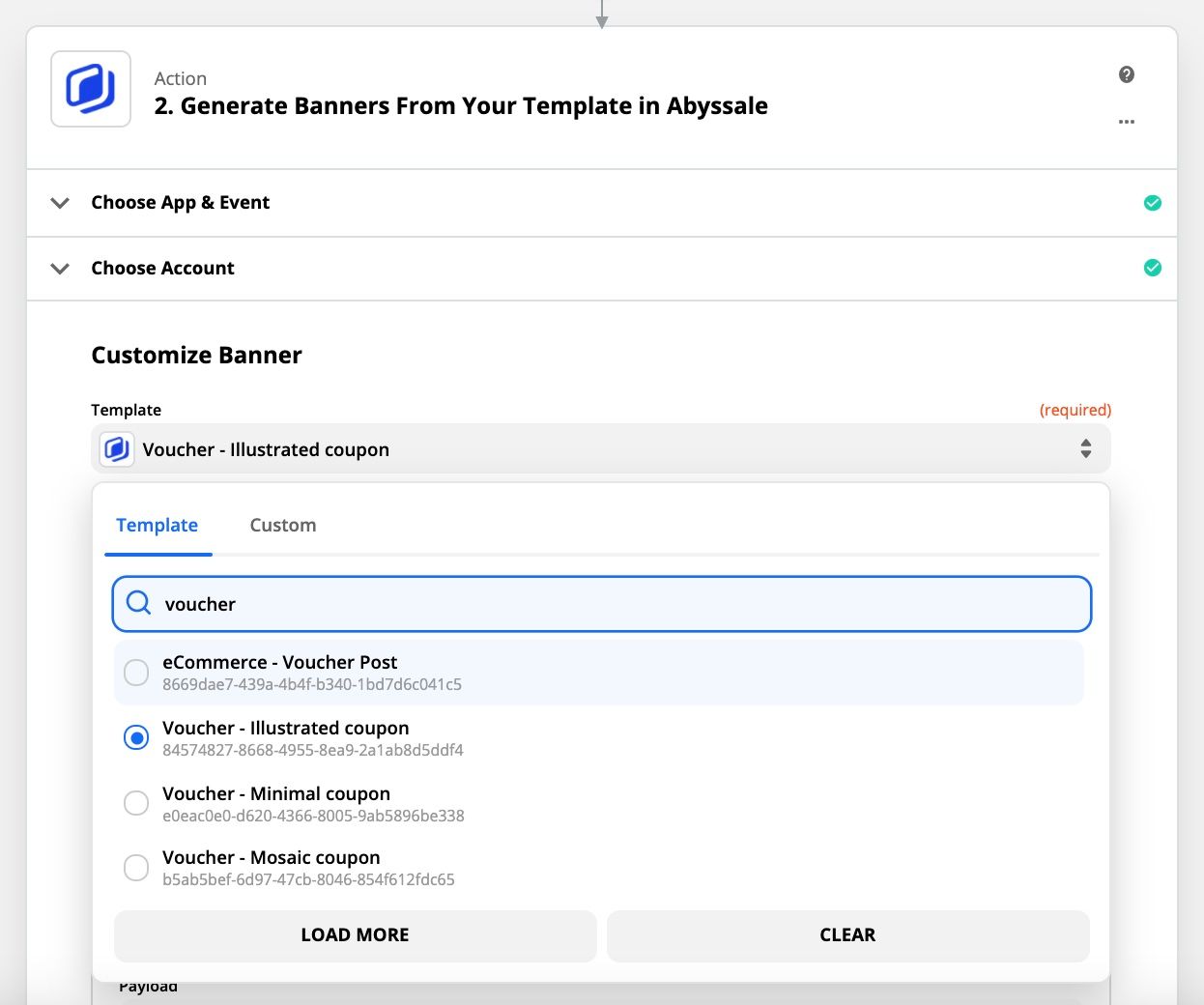
- Choisissez l'action"Générer des bannières à partir de template ", une liste contenant tous vos templates deviendra disponible.
- Choisissez le site Abyssale template précédemment créé (initialement : eCommerce - Bon d'achat - Exemple de code de coupon ; Si vous l'avez renommé, veuillez saisir le nouveau nom template ).

Partie 4 : Connecter Abyssale template à l'évènement Zapier Trigger
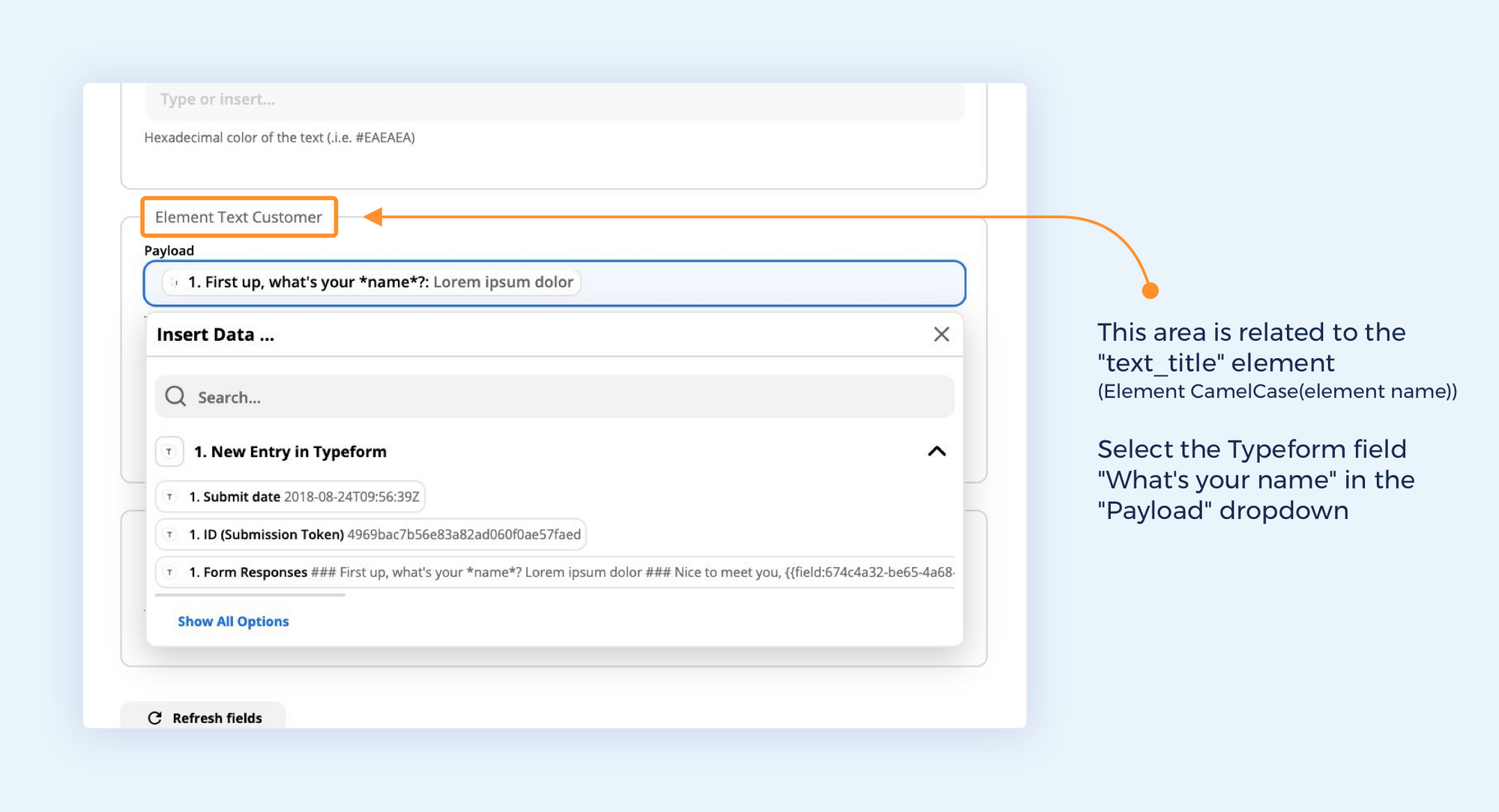
- Once this template have been selected all of the customizable elements become available (Elements are named as followed in Zapier: Element - CamelCase({element-name}).
- Trouvez la zone Titre du texte de l'élément, et remplissez la charge utile avec l'élément"First up, what's your name" provenant de Typeform. (si vous ne voyez pas cette option dans la liste, cliquez sur le bouton Afficher toutes les options).

Partie 5 : Testez votre Zap !
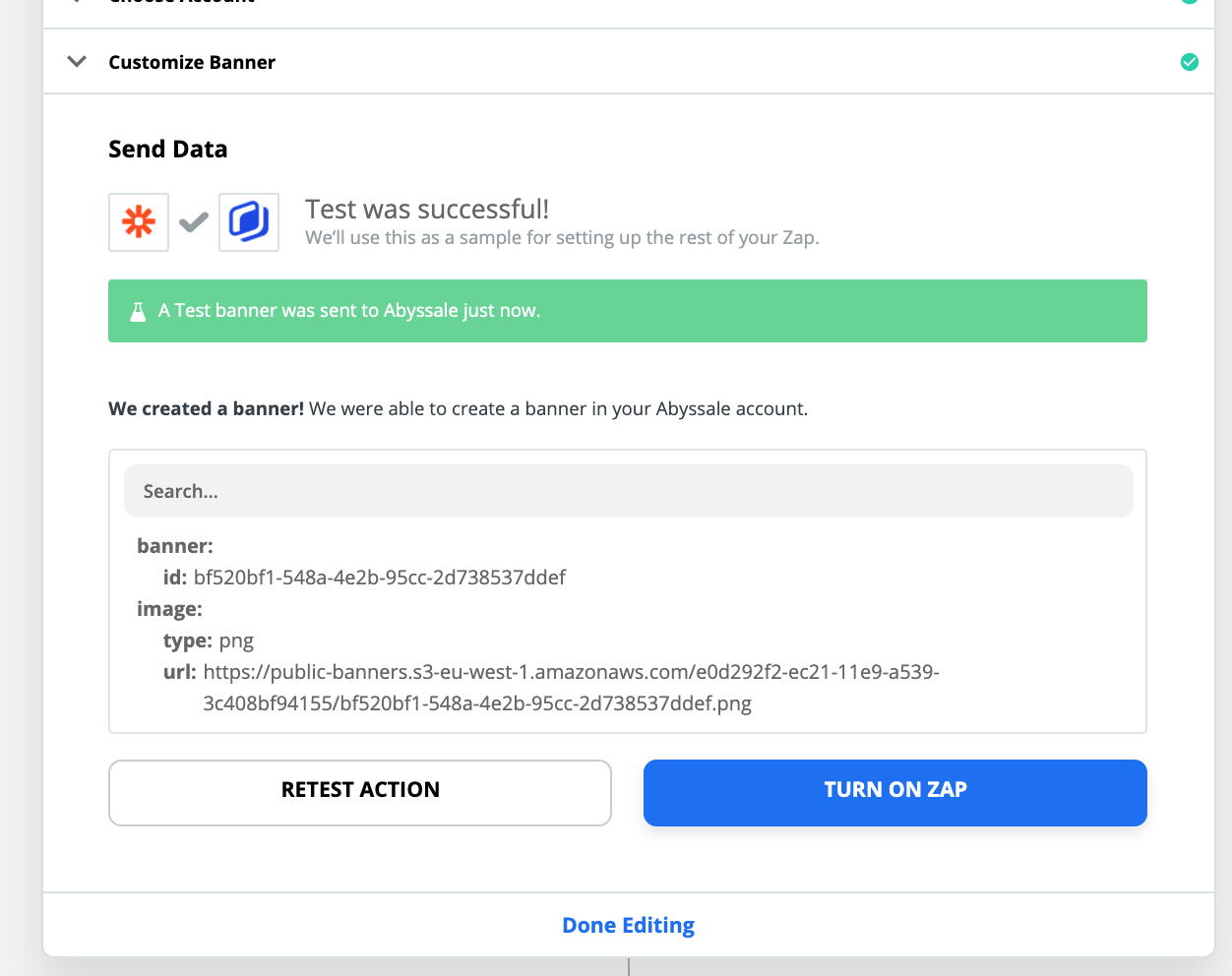
- Vous pouvez ensuite tester la génération de bannière en cliquant sur le bouton Test & review .
- Si la génération est réussie, vous pourrez voir cet écran 👇

Félicitations ! 🎉
Vous avez créé avec succès votre première intégration Abyssale !
Les actions ultérieures dépendent de vous ! Par exemple, l'URL bannière peut être utilisée pour remplir automatiquement un email et l'envoyer.
Commencez gratuitement
Maître Abyssale's spreadsheet
Explorez nos guides et tutoriels pour exploiter tout le potentiel de la fonction Abyssale's spreadsheet pour la production de contenu à grande échelle.

7 rôles essentiels dans une équipe marketing moderne et comment les faire travailler ensemble efficacement ( Make )