Comment faire un bon collage image en automation avec Airtable ?
Comment faire un bon collage image en automation avec Airtable ?

Faire un bon collage image avec Airtable
Pour illustrer vos posts, vos articles ou même accompagner une campagne marketing, le collage image permet de présenter plusieurs images en un seul visuel. Si les usages et les objectifs varient, la méthode pour le réaliser reste la même.
Dans ce tutoriel, nous allons vous expliquer comment faire un bon collage image avec Abyssale à partir de données venant d’Airtable.
Créer un template sur Abyssale
La première étape de ce tutoriel réside dans la création d’un template depuis votre compte Abyssale.
Dans notre exemple, on va créer un template contenant cinq images pour un format Facebook (1200 x 1200 px). On imaginera que celui-ci servira à présenter les derniers modèles de sneakers d’une boutique en ligne. Chaque génération concerne une marque différente.
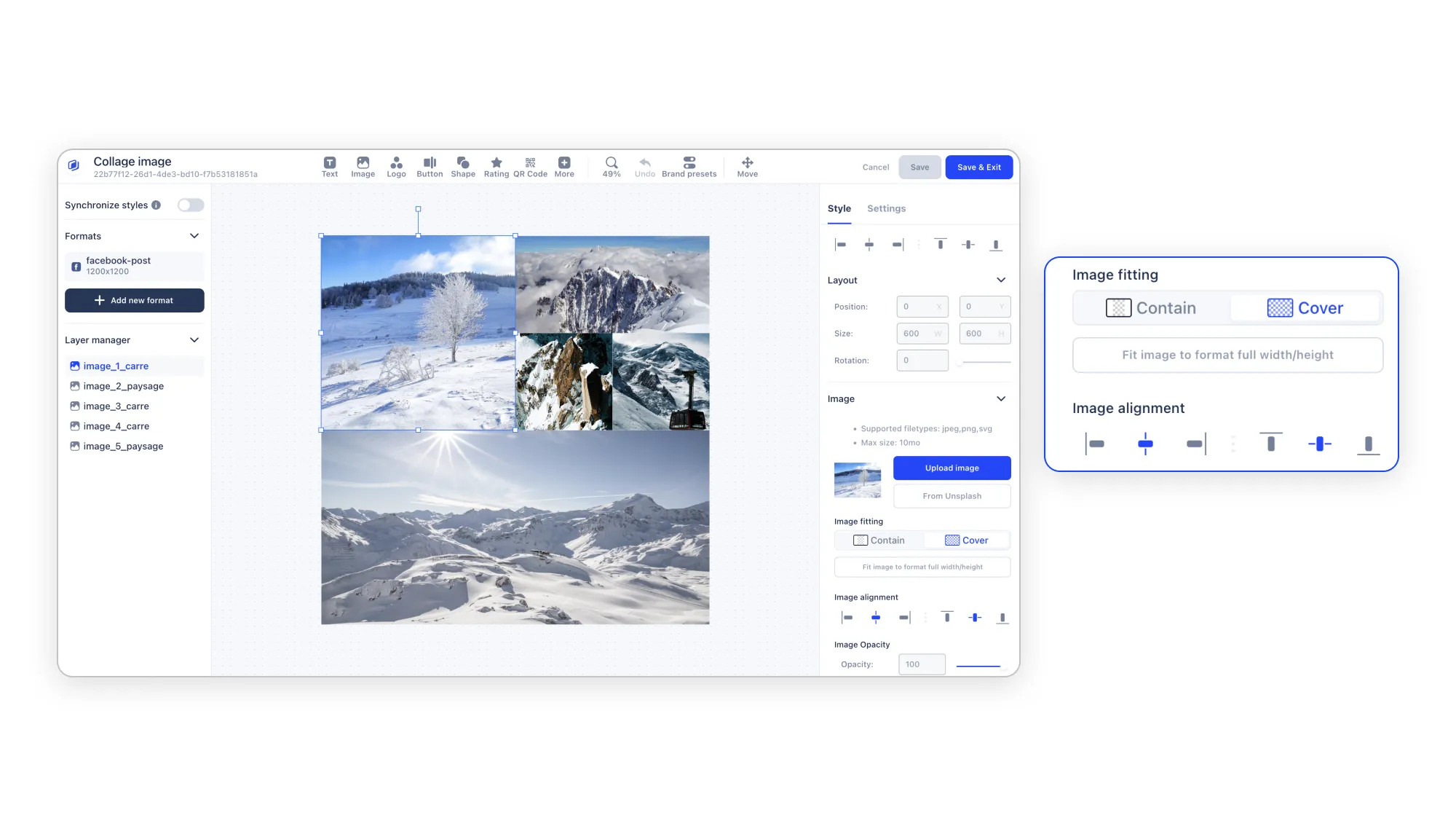
Depuis votre tableau de bord Abyssale , créez un nouveau template et sélectionnez/créez le format souhaité.
Ajoutez des éléments images et nommez-les en selon leur placement sur le template et leur format.

Dans notre exemple, on les nommera :
- image_1_carre
- image_2_paysage
- image_3_carre
- image_4_carre
- image_5_paysage
Pour chaque image, dans la barre latérale droite, prenez soin de sélectionner le mode Cover dans "image fitting" et de centrer verticalement et horizontalement les images. Ceci est indispensable pour que vos photos soient cadrées à chaque nouvelle génération.Pour avoir un aperçu, vous pouvez d'ores et déjà télécharger vos images. Pour notre exemple, nous avons téléchargé des images d'hiver depuis unsplash, juste pour gérer le centrage des images.
Votre template est prêt ! Il ne vous reste plus qu'à cliquer sur "save and exit".
Préparez votre base de données sur Airtable
Avant de mettre votre template en relation avec Airtable, vous devez d’abord créer une base de données sur Airtable qui regroupe toutes vos images.
Depuis votre tableau de bord Airtable, cliquez sur "add a base".
Nommez-la. Dans notre cas, on la nommera "Collage image sneakers".

Ensuite, vous pouvez importer un fichier csv, GoogleSheet ou Excel déjà existant ou créer votre tableau depuis le début.
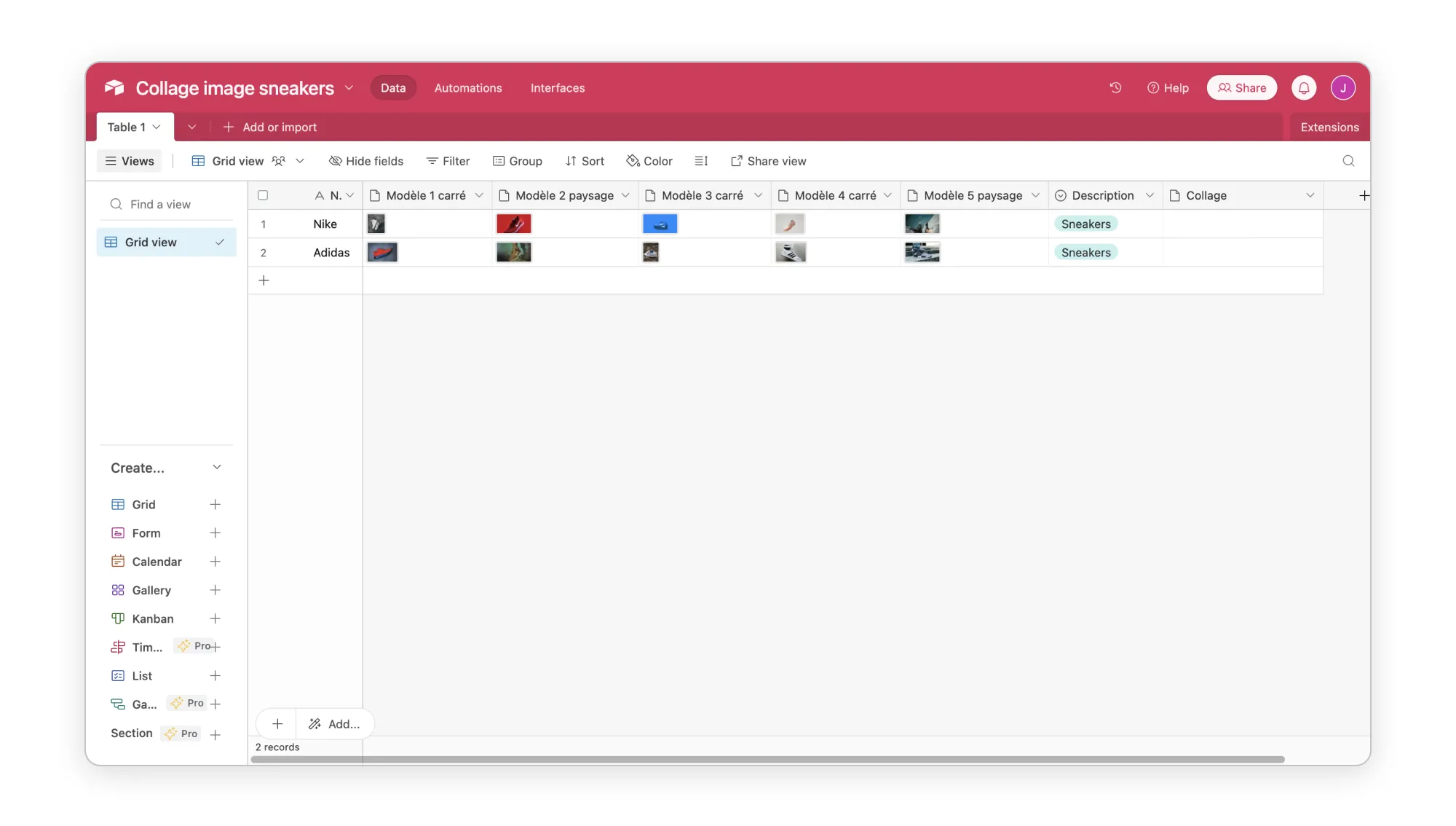
Pour notre exemple, on va créer le tableau depuis le début. La première colonne servira à nommer la marque de chaussure mise en avant. Les colonnes 2 à 6 prendront la forme d'attachement et accueilleront une image par cellule. Pour faciliter la sélection des images selon le format, on nomme les colonnes comme telle :
- Modèle 1 carré
- Modèle 2 paysage
- Modèle 3 carré
- Modèle 4 carré
- Modèle 5 paysage
On ajoute également une colonne pour déterminer le type de chaussure à laquelle nous avons affaire (exemple : baskets, running, chaussures de ville, etc.)
Enfin, on crée une dernière colonne attachement qu'on nomme "Collage". Les cellules restent vides pour le moment. Elles auront pour but d'accueillir les visuels générés.
De votre côté, vous pouvez organiser votre tableau et ses colonnes comme bon vous semble. Pensez simplement soin d'ajouter une colonne vide qui servira à accueillir les collages image.
Votre base de données enfin prête, il ne vous reste plus qu’à générer votre image !
Connectez Abyssale et Airtable
Pour pouvoir générer une image depuis votre template Abyssale tout en reprenant les données présentes sur Airtable, vous devez connecter les deux applications.
Voici un lien qui explique pas à pas comment procéder.
Une fois que c’est fait et que vous avez installé l’extension Abyssale sur Airtable, il ne vous reste plus qu’à connecter le template à votre table de données.
Tout se passe sur Airtable désormais.
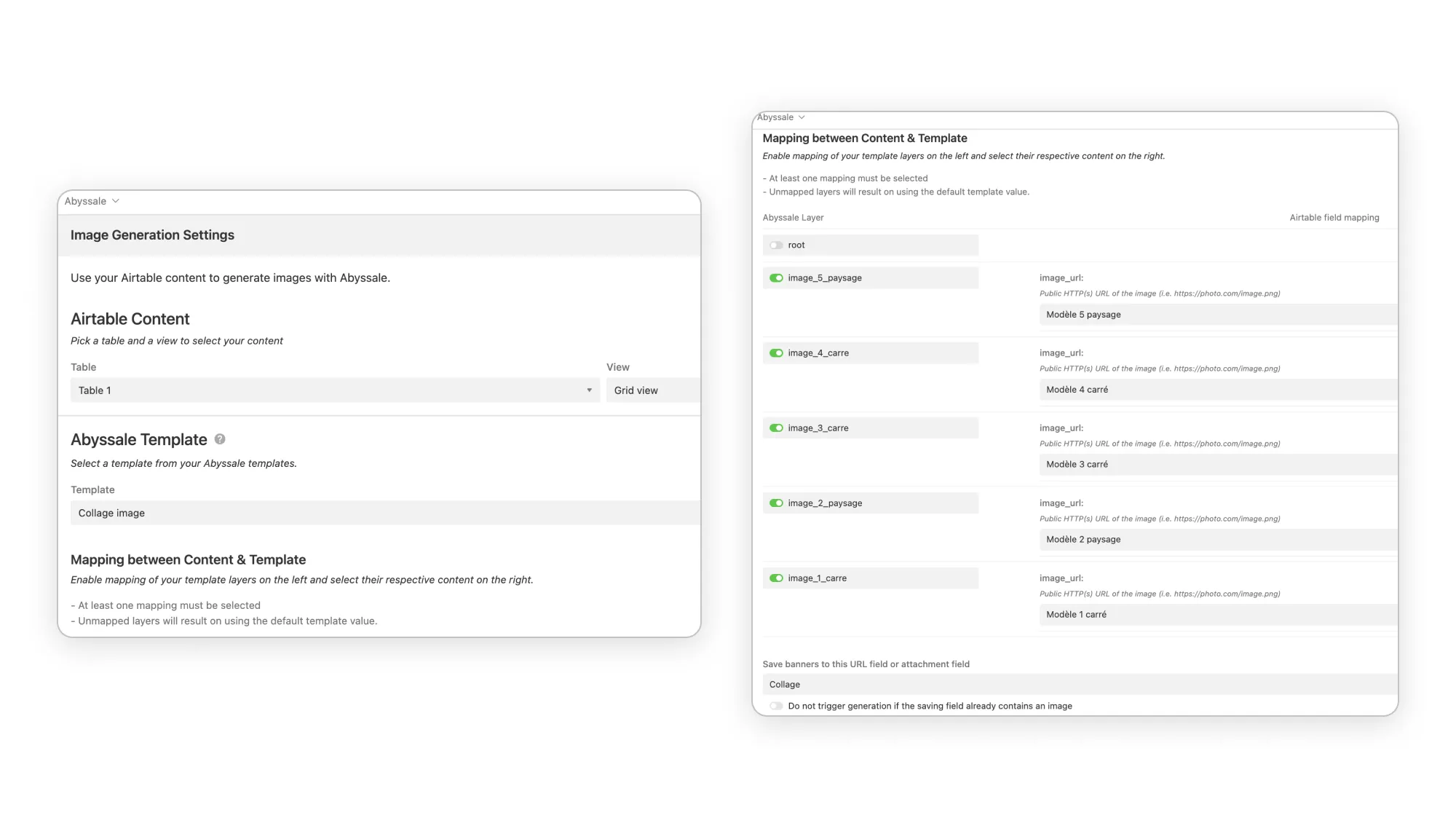
Dans un premier temps, dans la colonne latérale droite qui abrite les extensions, sélectionnez la base de données Airtable contenant vos données images. Dans notre cas, nous sélectionnons Table 1 et Grid view pour le Airtable Content.
Ensuite, sélectionnez le template Abyssale que vous souhaitez utiliser pour cette nouvelle génération.Pour notre exemple, notre template s'appelle "Collage image".
Après ça, faites le mapping entre votre contenu et le template. Chaque colonne de votre base de données doit être associée à une image de votre template Abyssale.
Pour notre exemple, voici les relations associées :
- image_1_carre > Modèle 1 carré
- image_2_paysage > Modèle 2 paysage
- image_3_carre > Modèle 3 carré
- image_4_carre > Modèle 4 carré
- image_5_paysage > Modèle 5 paysage
Pour terminer, sélectionnez la colonne dans laquelle vous souhaitez stocker l'image. Cela se passe à l’étape “Save banners to this URL field or attachment field”.
Pour notre exemple, on sélectionnera la colonne "Collage".

Avant de générer l'image, prenez soin de décocher la case située en dessous. Sinon, si vous avez uploadé des images sur votre template d’origine, vous ne parviendrez pas à générer un nouveau visuel à partir de vos données Airtable.
Vous pouvez maintenant cliquer sur " Generate Banner". Il vous suffit de vous rendre dans la colonne “Collage” de votre table de données Airtable pour retrouver votre visuel et le télécharger.
Félicitations, vous venez d’automatiser la création d’un collage image à partir d’une base de données Airtable et Abyssale. Il ne vous reste plus qu’à publier votre visuel sur les réseaux concernés. N’hésitez pas à nous faire part de vos questions ou de vos commentaires concernant le sujet de ce tutoriel ! ✌️
Pour rester au courant des dernières mises à jour et actualités sur Abyssale, rejoignez notre communauté LinkedIn !
Commencez gratuitement
Maître Abyssale's spreadsheet
Explorez nos guides et tutoriels pour exploiter tout le potentiel de la fonction Abyssale's spreadsheet pour la production de contenu à grande échelle.
.webp)
Comment améliorer vos campagnes d'emailing sur Mailchimp avec des images personnalisées ?