Comment automatiser la génération d’un visuel pour mes posts sur Weblfow
Comment automatiser la génération d’un visuel pour mes posts sur Weblfow

Automatiser la génération d’un visuel pour mes posts sur Webflow
Vous en avez assez de perdre de précieuses minutes à créer des visuels pour la bannière de vos posts Webflow ?
Dans ce tutoriel, nous allons vous montrer comment automatiser la génération de ces bannières sans quitter Webflow. Il y a quelques manœuvres à réaliser sur Abyssale et Make. Mais, cela va vous faire gagner un temps précieux.
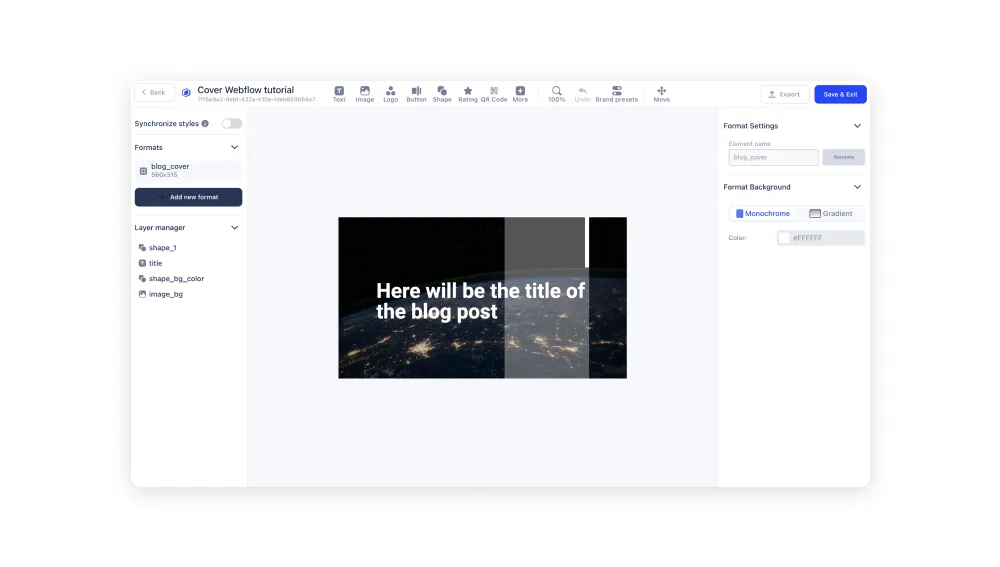
Créer votre template sur Abyssale au format 1920 x 600 px
Allez sur votre tableau de bord Abyssale et créez un nouveau template. Sélectionnez "créer à partir de zéro" et choisissez un format 1920x600 px.
Pour notre exemple, on crée le template suivant :

Une fois que votre site template est prêt, cliquez sur "save & exit".
Il ne reste qu’à paramétrer l’automatisation afin que le titre du template soit remplacé par le titre que vous donnerez à votre post.
Créer un nouveau scénario sur Make
Rendez-vous sur Make afin d’automatiser la génération et la publication d’une nouvelle bannière pour chaque post.
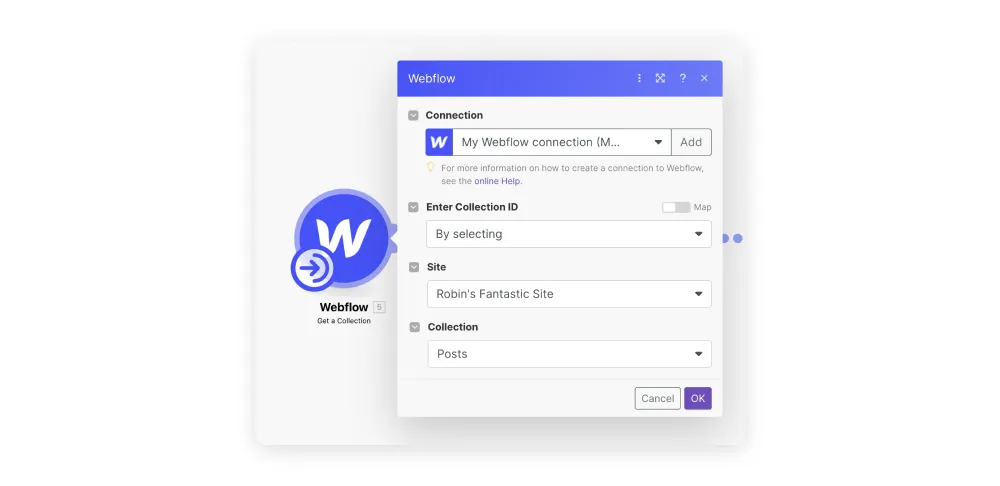
Créez un nouveau scénario et ajoutez un premier module Webflow "Get a collection".

Connectez votre Webflow. Puis copiez l’adresse du Webhook et rendez-vous sur votre webflow > Site settings > Integrations. Dans la partie Webhooks, cliquez sur Add Webhook et collez l'adresse.
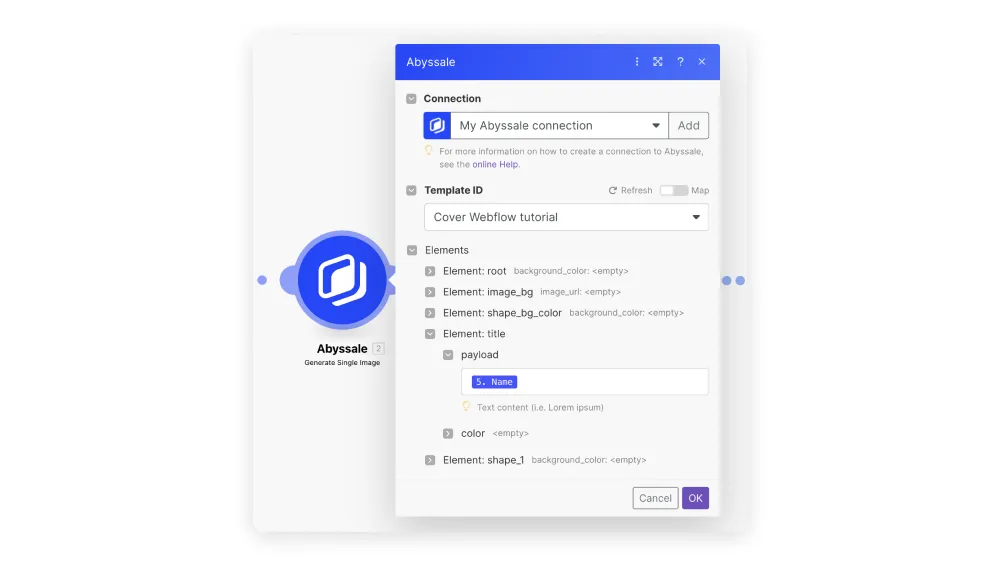
Désormais, retournez sur le scénario Make. Puis, ajoutez un nouveau module Abyssale "Generate a single image". Sélectionnez votre template. Ensuite, dans la section Element title - payload, sélectionnez la variable Webflow "Name".

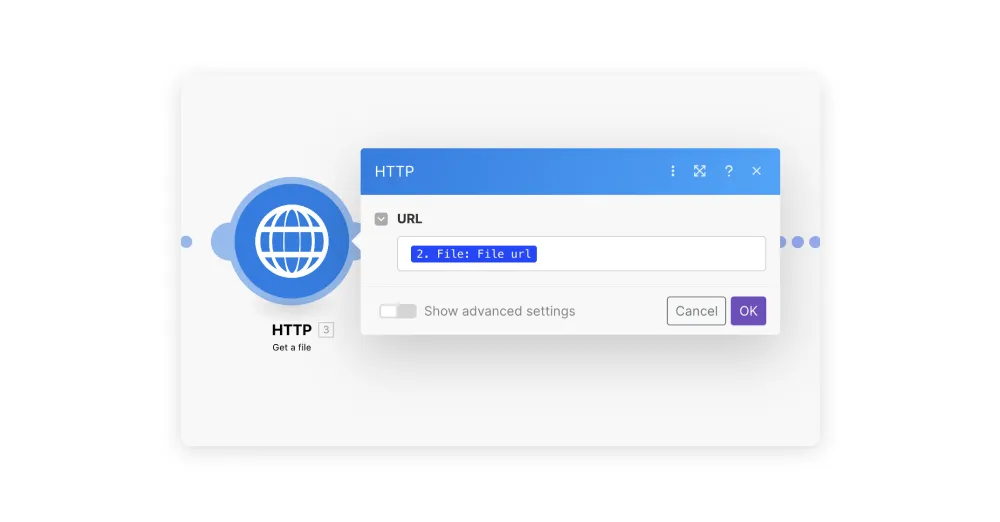
Ensuite, ajoutez un module HTTP "get a file" au scénario. Ensuite, dans la partie URL, ajoutez la variable "File : File url".

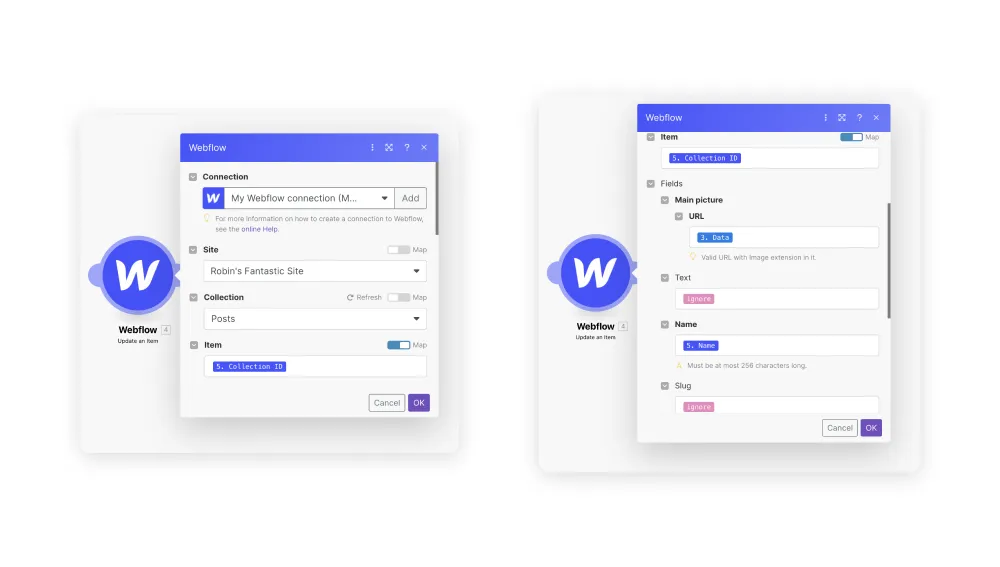
Ajoutez un dernier module Webflow "Update en item". Puis remplissez les différents éléments comme suit :
- Site :[votre site web]
- Collection :[la catégorie des posts concernés]
- Item : [Item ID]
- Main Picture - URL : [File : File URL]
- Text : [ignore]
- Name : [Name]
- Slug : [ignore]

Selon la manière dont vous avez paramétré votre Webflow, certaines données peuvent être légèrement différentes.
Vous avez presque fini ! Vous devez juste tester votre automatisation pour vous assurer que tout fonctionne bien.
Voici ce qu’on obtient avec notre template :

Si vous souhaitez aller encore plus loin et changer l’image de fond de votre bannière. Vous n’aurez qu’à télécharger l’image souhaitée lors de la création du post sur Webflow.
Auparavant, vous aurez effectué les modifications suivantes sur votre scénario Make : Dans le module Abyssale "Generate Single Image", insérez la variable [main-picture : file : s3Url].
Tout est prêt ! Vous n’avez plus à vous préoccuper de la bannière de vos posts. Elle sera désormais automatiquement générée 😉
Pour rester au courant des dernières mises à jour et actualités de Abyssale , suivez-nous sur LinkedIn !
Commencez gratuitement
Maître Abyssale's spreadsheet
Explorez nos guides et tutoriels pour exploiter tout le potentiel de la fonction Abyssale's spreadsheet pour la production de contenu à grande échelle.
.webp)
Comment générer une étiquette d'expédition personnalisée pour votre boutique Shopify ?