Dans ce tutoriel nous allons voir comment créer des stories instagram automatiquement grâce à Abyssale, Shopify & Zapier. Pour chaque nouveau produit nous devons généralement créer plusieurs visuels pour le promouvoir sur réseaux sociaux.Et si nous pouvions automatiser cette tâche pour les visuels instagram stories et déclencher une génération d'image à chaque fois qu'un nouveau produit shopify est publié ? Pour vous aider à mieux saisir comment faire nous allons utiliser un exemple :
Nous sommes une entreprise qui vend des articles de décoration & du linge de maison. Pour l'arrivée de l'automne nous avons une nouvelle collection de plaids que nous voulons promouvoir sur les réseaux sociaux. Notre objectif aujourd'hui est donc de mettre en place une automatisation qui crée des visuels pour les stories instagram à chaque publication de nouveau produit de notre collection sur notre shopify.
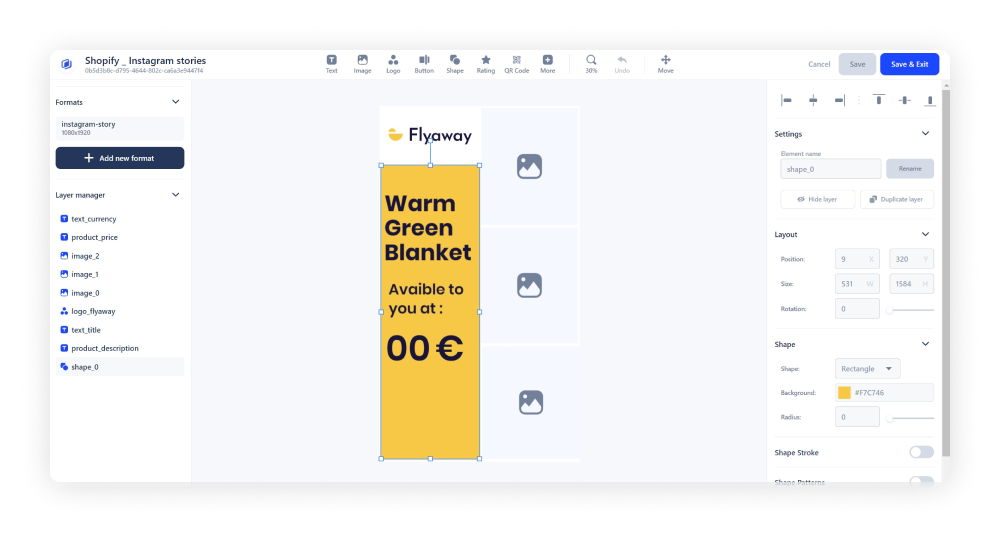
Créez une histoire insta template
Créez votre Abyssale template à partir duquel vous voulez que vos nouveaux visuels instagram de promotion de produits soient basés.
Pour notre exemple, nous avons choisi un site template avec plusieurs images pour promouvoir un seul produit, car notre collection de plaids présente ses couvertures dans différentes couleurs ou dans différents cas d'utilisation (dans ce cas, les plaids peuvent être utilisés dans le salon, sur un canapé ou une chaise, mais aussi dans la chambre, comme couvre-lit). (Dans ce cas, le plaid peut être utilisé dans le salon sur un canapé ou une chaise, mais aussi dans la chambre à coucher comme couvre-lit).

Il y a deux choses auxquelles il faut faire attention :
- Le format : Bien sûr, pour notre exemple, nous avons besoin du format instagram stories.
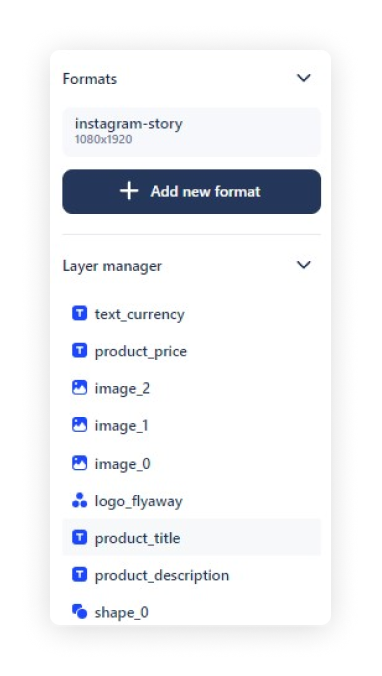
- Le nom de nos couches : Comme toujours, il est très important de les nommer correctement afin d'être efficace sur zapier par la suite
Nous avons nommé chaque image layer avec un numéro et avons également nommé les autres couches qui peuvent changer en fonction des produits :
- Le titre du produit
- Le prix du produit
- La description du produit

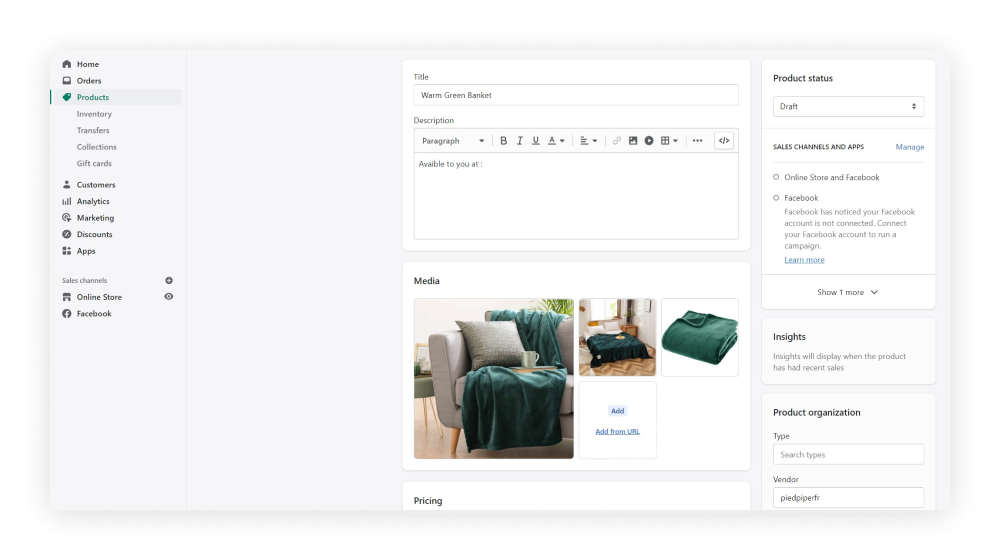
Vérifiez vos informations produit sur Shopify
Ensuite, pour tester cette automatisation, nous ajoutons notre nouveau produit à shopify, nous ajoutons 3 images du produit, un titre, un prix, une description, un inventaire et bien sûr nous avons changé le produit en statut "actif".

Créez l'automatisation de votre story instagram sur Zapier
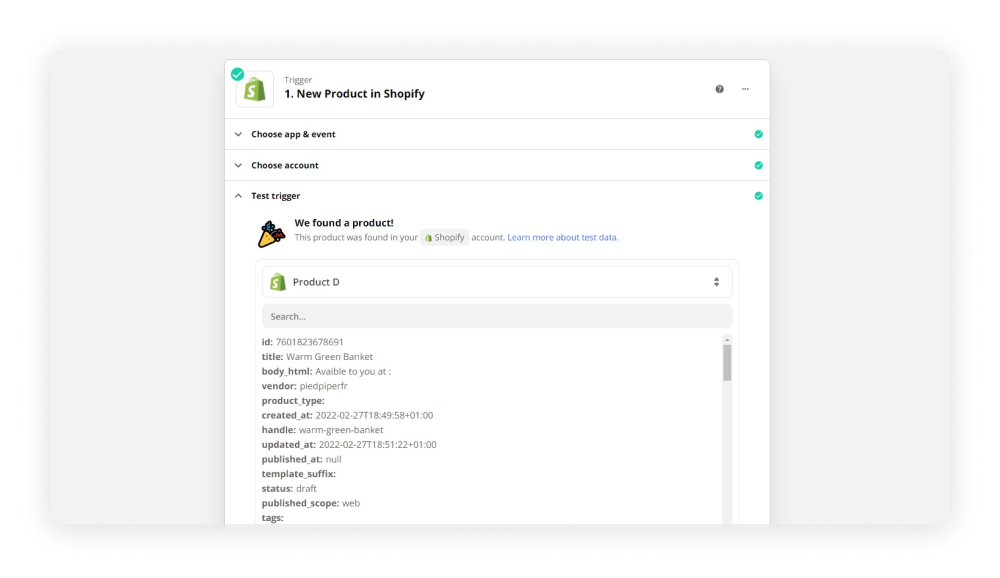
Module Shopify #1
Tout d'abord, nous commençons par collecter les données sur les nouveaux produits de Shopify.
Créer un nouveau zap
Créez un déclencheur "Nouveaux produits dans shopify " et connectez votre compte
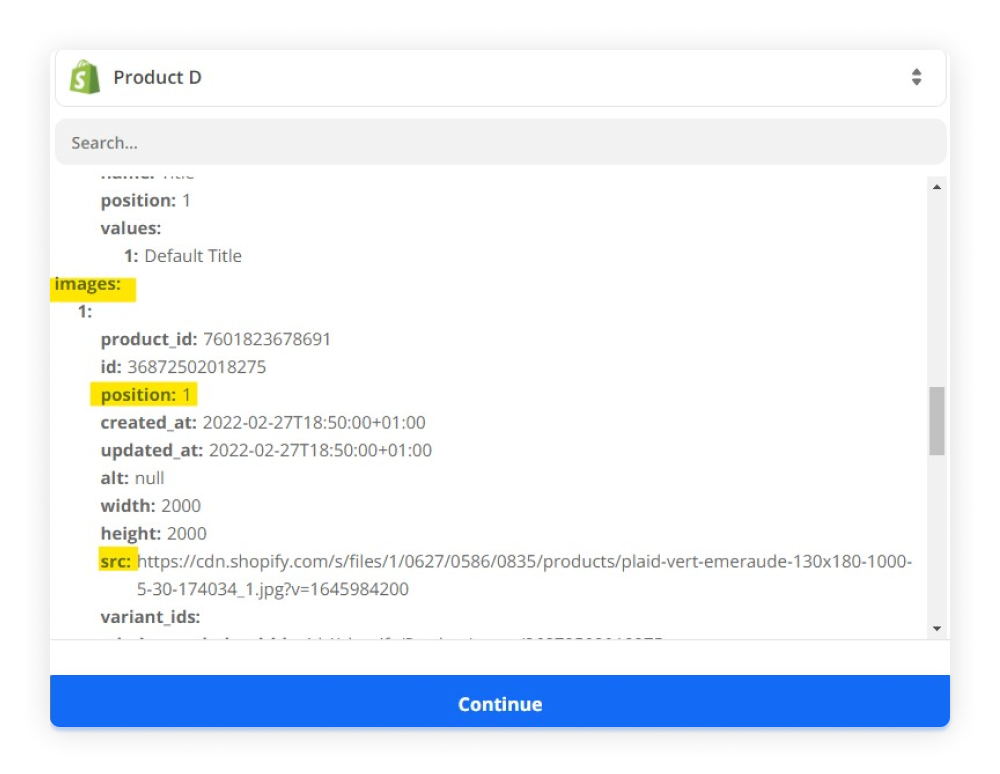
Sélectionnez votre produit et identifiez l'URL et la position des images.

FIY : Shopify a une "image principale" qui sera présentée en premier sur votre page produit, et d'autres images possibles.
L'image principale se trouve dans la section Image_ src et les autres dans la section images_src, toutes avec leur position.
Dans notre exemple notre visuel a 3 images à afficher, la première sera l'image principale de shopify (image_src) et les suivantes seront les 2 autres (images_src, position 2 et 3).

Module de formatage #2
Maintenant, nous essayons d'attraper chaque image nécessaire pour notre template. Pour cela, comme nous avons 3 images, nous avons besoin de 3 appels à l'action.
Pour la première image, (l'image principale sur shopify) :
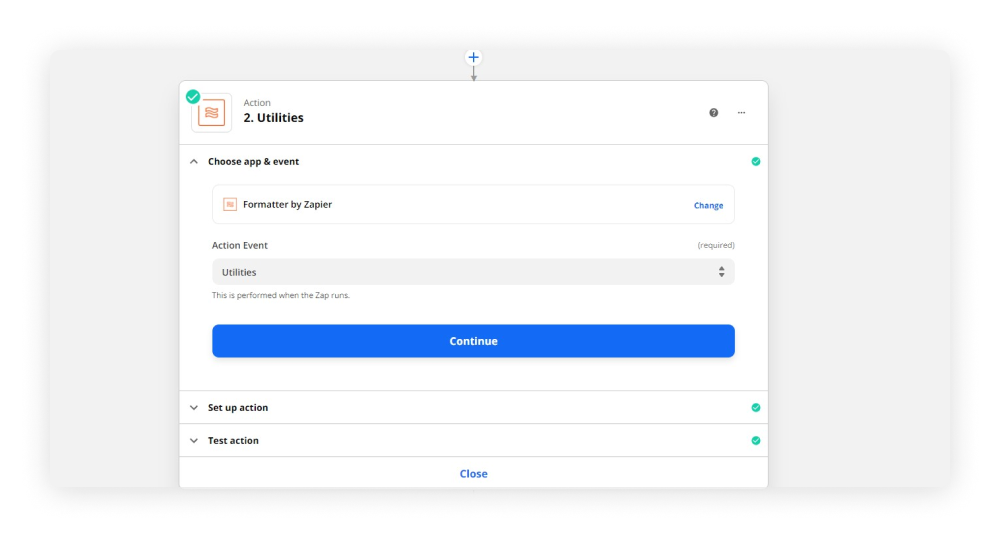
Créer un événement Formatter by Zapier Action & Choose Utilities

Ensuite, vous devezmettre en place votre action.
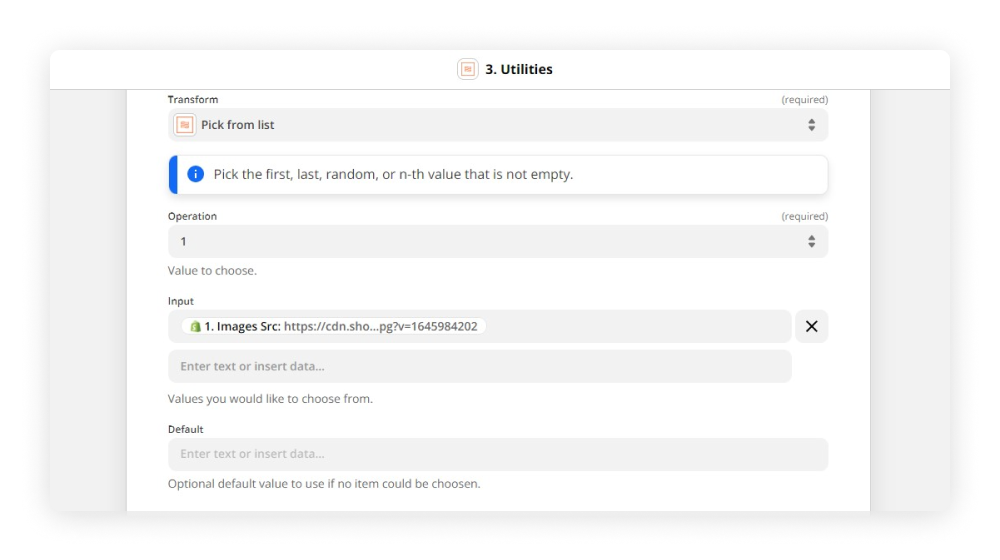
Sélectionnez Choisir dans la liste & l'ordre de l'opération, pour nous c'est Choisir en dernier.
Ensuite, nous sélectionnons notre Input (c'est l'url de l'image) et comme c'est le principal, nous sélectionnons l'image Src.
Pour nous assurer que nous avons bien fait, nous avons choisi Test et révision dans la section d'action textuelle.
En faisant cela, vous devriez avoir une sortie correspondantà l'URL de votre première image.
Maintenant nous allons répéter cette action pour les 2 autres images, et à chaque fois nous :
créer une action de formateur et un événement d'utilitaire
Nous sélectionnons les images Src
Pour le champ Opération nous écrivons la position de notre image que nous avons identifiée à l'étape A

#3 Abyssale module de génération d'histoires
Maintenant que nous avons nos données collectées dans shopify, et formatées par zapier pour chaque image, nous les mettons dans notre Abyssale template . Créer une actionAbyssale
Choisissez l'événement "Générer une image unique".
connectez votre compte et choisissez l'option correspondante template
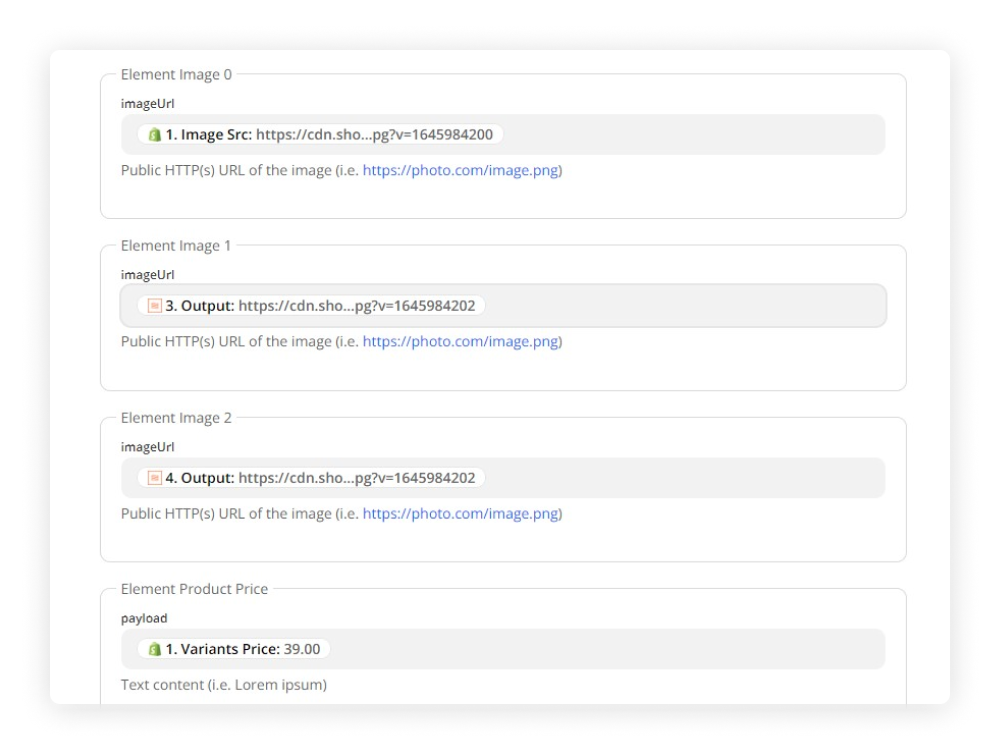
Il est maintenant temps de faire correspondre chaque layer de votre template avec les bonnes données.
Nous avons fait correspondre notre titre, notre prix et notre sous-titre layer avec le titre, le prix et la description du produit (product_title, product_price et product_description ) mentionnés à l'étape 1.
Pour la première image layer nous l'avons fait correspondre avec l'url de l'image principale de shopify → Image Src.
Pour le second, nous l'avons fait correspondre avec l'url de sortie du premier formateur.
et pour le dernier, nous le faisons également correspondre avec l'url de sortie du formateur, mais le second cette fois.

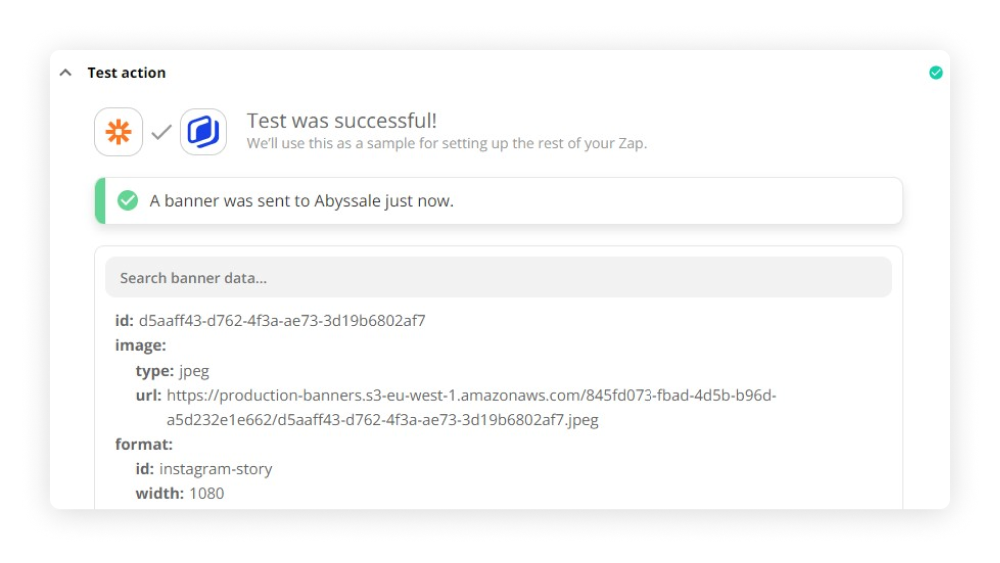
Vous pouvez maintenant tester l'action. Pour être sûr que vous avez bien fait, vérifiez que vous recevez le message "Un bannière a été envoyé à Abyssale ".

Vous pouvez prévisualiser votre image en copiant-collant l'URL de votre image dans la section action de test.
Si vous êtes satisfait du résultat, vous pouvez activer votre Zap.
Sauvegarder les images de nos histoires générées
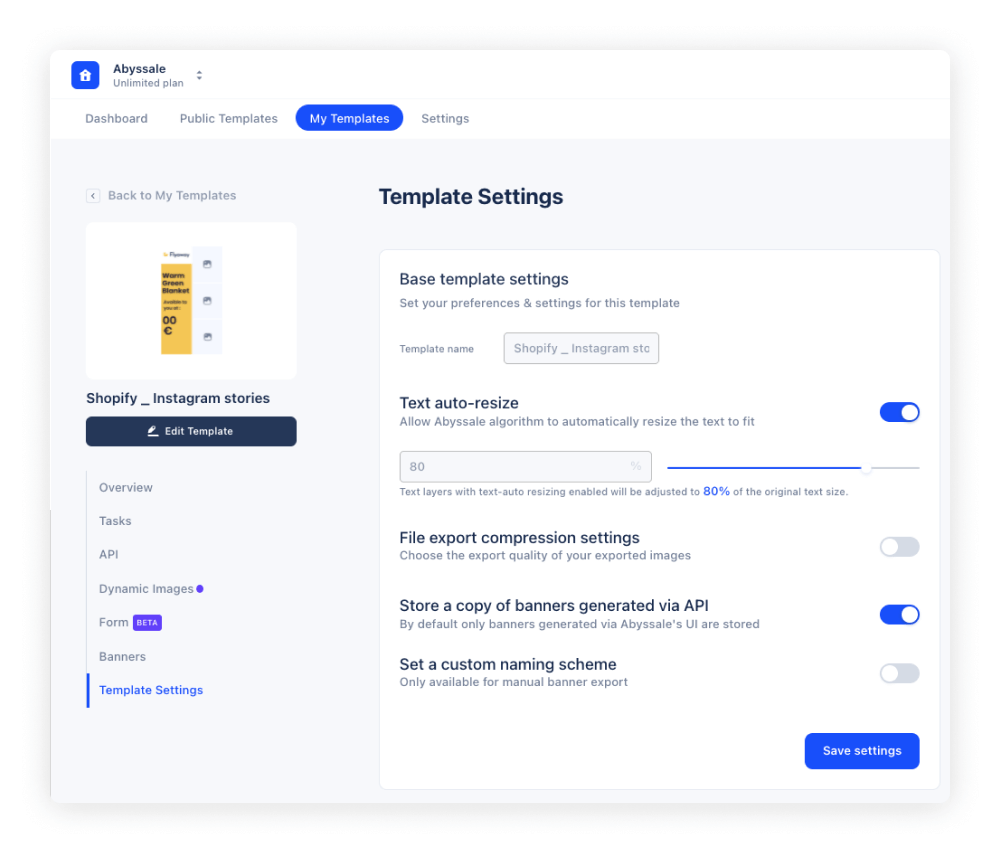
Pour être sûr de pouvoir voir vos bannières sur Abyssale, il vous suffit d'activer un bouton.
Sélectionnez votre template dans :
Abyssale > Mon template > Le template de vos histoires instagram > Template Paramètres.
Ensuite, en partant du bas, le deuxième bouton est "Stocker une copie des bannières générées via API". Activez-le et vous pourrez voir les images que vous avez générées via Zapier ou tout autre outil connecté via votre clé API :)

Notre résultat final
Notre résultat final ressemble à ceci

Comme vous pouvez le voir, nos 3 images pour promouvoir notre couverture verte ont été incluses dans le visuel, au format instagram. Le bon titre, le bon prix et la bonne description ont été appliqués. Et ce sont ces paramètres qui vont changer en fonction de chaque nouveau produit que vous ajoutez à votre shopify. A chaque fois, un nouveau bannière sera généré directement dans votre compte Abyssale , en
Mon template > Le template concerné > Bannières.
Et à partir de là, il ne vous reste plus qu'à la partager sur réseaux sociaux. Pour ce faire, nous avons d'ailleurs créé un tutoriel pour vous montrer comment automatiser la publication de vos images sur Instagram, vous pouvez le trouver ici:).








